织梦dedecms栏目添加并调用自定义缩略图功能
我们用织梦dedecms后台管理系统制作网站的时候,点击进入每个栏目时,都会有“关于我们”,“新闻中心”,“产品展示”等提示性的图片,单独调用这些图片比较麻烦,对此,我们可以修改程序,实现每个栏目都有上传栏目缩略图的功能,就方便多了。

网上有很多关于dedecms添加栏目缩略图的方法,但大多数的效果都不太理想,今天,经过本人测试总结出一套完整的方案,希望能对大家有所帮助,在此也借助马海祥博客的平台跟大家分享一下:
一、添加栏目缩略图的简化版
首先,先跟大家介绍一个简化版的,修改比较简单,栏目页面看起来也比较简洁,效果图如下:

1、添加字段
首先,在后台执行sql语句,添加栏目缩略图字段
alter table `dede_arctype` add `typeimg` char(100) NOT NULL default '';
其中dede为表前缀,若有做修改,请改为修改后的前缀。
typeimg为缩略图字段,可以修改成自己需要的字段,若此处做了修改,后面的所有字段请记得修改成对应的字符。

而后,就是修改模版文件了(具体可查看马海祥博客《织梦dedeCMS系统的核心程序目录及数据结构表》的相关介绍),一共需要修改系统的5个文件:
①、/dede/catalog_add.php 增加栏目文件
②、/dede/catalog_edit.php 修改栏目文件
③、/dede/templets/catalog_add.htm 增加栏目文件
④、/dede/templets/catalog_edit.htm 修改栏目文件
⑤、/nclude/taglib/channel.lib.php 字段调用文件
2、修改catalog_add.php
找到/dede/catalog_add.php文件,然后打开,编辑修改:
查找:(reid,topid,sortrank,typename,typedir,
修改为:(reid,topid,sortrank,typename,typedir,typeimg,
查找:('~reid~','~topid~','~rank~','~typename~','~typedir~',
修改为:('~reid~','~topid~','~rank~','~typename~','~typedir~','~typeimg~',
3、修改catalog_edit.php
找到/dede/catalog_edit.php文件,然后打开,编辑修改:
搜索:$upquery = "UPDATE `ma_arctype` SET
在 typedir=’$typedir’, 其下方添加一行:
`typeimg`='$typeimg',
4、修改catalog_add.htm
打开/dede/templets/catalog_add.htm
搜索:“列表命名规则:”
在其tr下方添加一个tr,内容如下:
<tr><td height="65"style="padding-left:10px;">栏目图片:</td><td><input name="typeimg"type="text" style="width:250px" id="typeimg" class="alltxt" value="" /><input type="button" name="set9" value="浏览... "class="coolbg np"style="width:60px"onClick="SelectTemplets('SelectImage('form1.typeimg','small');"/>(栏目模板里用{dede:field.typeimg /}调用)</td></tr>
效果如图:

修改好以上代码后,在head区域引入main.js文件
<script language='javascript' src="js/main.js"></script>
效果如图:

5、修改catalog_edit.htm
打开/dede/templets/catalog_edit.htm
搜索:列表命名规则:
在其tr下方添加一个tr,内容如下:
<tr><td height="65" style="padding-left:10px;">栏目图片:</td><td><input name="typeimg" type="text" style="width:250px"id="typeimg" class="alltxt" value="<?php echo $myrow['typeimg']?>"/><input type="button" name="set9" value="浏览... "class="coolbg np"style="width:60px" onClick="SelectImage('form1.typeimg','small');"/>(栏目模板里用{dede:field.typeimg /}调用) </td></tr>
效果如图:

同样引入main.js文件,在head区域引入main.js文件
<script language='javascript' src="js/main.js"></script>
6、channel.lib.php
打开:/nclude/taglib/channel.lib.php
搜索:
SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
替换为:
SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,typeimg
如图:

7、调用
文件修改完成后,可通过[field:typeimg/]语法来调用栏目图片。
实例:<a href="[field:typelink/]"><img src="[field:typeimg/]" width="120" height="80" /></a></div>
二、添加栏目缩略图的带预览图版
除了上面介绍的简化版的之外,马海祥再跟大家介绍一个带预览图的版本,能一目了然的看到栏目缩略图,便于做图片的网站,效果图如下:

1、添加字段
执行SQL命令为数据库的栏目表结构添加一个字段
alter table `dede_arctype` add `typeimg` varchar(200) NOT NULL default ;
其中dede为表前缀,若有做修改,请改为修改后的前缀。
typeimg为缩略图字段,可以修改成自己需要的字段,若此处做了修改,后面的所有字段请记得修改成对应的字符(更多的DedeCMS常用SQL语法可查看马海祥博客《织梦DedeCMS常用SQL语句标签调用语法及代码》的相关介绍)。
修改涉及到文件:
dede/catalog_add.php
dede/catalog_edit.php
dede/templets/catalog_add.htm
dede/templets/catalog_edit.htm
include/taglib/channel.lib.php
2、修改dede/catalog_add.php文件
打开查找
$queryTemplate = "INSERT INTO `ma_arctype`
将
(reid,topid,sortrank,typename,typedir,
替换为:
(reid,topid,sortrank,typename,typedir,typeimg,
将
('~reid~','~topid~','~rank~','~typename~','~typedir~',
替换为:
('~reid~','~topid~','~rank~','~typename~','~typedir~','~typeimg~',
查找
$in_query = "INSERT INTO `ma_arctype`
将
(reid,topid,sortrank,typename,typedir,
替换为:
(reid,topid,sortrank,typename,typedir,typeimg,
将
('$reid','$topid','$sortrank','$typename','$typedir',
替换为:
('$reid','$topid','$sortrank','$typename','$typedir','$typeimg',
修改完毕后,保存catalog_add.php,上传覆盖原文件。
3、修改dede/catalog_edit.php文件
查找
$upquery = "UPDATE `ma_arctype` SET
在typedir='$typedir',其下面增加一行:
`typeimg`='$typeimg',
修改完毕后,保存catalog_edit.php,上传覆盖原文件。
4、修改dede/templets/catalog_add.htm文件
在最上面找到这段代码
<title>栏目管理</title><link href=”css/base.css” rel=”stylesheet” type=”text/css”>
添加js文件,为:
<title>栏目管理</title><link href=”css/base.css” rel=”stylesheet” type=”text/css”><script language=”javascript” src=”../include/js/dedeajax2.js”></script><script language=’javascript’ src=”js/main.js”></script><script type=”text/javascript” src=”js/calendar/calendar.js”></script>
查找:
<tr><td height="26" style="padding-left:10px;">列表命名规则:</td><td><input name="namerule2" type="text" id="namerule2" value="{typedir}/list_{tid}_{page}.html" class="pubinputs" style="width:250px" /><img src="images/help.gif" alt="帮助" width="16" height="16" border="0" style="cursor:pointer" onClick="ShowHide('helpvar3')"/></td></tr>
在标签下面增加一行:
<!--增加栏目缩略图--><tr><td width="90" style="padding-left:10px;">栏目图片:</td><td width="560"><table width="100%" border="0" cellspacing="1" cellpadding="1"><tr><td height="30"><input name="typeimg" type="text" id="typeimg" style="width:240px" /><input type="button" value="本地上传" style="width:70px;cursor:pointer;display:none" /><iframe name='uplitpicfra' id='uplitpicfra' src='' style='display:none'></iframe><span class="litpic_span"><input name="litpic" type="file" id="litpic" onChange="SeePicNew(this, 'divpicview', 'uplitpicfra', 165, 'archives_add.php');" size="1" class='np coolbg'/></span><input type="button" name="Submit2" value="选择图片" style="margin-left:8px;" onClick="SelectImage('form1.typeimg','small');" class='np coolbg'/><input type="button" name="Submit2" value="裁剪" style="margin-left:8px;" onClick="imageCut('typeimg');" class='np coolbg'/><input type='checkbox' class='np' name='ddisremote' value='1' id='ddisremote'/>远程<br />(栏目模板里用{dede:field.typeimg /}调用</td></tr></table></td><td width="150" align="center"><div id='divpicview' class='divpre'></div></td></tr><!--增加栏目缩略图-->
修改完毕后,保存catalog_add.htm,上传覆盖原文件。
5、修改dede/templets/catalog_edit.htm文件
在最上面找到这段代码
<title>栏目管理</title><link href=”css/base.css” rel=”stylesheet” type=”text/css”>
添加js文件,为:
<title>栏目管理</title><link href=”css/base.css” rel=”stylesheet” type=”text/css”><script language=”javascript” src=”../include/js/dedeajax2.js”></script><script language=”javascript” src=”js/main.js”></script><script type=”text/javascript” src=”js/calendar/calendar.js”></script>
查找
<tr><td height="26" style="padding-left:10px;">列表命名规则:</td><td> <input name="namerule2" type="text" id="namerule2" value="<?php echo $myrow['namerule2']?>" size="40" class="iptxt" /><img src="images/help.gif" alt="帮助" width="16" height="16" border="0" style="cursor:pointer" onClick="ShowHide('helpvar3')"/></td></tr>
在其下面增加一行:
<!--增加栏目缩略图--><tr><td width="90" height="81" style="padding-left:10px;">栏目图片:</td></td><td width="500"><input name="typeimg" type="text" id="typeimg" style="width:300px" value="<?php echo $myrow['typeimg']?>"><input type="button" name="Submit" value="浏览..." style="width:70px" onClick="SelectImage('form1.typeimg','');"><input type="button" name="Submit2" value="裁剪" style="margin-left:8px;" onClick="imageCut('typeimg');" class='np coolbg'/><input type='checkbox' class='np' name='ddisremote' value='1'>远程<br />(栏目模板里用{dede:field.typeimg /}调用)</td><td align="center"><img src="<?php if($myrow['typeimg']!="") echo $myrow['typeimg']; else echo "images/pview.gif";?>" width="150" height="100" id="picview" name="picview"></td></tr><!--增加栏目缩略图-->
修改完毕后,保存catalog_edit.htm,上传覆盖原文件。
至此已经修改完成!
栏目图片的添加或修改图片时在 (栏目管理>高级选项)里面就会自动出现栏目图片添加的选择,点击选择图片,弹出窗口内选择浏览上传就OK。
注意:前台栏目标签调用的时候,还需要改一个文件,才能实现栏目图片显示,否则只能通过sql语句才能显示图片。
6、缩略图调用
打开:include/taglib/channel.lib.php
找到:
if($type=='top'){$sql = "Select id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,descriptionFrom `dede_arctype` where reid=0 And ishidden<>1 order by sortrank asc limit 0,$row";}else if($type=="son"){//if($_sys_globals['typeid']>0) $typeid = $_sys_globals['typeid'];if($typeid==0) {return '';}$sql = "Select id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,descriptionFrom `dede_arctype` where reid='$typeid' And ishidden<>1 order by sortrank asc limit 0,$row";}else if($type=="self"){if($reid==0) {return '';}$sql = "Select id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,descriptionFrom `dede_arctype` where reid='$reid' And ishidden<>1 order by sortrank asc limit 0,$row";}
替换成:
if($type=='top'){$sql = "Select id,typename,typeimg,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,descriptionFrom `dede_arctype` where reid=0 And ishidden<>1 order by sortrank asc limit 0,$row";}else if($type=="son"){//if($_sys_globals['typeid']>0) $typeid = $_sys_globals['typeid'];if($typeid==0) {return '';}$sql = "Select id,typename,typeimg,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,descriptionFrom `dede_arctype` where reid='$typeid' And ishidden<>1 order by sortrank asc limit 0,$row";}else if($type=="self"){if($reid==0) {return '';}$sql = "Select id,typename,typeimg,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,descriptionFrom `dede_arctype` where reid='$reid' And ishidden<>1 order by sortrank asc limit 0,$row";}
7、调用方法
文件修改完成后,可通过<img src=”[field:typeimg /]” />来调用栏目图片。
实例:<a href="[field:typelink/]"><img src="[field:typeimg/]" width="120" height="80" /></a></div>
三、文章内容页调用
如果想同时在文章内容页调用栏目图片打开,这就需要我们再修改一个文件,文件位置是:\include\arc.archives.class.php
查找
if($this->ChannelUnit->ChannelInfos['issystem']!=-1)
将
$query = “Select arc.*,tp.reid,tp.typedir,ch.addtablefrom `dede_archives` arcleft join dede_arctype tp on tp.id=arc.typeidleft join dede_channeltype as ch on arc.channel = ch.idwhere arc.id=’$aid’ “;$this->Fields = $this->dsql->GetOne($query);
替换为:
$query = “Select arc.*,tp.reid,tp.typedir,tp.typeimg,ch.addtablefrom `dede_archives` arcleft join dede_arctype tp on tp.id=arc.typeidleft join dede_channeltype as ch on arc.channel = ch.idwhere arc.id=’$aid’ “;$this->Fields = $this->dsql->GetOne($query);
保存文件即可。
好了,至此我们整个dedecms栏目添加自定义缩略图功能的制作便完成了,整个过程还是非常简单的,希望大家能充分的利用起来!
马海祥博客点评:
所有程序都是有一定的程序逻辑的,拿到一套程序要先了解大概,知道程序文件的大概功能。接下来就是针对某个功能,找到对应的功能和模版文件,然后着手开发,当发现代码的奥秘的时候,内心的自豪感爆棚啊,所以最好的办法就是看了在看,专心看,一定会熟悉直到解决。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于https://www.mahaixiang.cn/CMS/2038.html,注明出处;否则,禁止转载;谢谢配合!上一篇:织梦dedecms列表页实现无限下拉加载效果的方法技巧
下一篇:dedeCMS织梦后台管理系统的基础安全设置指南
您可能还会对以下这些文章感兴趣!
-

DedeCMS后台文件任意上传漏洞media_add.php的修复方法
最近,公司的网站迁移到阿里云之后,一直提示有一个漏洞需要紧急修复,漏洞名称:dedecms后台文件任意上传漏洞;漏洞描述:dedecms早期版本后台存在大量的富文本编辑器,该控件提供了一些文件上传接口,同时dedecms对上传文件的后缀类型未进行严格的限制,这导致了黑客可以上传WEBSHELL,获取网站后台权限。……【查看全文】
-

DedeCMS <=5.7 SP2 file_class.php 任意文件上传漏洞
最近有个博友咨询我说,他用织梦DedeCMS系统做的一个新站,上传到服务器后,便提示有严重漏洞危险,问该如何解决?其实这个漏洞很好解决的,网上也早已公布的修复方法,在此,我便借助马海祥博客的平台将修复方法分享如下:漏洞名称:file_class.php 任意文件上传漏洞;漏洞公告:dedecms v5.7 sp2 任意文件上传漏洞 (CVE-2019-8362)……【查看全文】
-

dedecms v5.7 CSRF保护措施绕过漏洞
今日,在检查网站及服务器安全问题的时候,发现阿里云后台一直提示有一个“dedecms v5.7 CSRF保护措施绕过漏洞”影响网站安全,需要紧急修复,漏洞名称:dedecms v5.7 CSRF保护措施绕过漏洞;漏洞描述:dedecms最新版(20171228更新),增加了部分函数对CSRF漏洞的检查,然而对函数输出校验不当导致可以传入恶意数组绕过CSRF防御。……【查看全文】
-

dedeCMS任意文件上传漏洞select_soft_post.php的修复方法
对于大多数站长来说,使用织梦程序搭建的网站最头疼的问题就是安全问题了,近期博主也多次收到阿里云后台的信息提示网站存在一些漏洞需要及时处理。进入阿里云后台,我查看了漏洞提示:dedecms任意文件上传漏洞;原因是:dedecms变量覆盖漏洞导致任意文件上传,对于该漏洞,解决方法也比较简单,便找到了修复方法,在此,我便借助马海祥博客的平台将修复方法分享如下……【查看全文】
-

安全正确转移网站data目录文件的具体方法步骤
说到网站安全的问题,那就不得不先说下data目录文件了,data目录是系统缓存和配置文件的目录,一旦此目录文件被攻击后,那对网站可能就是致命的了,一般来说,data目录都有可以读写的权限,只要是能够写入的目录都可能存在安全隐患,很多站长甚至给予这个目录可执行的权……【查看全文】
-

织梦系统(dedecms)文章样式属性的调用标签汇总
在《织梦(dedecms)标签调用代码大全》一文中,我已经跟大家介绍了一些我们常用的织梦模板调用标签,本文再跟大家介绍一些织梦文章样式属性的调用标签,合理的利用文章调用标签,不禁可以加强页面的用户体验,也可以使网站的结构布局更加合理,充分的展示我们想要推广的文章,……【查看全文】
-

织梦DedeCms文章标题和简介摘要字数长度限制修改的方法教程
我们在使用织梦CMS系统建站的时候,网站前端在调用文章的过程中,经常会碰到标题和文章摘要会自动截取一定量的字数,而并非全部调用出来,无论怎么修改调用代码都不行,尤其是使用UTF8版本的织梦系统,调用的文字更少了。其实,这主要是因为Dedecms织梦系统默认的文章标题的最大长度为60字节,使用GBK版本的,也就是30个汉字;使用UTF8版本的,也就是10个汉字;如果文章标题超过60字节将会自动截断,导致标题显示不全,而现在文章标题30个汉字是……【查看全文】
-

织梦dedecms列表页实现无限下拉加载效果的方法技巧
最近帮人制作网站,发现资讯类的网站,在文章列表页展示信息的时候,使用“加载更多”、“无限下拉”效果的特别多,今天刚好在dedecms(织梦系统)上做了一个测试,实现了此效果,所以,就借助马海祥博客的平台,拿出来跟大家免费分享一下,因为我觉得技术这东西,如……【查看全文】
-

修改网站后台管理员用户名admin的具体操作方法汇总
这两天,群里有很多的博友反馈说,自己的网站被挂马,大家也一起吐槽各种被黑、被挂马的现象及解决方法。其中有几个博友说自己网站模板代码被改,是因为网站后台管理员账号被破解了,黑客就直接登录后台随意的改起来了。询问大家有什么方法能把网站后台的admin账号修改……【查看全文】
-

防止dedeCMS织梦网站被黑挂木马的一些方法
Dedecms后台系统程序升级到5.7 sp2版本之后,依旧存在很多漏洞。截止到今天,依旧有大约3万个使用dedecms管理系统程序开发的网站被黑客挂马。目前,dedecms官网没有给予任何答复以及解决方案。另外,对于国内公认最具权威的360网站安全监测……【查看全文】
-

如何合并栏目列表分页URL首页链接index.html与第一页的重复
最近随着百度对原创文章的支持调整,发现自己负责的几个站首页的排名都很好,可就是栏目页的排名不是很理想,仔细看了下,从seo的角度来说,发现栏目首页的代码出现重复现象,分散了栏目页的权重。而搜索引擎优化对于大部分网站的重要性也不言而喻,那么我们要怎么更好……【查看全文】
阅读:1712关键词: URL首页链接 index.html 栏目列表分页 合并栏目URL 日期:2012-10-06 -

如何在Linux系统环境下安装DedeCMS站点及安全设置
近年来,越来越多的企业看到了Linux的这些强大的功能,利用Linux担任全方位的网络服务器。Linux在它的追捧者眼里是一个近乎完美的操作系统,它具有运行稳定、功能强大、获取方便等优点,随着Linux服务器应用范围越来越广泛,国内很多站长也开始使用它作为自己的Web服务器,所……【查看全文】
-

dedeCMS模版SQL注入漏洞和SQL注入漏洞的修复方法
今天,在检查阿里云服务器安全问题的时候,发现服务器上的织梦网站有2个漏洞提示,分别为:dedecms模版SQL注入漏洞;dedecms SQL注入漏洞。该漏洞都是来自织梦的/member/文件夹中的soft_add.php和album_add.php文件的不安全,导致SQL注入的发生。在阿里云的漏洞描述详细区域下方将有收到影响的文件以及服务器,可以使用阿里云建议的修复方案。……【查看全文】
-

迅睿CMS系统栏目页面分页样式错位的解决方法
最近,开始使用迅睿CMS系统来搭建网站,在套用列表页的时候,分页样式总是出现错位的问题,对于这种情况,我们该如何解决呢?对于很多初次使用迅睿CMS系统的的朋友来说,可能都会遇到过这问题吧,下面我就借助马海祥博客的平台与大家分享一下具体的解决方法:……【查看全文】
-

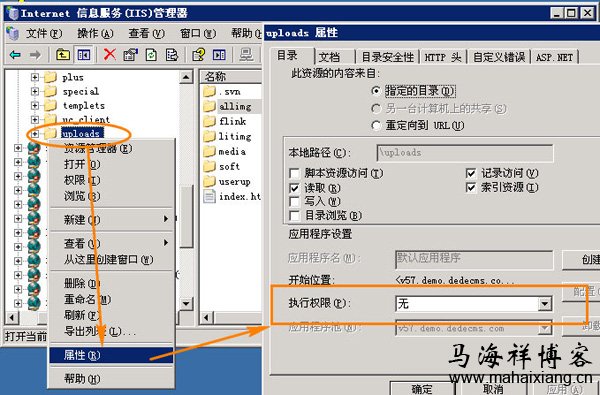
取消网站文件目录脚本执行权限的方法步骤
对于网站安全维护的过程中,目录的执行权限是非常敏感的,一般来说,可以写入的目录是不能够拥有脚本的执行权限的,像DedeCMS系统,可写入的有两个目录,既:data文件和uploads文件,data目录主要是基本配置文件和缓存数据,uploads则是附件上传保存的目录,针对不同服务器环……【查看全文】
-

dedecms cookies泄漏导致SQL漏洞的修复方法
最近,公司做的新网站都是用织梦系统搭建的,虽说织梦系统是很好用,但织梦程序的最头疼的就是安全问题了,今天,公司的网站就收到阿里云后台的信息提示网站存在一些漏洞需要及时处理。漏洞提示:dedecms cookies泄漏导致SQL漏洞;漏洞描述是:dedecms的文章发表表单中泄漏了用于防御CSRF的核心cookie,同时在其他核心支付系统也使用了同样的cookie进行验证,黑客可利用泄漏的cookie通过后台验证,进行后台注入。如下图所示:……【查看全文】
-

织梦模板(dedecms)功能模块模板路径对应表
织梦内容管理系统(DedeCms)是国内知名PHP开源网站管理系统,也是目前国内使用用户最多的PHP类CMS系统,DedeCms免费版的主要目标用户锁定在个人站长,功能主要专注于个人网站或中小型门户的构建,当然也不乏有企业用户在使用本系统。织梦内容管理系统(DedeCms)基于……【查看全文】
-

织梦(dedecms)后台登录验证码不显示或不正常的解决方法
随着互联网的快速发展,站长已经成为了互联网中的新兴人群,而其中建站使用的cms以织梦居多,伴随着人数的增多,在使用织梦cms中遇到的问题也越来越多,其中最棘手的问题莫过于验证码无法显示而导致无法登陆后台,如果连后台都登陆不了,何谈操作,这也成为了许多新手站……【查看全文】
-

织梦dedecms栏目添加并调用自定义缩略图功能
我们用织梦dedecms后台管理系统制作网站的时候,点击进入每个栏目时,都会有“关于我们”,“新闻中心”,“产品展示”等提示性的图片,单独调用这些图片比较麻烦,对此,我们可以修改程序,实现每个栏目都有上传栏目缩略图的功能,就方便多了。网上有很多关于dedecms添……【查看全文】
-

如何解决点击次数影响网页加载速度的问题
对于一个专门做博客的站长来说,在文章页中,什么js效果都可以忽略,但是有一个js文件是必须要留下的,那就是文章点击次数的js文件,因为这样你就可以一目了然的看到你这篇文章受欢迎的程度了。但是最近有个朋友反映说,因为自己的博客空间买的是虚拟空间,运行加载的比……【查看全文】
分类目录
热点推荐
互联网更多>>
 网站开启https后,百度分享插件不显示了该怎么解决?
百度分享插件不支持https的解决方法:网站自从开启https之后,网页中的百度分享就不能用了!但是又寻找不到类似百……
网站开启https后,百度分享插件不显示了该怎么解决?
百度分享插件不支持https的解决方法:网站自从开启https之后,网页中的百度分享就不能用了!但是又寻找不到类似百……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 如何开启苹果系统的两步验证机制,避免iCloud帐号遭到攻击
首先,你需要登录至苹果的网页版Apple ID管理系统,你需要点击“管理你的Apple ID”,随后输入帐号密码信息。在登录……
如何开启苹果系统的两步验证机制,避免iCloud帐号遭到攻击
首先,你需要登录至苹果的网页版Apple ID管理系统,你需要点击“管理你的Apple ID”,随后输入帐号密码信息。在登录……
SEO优化 更多>>
-
 如何做好一个企业网站
如何做好一个企业网站
随着互联网的快速发展,企业从开始的被动建设…… -
 网站的站外SEO优化为什么要做外链
网站的站外SEO优化为什么要做外链
前几年,做SEO的小伙伴们的主要任务就是发外链…… -
 通过流量公式原理获得淘宝免费自然
通过流量公式原理获得淘宝免费自然
不管是刚做淘宝,还是做淘宝有一段时间的卖家…… -
 如何根据企业形象定位企业网站的诉
如何根据企业形象定位企业网站的诉
网站是企业的理念体现,是网络营销的基础,在…… -
 如何将一个第三方整形网站做到月订
如何将一个第三方整形网站做到月订
在互联网行业工作也有很多年了,纵观这些年来…… -
 百度移动搜索冰桶算法上线带给了我
百度移动搜索冰桶算法上线带给了我
冰桶算法基于百度移动搜索,将针对低质站点及…… -
 如今的搜索引擎似乎越来越来喜欢灰
如今的搜索引擎似乎越来越来喜欢灰
如今,纯黑帽SEO的玩法难度已越来越大,其实不…… -
 如何以SEO的角度来优化网站的URL连接
如何以SEO的角度来优化网站的URL连接
大部分网站的URL命名规则是“根域名+栏目+文章页……
本月热点文章
- 1如何在Linux系统环境下安装DedeCMS站点及安全设置
- 2修改DedeCMS图片上传路径命名规则的具体方法步骤
- 3首页显示空白,页面提示无法找到function lib_dsv函数的解决方法
- 4图解Dedecms网站后台文章采集功能的使用方法步骤
- 5织梦系统(dedecms)文章样式属性的调用标签汇总
- 6dedeCMS任意文件上传漏洞select_soft_post.php的修复方法
- 7织梦后台升级后验证码登录一直显示错误的解决方法
- 8迅睿CMS系统栏目页面分页样式错位的解决方法
- 9织梦DedeCms文章标题和简介摘要字数长度限制修改的方法教程
- 10DedeCMS后台文件任意上传漏洞media_add.php的修复方法


 如何实现dedecms(织梦CMS)管理系统TAG标签静态化?
如何实现dedecms(织梦CMS)管理系统TAG标签静态化? 织梦标签调用:根据特定需求调用文章的标签代码
织梦标签调用:根据特定需求调用文章的标签代码 首页显示空白,页面提示无法找到function lib_dsv函数的解决方法
首页显示空白,页面提示无法找到function lib_dsv函数的解决方法 盘点那些不为人知的App推广技巧
盘点那些不为人知的App推广技巧 免费产品或服务转型赚钱的13种模式
免费产品或服务转型赚钱的13种模式 App界面常用的数据加载设计和技术
App界面常用的数据加载设计和技术 O2O创业者的10个切入点及创业机会
O2O创业者的10个切入点及创业机会 如何避免APP推送通知的发布误区?
如何避免APP推送通知的发布误区? 产品经理该如何学习结构思考力
产品经理该如何学习结构思考力 大型电子商务网站的SEO优化要怎么做?
大型电子商务网站的SEO优化要怎么做? 解读2013年大数据应用与趋势的调研
解读2013年大数据应用与趋势的调研 资深高级产品经理教你工作做事的7个实用法则
资深高级产品经理教你工作做事的7个实用法则 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径



 基于用户体验的移动端交互动效设计
基于用户体验的移动端交互动效设计  利于SEO优化的织梦标签调用代码
利于SEO优化的织梦标签调用代码  网页设计新手需知道的10条实用法则
网页设计新手需知道的10条实用法则 
