如何通过修改CSS样式来增强平板电脑的用户体验
最近,有些细心的朋友在看了马海祥博客网站中的《2012年中国网站发展情况及2013年网站运营发展趋势汇总》一文后,提出在2012年中国网站终端分布中,移动终端占了6%,同时具备pc及移动终端的网站占了40%,而对于日益增长的移动终端使用人群,我们又该怎么来优化我们自己的网站呢?又该如何来增强我们网站在平板电脑中的用户体验呢?

随着使用平板电脑的人越来越多,根据马海祥博客收集的数据估算,2012年全球平板电脑的销售量就达到1.19亿台,但是专门为7-10寸屏幕设计的网站并不多。最近在某IT杂志的一篇文章中也显示出:在美国,有将近7000万的平板电脑用户,是2011年的两倍。这个国家有将近30%的网络流量来自平板电脑,2011年至2012年间电子商务网站来自平板电脑的流量甚至成长了。
那么我们改如何来调整我们的网站?使网站对平板用户更友好呢?其实方法也很非常简单,通过简单的CSS修改就可以实现了,也就是我们常说的自适应网页设计(Responsive Web Design),不太了解的可以查看一下马海祥博客中的《如何利用“自适应网页设计”实现不同的设备上呈现同样的网页》的文章。
除此之外我们还可以通过一下方法来实现我们想要达到的效果。以下是几个改善使用者体验的小步骤,有兴趣的朋友可以尝试一下。
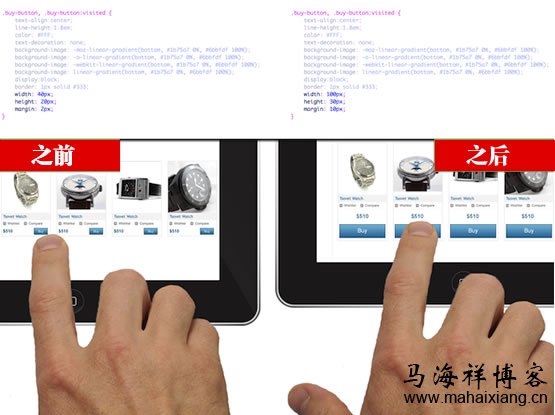
改善网站的“点击”,只要对网站的CSS进行修改即可。
1、按钮扩大到45-57像素,使平板用户更容易操作。

2、确保带有提示链接,让用户知道这里可以点击。

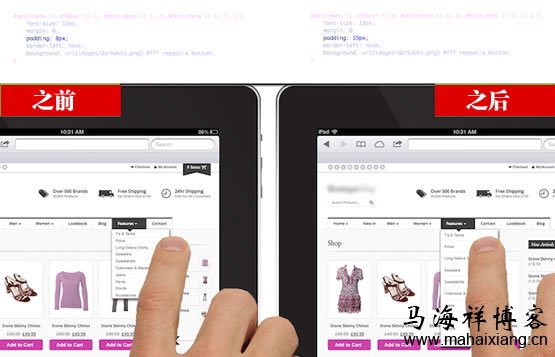
3、如果版面设计上允许的话,为网站导览选单上的东西增加填充(留白),增加个5-10像素。

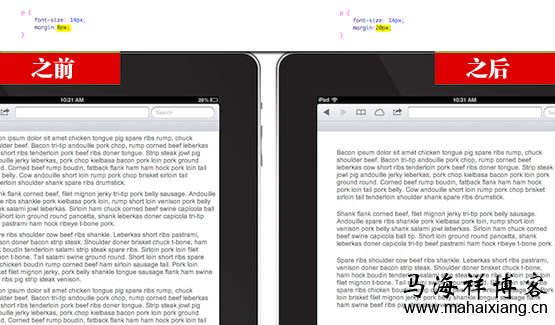
4、增加页面与内容区块的,适当留白

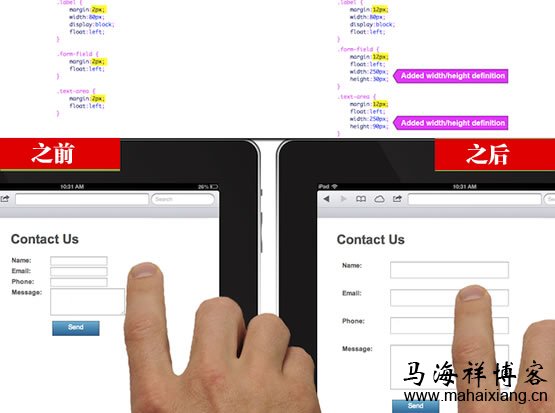
5、扩大评论框

以上几点的改善其实目的也只有一个,那就是这样的网页设计一切原则都是让手指的操作更容易。使得网友在平板电脑中更便于使用,从而达到提高客户体验度的目的。
马海祥博客点评:
同传统的桌面设备相比,移动设备的使用环境更加多样化。但是现在的移动设备很少利用不同使用环境下的场景信息,因而用途仍旧相对单一。
适应性设计的思维模式是一种利用现有设备和科技来大大增强用户体验和产品用途的思维逻辑。这套逻辑的独特之处在于学习用户和其使用的环境并主动适应现有的使用情景和需求。因此,设计师需要首先为不同的使用情景设计,然后再设计不同的情境下触发的不同功能。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/css/176.html,注明出处;否则,禁止转载;谢谢配合!上一篇:没有了
下一篇:网页制作中常用的20个优化CSS代码技巧
您可能还会对以下这些文章感兴趣!
-

网站CSS代码优化的7个原则
整理和优化代码不仅是为了你的CSS文件大小,还包括了维护性和可读性,以上的原理并不只是针对CSS,它们还能应用到HTML,Javascript以及其他编程语言,CSS文件不只是为了呈现给你网站的最终用户,上面的原理可以帮助用户体验以及开发者经验,运用这些原则到你未来的项目……【查看全文】
-

CSS无图片技术的实现方法有哪些?
什么是CSS无图片技术?CSS无图片技术就是在不使用CSS Image(通过CSS的引入的背景图片,不包括img标签内的图片)情况下生成类似图片效果的技术;换句话的意思就是在使用纯CSS生成类似图片效果的技术。如果我们尽可能的使用无图片技术来实现,明显可以提高页面的加载速度……【查看全文】
-

如何命名CSS文件及样式规范更利于SEO优化
一名专业的SEO(搜索引擎优化)有很多工作要做,其中对代码的优化是一个很关键的步骤,为了更加符合SEO优化的规范,我们就需要按照CSS+DIV的命名规则来建设我们的网站,当然这些CSS文件不用一次性全部新建出来,只需要制作到那个页面的时候再建立即可,但是在初步规划的……【查看全文】
-

background-position的使用方法及详细介绍
background属性是CSS中最常见的属性之一,它是一个简写属性,其包含background-color、background-image、background-repeat、background-position、background-size……【查看全文】
-

清除CSS浮动的方法原理及优缺点评定
今天看到有个博友问如何清除网站页面的CSS浮动?因为浮动会使当前标签产生向上浮的效果,同时会影响到前后标签、父级标签的位置及width height属性。而且同样的代码,在各种浏览器中显示效果也有可能不相同,这样让清除浮动更难了。 其实解决浮动引起的问题有多种方法,……【查看全文】
-

常见的一些CSS基础知识题
CSS指层叠样式表(Cascading Style Sheets),是一种用来表现 HTML 文档样式的语言,样式定义如何显示 HTML 元素,是能够真正做到网页表现与结构分离的一种样式设计语言。样式通常存储在样式表中,外部样式表通常存储在 CSS 文件……【查看全文】
-

利用DIV+CSS制作网页过程中常用的基本概念及标签使用细节
CSS主要用于对HTML文件功能的补充及扩展,其作用就是对HTML文件中各种排版进行设置,达到对网页中字体、颜色、背景、图片等的控制,使网页能够完全依照设计者的想法来显示。CSS可以控制网页的显示,HTML标签中的属性也可以控制其显示,为什么还要有CSS呢?其中一个原因就是:……【查看全文】
-

CSS样式表文件的优化方法及技巧
今天,整理了一些CSS简写技巧,它们其实是CSS最常用的写法,但是太多的人使用Dreamweaver这种所见即所得软件来编写CSS,使得代码过于臃肿。CSS代码优化的最大好处就是能够显着减少CSS文件的大小,其实还有很多其他益处,臃肿而杂乱的CSS样式表会使你遇到问题是难以调试……【查看全文】
-

如何利用CSS代码使图片和文字在同一行显示且对齐
对于初学css的新手朋友来说,经常会遇到这样一个问题,当文字和图片出现在同一行或者同一个div里面的时候,在浏览器中运行出来的显示效果往往是在不同的行,那么我们怎么才能利用CSS代码使图片和文字在同一行显示且对齐呢?有些朋友会发现,如果一行内容中有图片有文字……【查看全文】
-

CSS常用代码使用技巧大全
这几天,一直忙于帮公司做新的网站,在设计和修改新模板页面的过程中,需要不停的调试CSS样式,有的部分还需要重新来写。为了便于以后再次使用,我特意将在网页制作过程中常使用的CSS代码的使用技巧整理成文章的形式,在马海祥博客上跟大家分享一下,一是便于以后自己在……【查看全文】
分类目录
热点推荐
互联网更多>>
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
SEO优化 更多>>
-
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用……



 CSS样式表中px、em和rem单位的区别与使用特点
CSS样式表中px、em和rem单位的区别与使用特点 资深Web前端开发工程师教你如何优化CSS框架
资深Web前端开发工程师教你如何优化CSS框架 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 数据分析的流程及分析方法
数据分析的流程及分析方法 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 竞品分析报告的3大步骤
竞品分析报告的3大步骤



 基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  动效设计的物理法则及应用
动效设计的物理法则及应用  响应式网页设计的现状与难点
响应式网页设计的现状与难点 
