交互式视频设计的分类和实现工具
继凤凰传奇的“最炫民族风”和鸟叔的“江南style”之后,网络上又出现一个神曲“小苹果”,于是各种以“小苹果”为主题的MV也盛行起来,令人哭笑不得呀!
如果非要我这个交互设计师聊下单曲的MV的话,我还是比较喜欢红辣椒乐队(The Red Hot Chili Peppers)的一首“Look Around”单曲的交互版的MV!这个交互式视频在演艺界和科技界都引起了不小反响,相信未来有更多的艺人会采用互动视频的方法来提升歌迷的参与度!

拖动鼠标,可以选择观看4个乐队成员在不同场景里的表演,通过点击房间里的家具,还能观看乐队成员拍摄MV时的现场照片,据说有些歌迷为了能够看到4个人的完整表演和所有图集,前后看了6遍。
其实,这种交互式视频概念的出现已经有些年头了,但是交互的方式各不相同,不断创新的交互体验完美迎合了大众对新鲜感的贪婪追求,对于这样一个活力四射的交互媒介,马海祥有必要对其研究一下。
1、什么是交互式视频?
交互式视频是指通过各种技术手段,将交互体验融入到线性的视频的新型视频。它的风靡起源于2005年,随着当时宽带接入速度的提升和多媒体播放技术的成熟(主要是flash),交互式视频越来越多。
最初主要是由广告商赞助的广告视频,借用各种新奇的交互方式来吸引人们点击观看,增加产品的曝光度,可以认为是病毒营销一种(具体可查看马海祥博客的《为什么企业越来越看重网络视频营销》相关介绍)。
发展到如今,已经诞生了各种专门设计制作交互式视频的公司,甚至个人也可以很方便的在YouTube上制作交互式视频。
2、交互式视频的分类
马海祥觉得交互式视频可以大致分为以下3类:

第一类:可定制式
这一类的交互式视频允许用户在观看时调整一些视频的变量元素,但是视频本身仍然是线性的,这使得每个人看到的视频都一样,又都不一样。
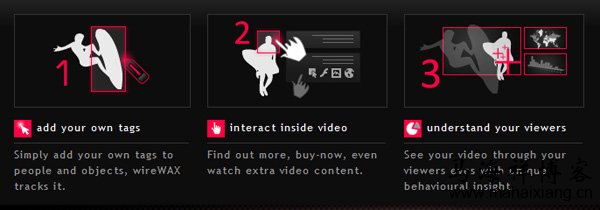
开头所提到的Look Around交互版MV就是这一类的代表(音乐视频不会随着用户点击而改变段落,它一直播放着,只是每个人看到的房间不同)。最基础的体验是在视频观看时,鼠标移到某物件上能显示该物件信息的tag,这招最常见的就是被用作服装导购。
第二类:会话式
指用户以类似会话的方式直接参与改变视频的顺序甚至结果,视频可以不再是线性的了,视频的设计者准备好多个结局和段落,让观看者自行选择。
举个例子,假设Windows是一段视频,那它就是会话式的,我们与Windows的交互都是通过会话窗口进行的。
第三类:探索式
顾名思义,探索式的交互式视频一般只提供很少提示(甚至不提示),让用户在视频中自行摸索可交互的点和交互方式。
这类视频一般会采用现实生活中的场景(让人更容易产生代入感),在用户操作前,会一直循环播放场景,直到用户发现了交互点,才会继续。
3、交互式视频的实现工具与案例
对于如何实现交互式视频的方法,据马海祥了解目前可通过以下4种工具来实现:
(1)、YouTube

YouTube上已经诞生了不少商业的与非商业的交互式视频,基本都属于会话式交互。得益于YouTube强大的在线视频编辑功能,设计者可以在视频中加入带有超链接的注释,在视频的播放过程中,先根据剧情内容设计好注释出现的时间,再在观看者选择时链接到相应的视频,就大功告成了,非常简单,效果可以很赞。
比如:下面这个利用注释制作交互式视屏的案例(实则是心理咨询中心的广告):

(2)、Flash
Flash相信大家都很熟悉,Flash视频嵌入技术据说在HTML5的盛行下已经日渐没落了,但是所谓“瘦死的骆驼比马大”,Flash在交互式视频方面几乎占据了100%的市场份额,这归功于它极强的拓展性,多平台的兼容性,制作的简易和灵活性。(据马海祥了解YouTube的视频编辑器使用的也是FLash技术)
这里向大家推荐的是设计师Olivier Otten设计的多达22个Flash交互式视频片段,全部都是探索性互动视频,很有乐趣,也许糅合其中几个点子,就能制作出一段完整的交互式视频了。
(3)、Creative coding
软件工程师可以拯救世界,这句话不是随便说说的。万能的Coding能实现各种令人意想不到的互动效果。最近工程师PetrosVrellis用openFrameworks(一种开源的C++Toolkit)实现了一段互动版的梵高名作《星空》(Starry Night),效果很震惊。视频中的演示是在触摸屏幕上运行的,很期待最终能它能以App的形式出现供大家欣赏把玩。

关于这段技术的实现,Petros介绍到:“我开发了一个能生成“流动”效果的算法,约有8万个点能随之运动速度场不是由电脑自动生成的,我不得不手动设置,要做到恰到好处非常困难,我在1920×1080的分辨率下获得了每秒30帧的画面,用的是intel i5-2500K的CPU以及geforce GTX560的显卡多点触控跟踪借助了ofxKinect和ofxOpenCV背景音乐花了很多心血,也有不少的运气成分。”
(4)、混合式
混合式也就是将以上所有提到的方法和类型自由组合进行创作的方法了,这常常能获得1+1>2的效果。
比如:YouTube上非常有名的一段广告“猎人与熊”(A hunter__a bear)就是采用了定制式结合会话式,YouTube注释再加Flash动画的手法。

还有更高科技的,360 °全景体验式互动视频,这种很类似于视频版的街景地图。
4、交互式视频的前景
随着计算机技术、通信技术、信息编解码技术及大规模集成电路技术的飞速发展,多媒体网络通信与多媒体计算技术的融合有了很大的突破,人们对电子化社会服务的需求也日益增长,“随时随地地看自己想看的节目,了解自已希望知道的信息,购买自己所需要的商品”这已不再仅仅只是梦想,在某种程度上,正在成为现实(具体可查看马海祥博客的《基于视频和电商相结合的社会化导购网站构想》相关介绍),而交互式视频服务技术及其系统正是其必不可少的基础。
正如文章开头所说,最早的交互式视频来自广告创意,所以,商业市场上的应用前景自然是大大的看好。
事实证明用户很买这类互动体验的账,投资方经常能做到小成本大产出,相比传统媒体,它更容易将观众转化成你的顾客。
在美国,已经兴起了一批专业制作交互式视频的公司,他们的客户中不乏知名电视台,全球五百强和顶级奢侈品公司。
马海祥博客点评:
由于各种众所周知的原因,国内在线视频行业尚未达到如此发达的地步,但是以互联网发展的经验来看,中国市场对交互式视频制作的需求将会逐步提升,期待各界的创意工作者、设计师、工程师们的发力。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/jhsj/681.html,注明出处;否则,禁止转载;谢谢配合!上一篇:基于滑动维度的交互设计变化
下一篇:基于交互设计的默认值分类和设定
您可能还会对以下这些文章感兴趣!
-

交互设计中最常见的10个基础术语
交互设计起源于网站设计和图形设计,但现在已经成长为一个独立的领域。现在的交互设计师远非仅仅负责文字和图片,而是负责创建在屏幕上的所有元素,所有用户可能会触摸,点按或者输入的东西:简而言之,产品体验中的所有交互。随着移动互联网的迅猛发展,移动产品UI设计人员也开始面临紧缺起来。很多其他行业设计师也转行做UI设计,那么,作为一名UI设计师新手应掌握哪些知识,下面,我就带着大家先知道一下交互设计中最常见的10个基础术……【查看全文】
-

基于交互设计的默认值分类和设定
一般来说,在交互设计过程中涉及到系统缺省的都需要默认值,它起到引导、补救、宣传等作用。“默认值”这个词来自工程师术语,因为系统有很多默认操作。有了默认值用户就不会觉得慌乱,也就是给用户一个常态,在现实中我们也可以看到这样的例子:电脑默认值是关闭的:省……【查看全文】
-

如何将需求还原成情景变成可用性设计?
可用性是交互式IT产品或系统的重要质量指标,主要用来表示产品对用户来说有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品完成他的任务,效率如何?主观感受怎样?实际上是从用户角度所看到的产品质量,是产品竞争力的核心。为了优化产品,提升用户体验……【查看全文】
-

交互设计是什么?
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充,通过对产品的界面和行为……【查看全文】
阅读:792关键词: 交互设计 日期:2015-06-19 -

网站分页导航的10大交互设计因素
在进行产品设计的时候,我们一切都是从用户需求的角度出发来进行思考和设计的。但是,产品是同时满足用户需求和公司需求(通常是盈利)的东西,所以,有时候,不得不考虑其它的一些东西。比如,在你浏览某些新闻资讯类网站的时候,你会发现,每一页的内容只有可怜的一两……【查看全文】
-

交互设计案例:产品结构化繁为简的设计理念
化繁为简,从不是件简单事,如何既保证功能体验完整,又体现WP平台自身极简、轻量的特点,成了贯穿我们设计始终的思考。“真正的简洁不是删繁就简,而是在纷繁中建立秩序”,打造全功能版的云音乐WP端,无论是设计还是开发都经历了从混乱到有序的过程。……【查看全文】
-

如何制定交互设计效果的可量化考核方案
作为一名交互设计师,我一直在思考如何让我们每天的工作内容能够更直观体现其价值或效果的量化考核,如何将你的技能和除网站之外的知识运用到搜索设计工作中去,这也正是大多数用户体验真正开始的地方。其实交互设计师,视觉设计师,开发人员,信息架构师,搜索引擎优化……【查看全文】
-

交互式视频设计的分类和实现工具
交互式视频是指通过各种技术手段将交互体验融入到线性的视频的新型视频。它风靡起源于2005年,随着当时宽带接入速度的提升和多媒体播放技术的成熟,交互式视频越来越多,最初主要是由广告商赞助的广告视频,借用各种新奇的交互方式来吸引人们点击观看,增加产品的曝光度……【查看全文】
-

动效设计的物理法则及应用
动效设计可以拓展空间内容,简化引导流程,降低学习成本,更重要的是给用户带来意想不到的惊喜,它就像人类的肢体语言,通过肢体语言传达更多的抽象信息和性格展现,动效作为当今提升网页感官效果的利器,在各种类型的网页中已经全面开花,如何做到自然流畅让用户感觉舒……【查看全文】
阅读:572关键词: 动效设计 日期:2015-09-25 -

交互设计的三大隐形机制:加载、刷新和缓存
刷新、加载、缓存机制的设计,我不清楚是否应该归纳进交互设计师的职业范畴,但是作为一名用户体验设计师,这些点或多或少地影响着用户的使用体验,我们都应该给予足够多的重视。这些机制,独立来看都有现有模式可参考,但是交互设计师不应该把他们割裂地设计,不同机制……【查看全文】
分类目录
互联网更多>>
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
SEO优化 更多>>
-
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用……



 动效设计的探索及制作流程
动效设计的探索及制作流程 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 数据分析的流程及分析方法
数据分析的流程及分析方法 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 竞品分析报告的3大步骤
竞品分析报告的3大步骤 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店



 响应式网页设计的现状与难点
响应式网页设计的现状与难点 
