如何创建网站或应用程序的样式指南和标准
一般来说,专业的设计师在每个项目开始之前就会创建一套网站的设计指南与标准,这样可以优化工作流程,使设计保持统一,是每个严谨的设计该有的职业态度,也是成为专业设计师的奠基石之一。
为每个项目创建指南(即使它原本没有)可以优化你的工作流程,也能使你的设计保持统一,并有望采取正确的开发方式,节省网站制作的时间。
尽管每个设计师的做法不尽相同,但马海祥觉得提前做好一组指南,总是所有项目最重要的起点之一。在此,我就借助马海祥博客的平台跟大家分享一下如何创建网站或应用程序的样式指南和标准:
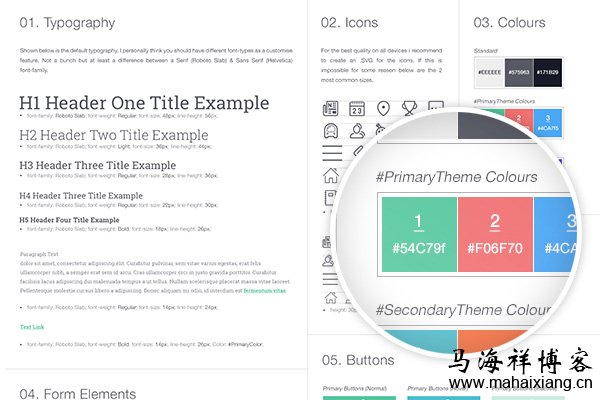
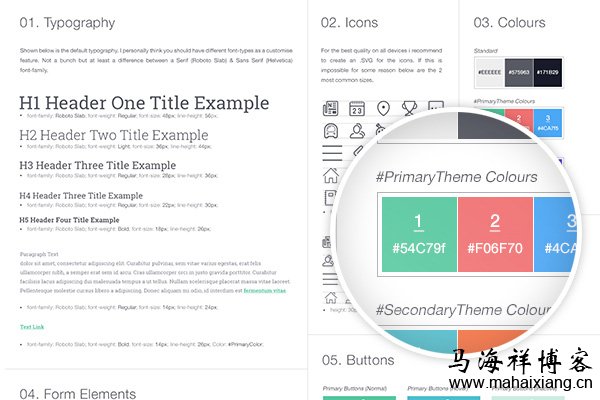
1、样式指南
样式指南明确了一个设计项目中每个元素的样式,它基本上是开发者最普遍的样式手册。在这个文档中,颜色、字体、表格、列表项、图标使用、分隔线和其他元素都有详尽的定义。一旦你创建好并设立了每种元素的相应规范,就可以拖放使用了。

马海祥博客提示:为元素命名,尽管开发者最终可能会用不同的class名,当谈论某个元素时也会非常有用。比如说,你给一个有渐变色导航栏的网站设计了不同主题。说#主配色 - #第二配色总比说这些颜色的名字好。
2、组件文档
在许多方面,这个文档与样式指南完全相同,却是另一个层次的东西。组件是指类似于登录框、轮播图、旋转木马、页头、页尾等等。
这不同于通常意义的样式指南,这个文档有助于在整个设计过程中保持一致性,它能使开发者更轻易地辨认出重复的元素,使流程加速。

从上图中我们可以看出,在设计响应式项目时(具体可查看马海祥博客的《如何制作一个响应式网页》相关介绍),将每个元素的“表现”包含进来是有好处的。再说,通常开发们不会关注这些事情(也不该由他们来关注)。
相信我,若你不强调一下CTA文字在移动端要居中显示,他们就不会注意。
一旦完成,拖放这些组件,确保从一开始就定下规范,防止最终样品陷入无休无止的调整:内边距、颜色和字号。
马海祥博客提示:将组件导出成独立的.psb文件。这么做有个很大优势,你的客户决定改稿时,你只需要更新特定的几个.psb文件,以马海祥的经验来说,这样确实很节省时间。
3、标注文档
最后一步是页面标注,既然已经定好了元素和组件的样式,唯一剩下的就是引用这些组件,定义外边距(名称和间距)。
像下面这样将其分解真的很有帮助,我们之前把这种方法用在网上商城和同等规模的平台上:
(1)、分别导出多个页面用到的组件。
(2)、导出页面。
(3)、两种导出方式中,建议都用了多套图层复合,可以轻松完成导出。

我知道这一切看起来很辛苦,但作为一个专业的设计师来说(具体可查看马海祥博客的《如何才能成为品牌型设计师》相关介绍),它确实是至关重要的!
马海祥博客点评:
对于这套流程不推荐前端开发的设计师采用,因为这种情况,你需要多做一步,通过代码写出的风格指南和组件,创建一个单独的平台,你甚至会想在第二步就开始编写代码,省去剩余的步骤。
当你想创建一个网站,最好在网页制作的前期设定好代码,以符合国际的标准,因为不符合标准的网站无法使用或容易出错的,标准可以涉及到正确的页面布局的可读性,以及确保适当地关闭了编码元素,为以后的网站优化和改版做好基础。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wyzz/622.html,注明出处;否则,禁止转载;谢谢配合!您可能还会对以下这些文章感兴趣!
-

提高网页加载速度的一些方法和技巧
许多研究发现,页面速度和访客的滞留时间,跳出率以及收入都有直接的关系。另外,谷歌的排名算法中也把页面加载速度作为其中一项考虑因素,因此,你网站的页面加载时间是至关重要的,从访问者的角度看,测试你的浏览器速度的一个很好的方法是清除你的浏览器缓存,然后加……【查看全文】
-

新手制作网页过程中必知的10个要点
一个好的网站网页不光只是看起来好看而已,还要是用户友好型的,通常来说,一个干净、简单的网页设计最终会成为一个可用性高的网页设计,因为它在与用户的交互中不会使其产生混淆,当页面上有太多网站功能和组件时,将会分散网站用户的注意力而失去原本浏览网站的目的……【查看全文】
-

网页制作过程中常用的20个功能代码
一个好的网页制作要能充分吸引访问者的注意力,让访问者产生视觉上的愉悦感。因此在网页创作的时候就必须将网站的整体设计与网页设计的相关原理紧密结合起来。那么在网页制作过程中有哪些代码功能能使我们的网站更加的个性化呢? 1、让背景图不滚动 IE浏览器支持一个Body属性……【查看全文】
-

如何利用dreamweaver工具批量制作网页模板
对于网页模板的出现,可以说在很大程度上节省了美工和程序人员的工作时间,并大幅度提高了工作效率,一个合格的网页模板的确让我们可以有一条更好的路径对待一些低端的客户,能够快速的去完成我们的一些任务,而且这也是网页模板的理念所在。特别是大规模对网站进行更新……【查看全文】
阅读:1877关键词: dreamweaver 制作网页 网页模板 日期:2014-06-28 -

如何创建网站或应用程序的样式指南和标准
一般来说,专业的设计师在每个项目开始之前就会创建一套网站的设计指南与标准,这样可以优化工作流程,使设计保持统一,是每个严谨的设计该有的职业态度,也是成为专业设计师的奠基石之一。为每个项目创建指南可以优化你的工作流程,也能使你的设计保持统一,并采取正确……【查看全文】
-

提高网站速度的6种网站前端优化方法
最近有几个同事开通了个人博客,但却抱怨说因为的买的虚拟空间,所以个人博客网站打开速度很慢。对于这种现象,按照一般的情况来看,一个网站的访问打开速度的快与慢,全是看这个网站使用的空间配置,要是这个空间主机的配置不错,那么你的网站访问速度就会很快;相反,……【查看全文】
-

网页制作中代码关于seo的18个小技巧
网页设计 是指使用标识语言(markup language),通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。 随着浏览器和W3C标准一致性的改善,XHTML/XML(可扩展标识语言)与CSS(层叠样式表)共同用作网页内……【查看全文】
-

如何制作一个响应式网页?
总体来说,响应式网页设计是一种新的网页设计思路,我们需要满足不同设备下的浏览模式,达到俱佳的体验效果。所以要想做好一个响应式网页,首先必须要满足桌面各个浏览器版本下正常显示页面。其次才考虑以webkit为内核的手机终端浏览器效果。由于IOS和Android浏览器都是……【查看全文】
-

实现网页图片预加载效果的3种技术方法
网站开发时经常需要在某个页面需要实现对大量图片的浏览,如果考虑流量的话,大可每个页面只显示一张图片,让用户每看一张图片就需要重新下载一下整个页面。不过,在web2.0时代,更多人愿意用js来实现一个图片浏览器,让用户无需等待过长的时间就能看到其他图片……【查看全文】
-

网站制作之前构建开发环境的具体操作步骤
在制作网站,特别是开发网站数据库之前,首先应该认真构建好Dreamweaver MX 2004+ASP.NET开发环境。对于学习的新手,由于网上的配置方法都是很久之前的,及时性不高,环境配置往往令人很头疼,我初学php配置环境时配置了2个晚上,每次总是会出现这样或那样的问题,所以……【查看全文】
阅读:787关键词: 网站制作 日期:2017-06-27
分类目录
互联网更多>>
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
SEO优化 更多>>
-
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影……

 初学者学习网站制作必须要注意的一些事项
初学者学习网站制作必须要注意的一些事项 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 竞品分析报告的3大步骤
竞品分析报告的3大步骤 数据分析的流程及分析方法
数据分析的流程及分析方法



 基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  动效设计的物理法则及应用
动效设计的物理法则及应用  响应式网页设计的现状与难点
响应式网页设计的现状与难点 
