如何将模板理念应用到JS组件中
当我们在进行组件开发时,经常要根据需求分析出来一些相同点和异同点,然后把相同点进行封装,把异同点对外开放,也就是“求同存异”。那么我们该如何对相同点进行封装呢?这里我就借助马海祥博客的平台跟大家详细的介绍一种常用的方法。
1、模板的工作原理
我们首先了解下模板的工作原理,可以简单地分成两个步骤:模板解析和数据渲染。根据对应的语法解析出对应的占位符,然后把占位符替换成对应的的数据。
如我们在JSP中写<a><%= name %></a>的时候,其实就是在应用模板,在后台这句话会被转换成out.print(“<a>”+name+”</a>”)。模板的数据渲染就是把模板中的占位符(这里是name),替换成传入的值(如:lily)。在前端开发中,这种思路对于组件的封装以及开发,有重要的意义。
下面马海祥就来通过一个简单的例子来让大家理解如何利用模板在组件中的应用。需求是在一个列表中,有一列要求按照年月日的格式显示,如:2012-6-21。 一看这个需求,估计很多人觉得非常简单,几行代码就可以实现,如下图所示:

从功能角度上来看已实现功能,但从组件角度看使用范围太小。如果产品突然提出这样的需求:要显示完整的日期,包括分秒,如:2012-6-21 15:33;此时,这样的封装就无法满足需求。或许有人想,那也比较简单,可以通过增加一个参数,来判断是否显示完整格式,还是短日期格式,修改后的代码如下图所示:

大家都知道,需求是随时变化的,或许过了一段时间,需求变成显示的格式是“2012年06月23日 16: 38”,此时,上述的封装无法满足当前的需求了。或许有人想,那也不难,直接增加一个显示类型参数来区分,然后使用switch来判断返回对应的日期;按照这个思路,修改后的代码如下图所示:

当前的封装确实比之前有进步,但还不是很满意,如果要显示如下的格式:“2012/12/06”,那不是又要增加一个case项呢?这样的维护成本太大,每增加一个显示格式类型,都要修改代码。
2、利用模板的理念来对这个日期格式进行封装
在显示的日期格式中,相同点的元素哪些呢?有年、月、日、时、分、秒、季度、周;这些就是相同点;哪些是异同点呢?日期显示格式是由上述的共同点元素的各种组合。马海祥觉得包括但不局限于下面的这些:
“yyyy/MM/dd”
“yyyy-MM-dd”
“yy/MM/dd”
“yy-MM-dd”
“yyyy/MM/dd hh:mm:ss”
“yyyy-MM-dd hh:mm:ss”
“yy/MM/dd hh:mm:ss”
“yy-MM-dd hh:mm:ss”
“hh:mm:ss”
“hh:mm”
……
按照前面提出的模板理念,先要制定解析的语法或规则:
(1)、用元素符号y、M、d、h、m、s、q、w(区分大小写)来分别代表日期中固定的元素:年、月、日、时、分、秒、季度、星期几。
(2)、如果要显示N位,则可重复N次对应的元素符号,但N不能够大于其对应的最大长度,如年最长是4位,不能够用YYYYY来表示,可用YYYY或YY来表示。
(3)、利用正则表达式按照上述的方式来进行解析,并替换成对应的数据。
代码如下图所示:

3、模板理念的好处
利用这个模板理念之后,有以下以下好处:
(1)、使用范围更加广泛,可满足各种各种的日期格式,只要在使用时指定template的格式即可。
(2)、思路清晰,代码比较简洁,避免通过switch来判断。
4、模板理念的适用范围
利用模板理念对组件的封装,一般适用以下范围:
(1)、共同点元素是固定,而这些共同点元素又可以随意组合展示;如上述的例子;还有倒计时组件,小时、分、秒这几个元素是固定,但组合后的表现形式可以是3小时50分30秒、3:50:30等;
(2)、在UI组件中,界面一样,但JSON结构字段名不固定;

如上图所示,假设显示的数据的都是动态填充的,而且每个场景JSON数据结构字段名不一样,假设有2种JSON格式,分别是:[{name: '选项1',id: 1},{name: '选项2',id: 2},{name: '选项3',id: 3}]和[{value: '选项1',id: 1},{value: '选项2',id: 2},{value: '选项3',id: 3}]
此时可以对template做如下的设置:
Template = ”<li><a href=”#none”>{name}</a></li>”
Template = ”<li><a href=”#none”>{value}</a></li>”
(3)、在UI组件中,HTML结构不一样,JSON数据结构是一样;

如上图所示的分享组件中,JSON的数据结构是一样,可HTML结构不一样:可利用模版来解析对应的HTML模版。
(4)、HTML结构和JSON数据结构都不一样。
有的UI组件,HTML结构是不一样,同时对应的JSON数据结构也不一样,此时往往可通过模版来建立HTML和JSON数据结构之间的关联; 如假设JSON结构是:
[{id:1,name="lily"},{id:2,name:'lucy'}]
template可设置:
template = “<li><a href=”#none” id=”a{id}”>{name}</a></li>”
或者
template = “<div id=”a{id}”>{name}</div>”
马海祥博客点评:
在封装组件时,对于上述的类型,都可以考虑用模版的理念来进行封装。把模板的理念应用在组件的开发中,可有效降低逻辑的复杂性,同时增强组件的应用性,而且能够把数据和表现分离,分层更加清晰,有利于组件的维护。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/js/466.html,注明出处;否则,禁止转载;谢谢配合!您可能还会对以下这些文章感兴趣!
-

常见JS挂马方法及如何防止网站被黑客挂马?
最近有朋友说自己的网站平时并未作弊,文章也都是原创的,更新很稳定。可不知道为什么网站突然就被各大搜索引擎降权了,一直找不到原因。最后发现是网站被挂马了,导致网站被连累了。在此,借助马海祥博客的平台,给大家简单的介绍下js挂马的方法及如何防止网站被挂马……【查看全文】
-

JavaScript对象属性的基础教程指南
JavaScript是使用对象化编程的,或者叫面向对象编程的。所谓对象化编程,意思是把JavaScript能涉及的范围划分成大大小小的对象,对象下面还继续划分对象直至非常详细为止,所有的编程都以对象为出发点,基于对象,小到一个变量,大到网页文档、窗口甚至屏幕,都是对象。……【查看全文】
阅读:1315关键词: js教程 JavaScript js对象 js属性 js指南 日期:2014-03-13 -

推荐一种测试JavaScript执行性能和性能比较的方法
随着越来越多的站长对网站形象方面的关注,js文件也使用的越来越多了,于是乎一些细心的seo优化人员也开始重视JavaScript 的性能问题了,同时也导致了越来越多的 JS 性能测试框架和一些工具诞生,比如说 JSLitmus、jsperf 等等,由于本人对JavaScript方面的知识掌握的也……【查看全文】
阅读:7003关键词: JavaScript js文件 JS性能比较 日期:2013-05-12 -

JavaScript事件处理程序的3种方式
事件对象是用来记录一些事件发生时相关信息的对象,但事件对象只有事件发生时才会产生,并且只能是事件处理函数内部访问,在所有事件处理函数运行结束后,事件对象就被销毁!事件流就是描述了页面中接受事件的顺序,在浏览器发展的初期,两大浏览器厂商IE和Netscape互掐……【查看全文】
阅读:8333关键词: javascript js事件 日期:2014-07-19 -

JavaScript开发者新手经常忽略或误用的基础知识点
JavaScript本身可以算是一门简单的语言,但我们也不断用智慧和灵活的模式来改进它,昨天我们将这些模式应用到了JavaScript框架中,今天这些框架又驱动了我们的Web应用程序。很多新手开发者被各种强大的JavaScript框架吸引进来,但却忽略了框架身后浩如星海的JavaScript……【查看全文】
阅读:637关键词: javascript 开发者 日期:2016-07-03 -

Javascript教程:js异步模式编程的4种解决方法
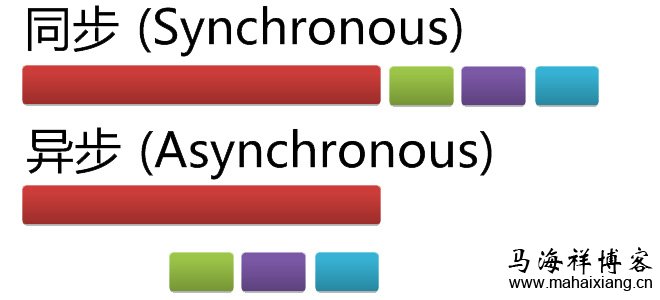
随着人们对网站视觉效果及用户体验的要求越来越高,所以在未来网站的建设中,设计师们开始越来越多的使用了js文件来达到预期的效果,随着js文件的越来越多,令设计师们最头痛的事情也就来了,那就是Javascript语言的执行环境是单线程(single thread)。 所谓单线程,就……【查看全文】
阅读:5145关键词: Javascript js教程 异步模式 js编程 日期:2013-09-03 -

最新挂木马的10大操作方法
最近看了很多博友反馈的问题,发现最近一周谈论最多的问题就是js挂马的问题。问题也大多集中在如何挂马、挂马的方法有哪些?挂马的效果和如何防止自己网站被挂木马。并根据自己多年做网站的经验汇总了10条网站挂木马的常用的一些代码写法。在此给大家介绍一下具体代码……【查看全文】
-

常用的JS页面跳转代码调用大全
所谓的js页面跳转就是利用javesrcipt对打开的页面ULR进行跳转,如我们打开的是A页面,通过javsrcipt脚本就会跳转到B页面。目前很多垃圾站经常用js跳转将正常页面跳转到广告页面,当然也有一些网站为了追求吸引人的视觉效果,把一些栏目链接做成js链接,但这是一个比较严……【查看全文】
-

常用的JavaScript字符串处理函数及用法
最近参加了几次前端实习生招聘的笔试,发现很多笔试题都会考到字符串的处理,比方说去哪儿网笔试题、淘宝的笔试题等,如果你经常参加笔试或者也是一个过来人,相信你也跟我一样,发现字符串的处理是前端招聘过程中最常见的题型之一,这些题有一个特点,站在考官的角度去……【查看全文】
阅读:1639关键词: javascript 字符串 日期:2015-05-03 -

JS基础知识:Javascript事件触发列表
Javascript是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言。JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为,Javascript事件像HTML标签的属性一样使……【查看全文】
阅读:2112关键词: js知识 javascript js事件列表 js事件 日期:2014-06-26
分类目录
互联网更多>>
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
SEO优化 更多>>
-
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见……


 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 数据分析的流程及分析方法
数据分析的流程及分析方法 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 竞品分析报告的3大步骤
竞品分析报告的3大步骤 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店



 响应式网页设计的现状与难点
响应式网页设计的现状与难点  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  动效设计的物理法则及应用
动效设计的物理法则及应用 
