策划一个具有高质量度移动站点的方法步骤
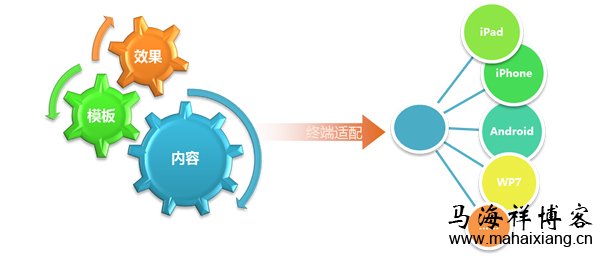
如果做个SEOer或站长们近期工作重点排名调查表的话,我估计排名首位的一定是移动站点或手机网站的建设了。移动站点之所以被站长们如此的看重,主要是因为其强大的平板电脑和手机用户群了。据悉在百度推广后台也已经有“移动站点质量度”的星级评价体系了,页面大小、页面内容、页面样式、转化渠道等因素都会影响质量度星级,其中明确表示说加载速度快、内容丰富的页面会获得更高的质量度星级。所以马海祥觉的光简单的做个手机网站还是不够了,我们更要做个具有内容丰富的高质量度移动站点了,通过提升移动网站质量可以增强用户体验和转化效果。
面对着这么多已经初具规模的移动站点,我们将如何提高自己负责的移动站点在百度质量度的等级?对于还没有开始建移动站点的站长们,我们又该怎么策划一个具有高质量度的移动站点呢?在此不妨仔细的看下马海祥博客所建议的几个方法步骤:
一、先规划好页面样式布局
1、页面适配手机屏幕
2、页面专门针对手机屏幕设计
(1)、页面随屏幕宽度变化,无横向滚动条
(2)、不放大时,能清晰浏览内容,文字大小不低于12像素
(3)、不放大时,按钮、链接等点击方便,按钮尺寸不能过大或过小
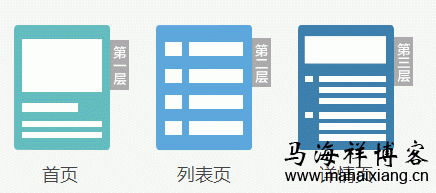
3、使用最多三级的页面结构
减少移动站的页面层级,降低用户认知难度,一个标准的移动站应该包含首页、列表页和详情页三种类型,以满足广告主的推广需求和用户的认知需要;页面类型及层级马海祥建议不超过3个,保证简单、高效的用户体验。使用尽量浅的页间结构,减少用户点击次数,提升浏览体验。

(1)、首页
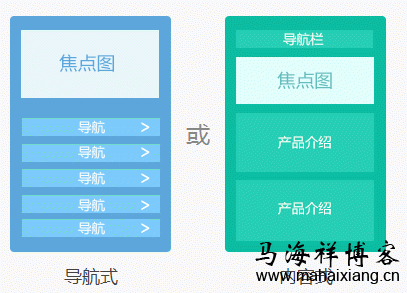
整站内容索引,内容预览(使用“更多” “详情”等链接),首页作为用户分流前到达的页面,要求能够汇集整个网站的大部分模块和功能,以保证不同需求的用户在着陆后都能寻找到自己想要的信息。内容式一般首页又可以分为导航式和内容式,导航式因其风格简洁,一般又可用作品牌宣传,起到快速传达品牌形象的作用;内容式因其丰富的内容,常用来快速传达广告主想传递的信息。

(移动站首页分为导航式和内容式)
(2)、列表页
频道内容、分类、列表为主,列表页一般用于展现结构简单,并且重复度较高的内容,最常见于商家的产品/服务,形式也一般相对简单,用于满足展现多产品/服务的需求,根据商家产品/服务信息不同一般分为纯文字和图文两种基本形式。

(3)、详情页
马海祥建议各位站长们关于产品的详细介绍、推荐以结构化形式展现内容,详情页一般用作展示首页和列表页未显示完全的信息,以满足用户了解详情的需求,从而辅助用户进行决策。

4、使用清晰的导航组件

全站导航:快速到达各个频道。
局部导航:在单个频道的首页、列表、详情页面间移动。
相关链接:相关频道之间的链接。
5、页面单列布局,重要内容显示在首屏

页面内容模块从上到下,单列布局,重要内容展现在首屏。
6、保证良好的可用性,页面内容无缺失,交互功能正常使用。

不使用flash;
可使用html5来实现动画。
7、优秀交互方式,简化操作流程,提升使用体验
马海祥认为优秀的交互方式能很有效地提升用户体验,一方面能够简化操作流程提升操作效率,另外对于产品功能易用性的提升也是较大的。
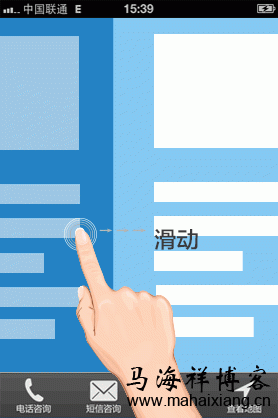
(1)、滑动切换图片相比于自动切换和点击切换,滑动切换增强了用户操作的主动性、同时提升了切换的便捷性。

(2)、滑动切换页面用户可以通过滑动进行页面之间的切换,节省用户寻址时间。

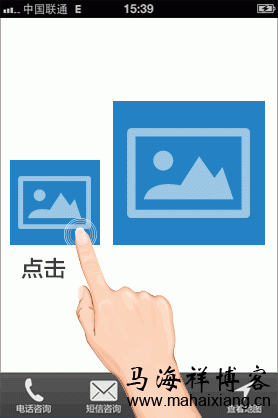
(3)、点击放大图片点击缩略图放大图片,减少了操作流程,一定程度上减少了因页面跳转带来的用户流失。

(4)、页面区域点击区域点击能较大提升用户点击的效率,减少用户因定位点击区域造成的效率损失。

(5)、点击加载更多一方面减少单张页面的非必要信息,让页面变得简洁,同时能减少页面间的跳转,降低因网速等原因造成的用户流失。

8、保证广泛的兼容性,在主流OS、浏览器中均可正常展现

操作系统:Android,iOS;
浏览器:UC、QQ、iOS Safari、Android原生、Baidu。
二、内容设置准则
1、一致性
着陆页内容与关键字、广告文字的相关性,不仅保证广告与目标页面呼应和一致,更重要的能够提升潜在客户在着陆页上面的点击次数,减少客户流失。

2、可信度
通过告知潜在客户公司名称、联系地址、客服电话等信息,能够有效地提升网站(公司)的可信度。

3、重要信息首屏显示
具体产品信息尽量出现在网页的第1~2屏,避免与用户玩“寻宝游戏”。

(重要信息首屏显示)
4、根据行业特性,放置针对性的内容
重点关注移动页面的信息构建,以满足用户需求
基础信息:公司介绍、产品/服务介绍、etc.
信任信息:荣誉资质、专家团队、案例,etc.
转化信息:电话、地址,etc.
5、精简文字,处理好图片

精简文字量:PC内容一半左右,
使用图片、幻灯片提升展示效果,并注意压缩图片尺寸,
推荐用宽图片展示LOGO,正方形图片展示产品。
三、优化页面性能
1、控制加载时间与网页大小

(跳出前等待时间的用户比例)
加载时间:单页面5S以内。
网页大小:单页面50K以内。
优化加载时间和网页大小:重点在前端优化(具体方法可查看《提高网站速度的6种网站前端优化方法》)。
减少HTTP请求:减少重定向,合并图片,懒加载……
减少传输数据大小:压缩图像,开启GZIP……
考虑到移动设备和移动互联网的特点,在进行移动网站的页面开发设计时,一个总的原则是考虑用户访问的效率,降低页面加载时间。
2、减少访问请求数
从设计实现层面简化页面,不要放太多的图片、复杂的表达、动画、视频等等,
资源合并及压缩:比如将背景图片、导航图片等等作为一张图片,这样只需一次请求,而不是多次。
静态资源(Css、Js、Image)懒加载(推荐一个好用的css压缩工具:http://www.mahaixiang.cn/zyxz/zxgj/cssys.html)
异步执行inline脚本
避免重复的资源请求
缩小cooike(不明白什么是cooike的,看查看一下《基于cookie信息的互联网精准广告定向技术研究》)
设置连接方式为keep-alive
减少DNS查询
移动端可见区域是有限的,采用延迟加载方式
开启服务器压缩(gzip方式)
3、优化图片处理
图片走CDN
少用动态gif图
图片不适宜过多及过大
零碎图片使用css Sprite技术一次性下载
避免使用bmp图片
图片压缩
4、优化HTML
减少HTML标签,减少不必要的嵌套
废弃table标签
减少DOM深度
压缩HTML,去掉注释,空格换行等信息
5、优化JS
使用临时变量或者数组存储document.images及document.forms等集合数据
慎用with语法
使用AJAX缓存
避免eval及Function语法
避免使用inlineScript
异步、底部加载js
合并压缩js(推荐一个便捷的html跟js互转工具:http://www.mahaixiang.cn/zyxz/zxgj/html2js.html)
字符串连接使用数组的join方式
马海祥思维感悟:
随着互联网的发展,商家和企业面向消费者提供的应用和服务向3G平台迁移已是大势所趋,马海祥觉的移动互联网必将比传统互联网具有更高的商业价值。手机网站具有让消费者随时、随地、随身访问的优势和方便快捷的不可取代的特点。而目前,手机正迅速成为人们最常用的上网方式,截至2012年,我国网民中用手机接入互联网的用户占比已达到72.2%,首次超过台式电脑,成为我国网民的第一大上网终端,因此手机网站又具备了得天独厚的发展潜力。因为传统网站不适合通过手机访问,因此建立专供手机上网浏览的移动站点,让客户真正能实现实现随时、随地、随身的访问,已成为了许多企业和商家的必须选择了。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzch/280.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: 网站策划 手机网站 移动站点 高质量度网站 移动站点步骤
上一篇:网站策划必须要注意的可用性设计
下一篇:基于用户体验的网站可用性策划建议
您可能还会对以下这些文章感兴趣!
-

如何在网站策划中做好导航设计
网站中导航的设计既存在着科学,也蕴涵着艺术,使用者可以用最短的时间从A点到达B点,这是导航的魅力所在,也是它的职责所在,导航不单单是链接,可以说导航是一种思维,是一种创建网站的思维,这样的思维让用户清晰可见网站中的信息内容,所有想查找的信息是处于可及范……【查看全文】
-

关于网站搜索框功能的策划及设计
如今,很多网站都有搜索框,这主要是因为搜索功能可以让用户快速查找到自己想看的内容,节省用户的时间。稍微具有一定规模的网站,在网站建设上可能都会考虑加入网站搜索功能,前期网站内容较少,网站搜索功能显示不出威力,但是,随着网站内容越来越多,那么,搜索功能……【查看全文】
-

基于用户体验的网站可用性策划建议
关于网站的可用性策划,我想应该是每位站长都首先要考虑的因素了。因为网站的可用性是你这个网站能否受欢迎的一个重要判定方面了,无论你进行的是企 业网站、网购网站还是其它类型的网站,马海祥觉得让你的网站界面变得容易操控,使用时令人舒服是关键,近几年已经有很……【查看全文】
-

策划一个具有高质量度移动站点的方法步骤
如果做个SEOer或站长们近期工作重点排名调查表的话,我估计排名首位的一定是移动站点或手机网站的建设了。移动站点之所以被站长们如此的看重,主要是因为其强大的平板电脑和手机用户群了。据悉在百度推广后台也已经有移动站点质量度的星级评价体系了,页面大小、页面内……【查看全文】
-

大型网站系统的升级演变过程
一个成熟的大型网站的系统架构并不是开始设计就具备完整的高性能、高可用、安全等特性,它总是随着用户量的增加,业务功能的扩展逐渐演变完善的,在这个过程中,开发模式、技术架构、设计思想也发生了很大的变化,就连技术人员也从几个人发展到一个部门甚至一条产品线,……【查看全文】
-

网盟环境下广告位置的变化对广告关注度的影响
广告位置是指一则广告在特定媒体发布时所处的规定地位,广告位置直接对广告效果和广告成本发生影响。比如,斯塔奇研究认为,杂志封底广告比杂志内页广告吸引读者数多达65%。同样,在电视广告中,处在广告时段开头的广告和结尾的广告,比居中的广告回忆度要高。另外,广……【查看全文】
-

门户网站导航的信息结构分析
网站导航是网站中最重要的元素,是网站提供给用户的最直接最方便的访问网站内容的工具,导航的核心目标是设计一个简便快捷的操作入口,帮助用户快速到达网站中的相应内容,设计上应当根据网站类型及内容的需求设计合理的导航信息结构,导航设计不光只是信息结构或组织方……【查看全文】
-

网站策划必须要注意的可用性设计
可用性主要是指使一个功能或者产品易于使用,但同时也要保持产品质量维持在高水平上。在过去十年中高品质的可用性一直是各个行业讨论的核心,因为它对用户来说越来越重要。一般来说,良好的可用性成为那些成功的初创公司的核心。多数情况下,简单的想法最具创造性的,好……【查看全文】
-

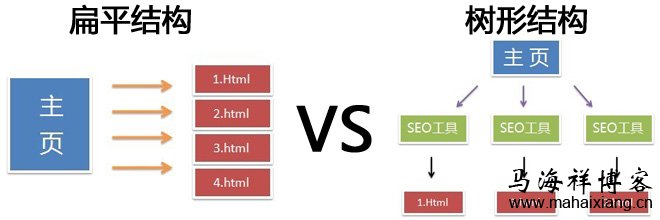
物理结构(扁平结构和树形结构)与逻辑结构之间的关系区别
在网站初期的策划建设中,一个好的网站结构也说是网站未来发展成功与否的重要成败点,同时也是我们对网站优化的指导方向。整体来说,网站结构一般分为物理结构和逻辑结构。网站物理结构就是也就是我们网站实际目录,或者说是文件实际的物理地址,指的是网站目录及所包含……【查看全文】
-

一个普通网站发展成大型网站的架构演变历程
大型网站都有复杂的应用,这些应用必须使用数据库,那么在面对大量访问的时候,数据库的瓶颈很快就能显现出来,这时一台数据库将很快无法满足应用,于是我们需要使用数据库集群或者库表散列。在数据库集群方面,很多数据库都有自己的解决方案,Oracle、Sybase等都有很好……【查看全文】
分类目录
互联网更多>>
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
SEO优化 更多>>
-
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见……




 医院网站策划的20点重要因素
医院网站策划的20点重要因素 资深架构师如何看待大型网站系统架构
资深架构师如何看待大型网站系统架构 网站策划常见的6大通病
网站策划常见的6大通病 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 竞品分析报告的3大步骤
竞品分析报告的3大步骤 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 数据分析的流程及分析方法
数据分析的流程及分析方法 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么



 基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  动效设计的物理法则及应用
动效设计的物理法则及应用  响应式网页设计的现状与难点
响应式网页设计的现状与难点 
