网站页面精简的10个优化技巧
据调查,网页大小在2013年平均增长了32%,平均达到了1.7M,单独的HTTP请求达到96个,说实话,这是一个令人震惊的数字,而且这只是个平均值,有一半的网站会大于这个值。
那么,一个“页面超重”的网站有什么影响呢?具体来说,有以下4点:
①、网站代码越多,用户下载的就越多,加载速度就会越慢。在国内,并不是每个人都能享受20M的宽带,每一个开发者心里都很清楚,用户不愿意等。
②、众所周知,移动互联网发展迅速,对于2G网络来说,加载1.7M的页面甚至需要一分钟时间。
③、影响搜索引擎抓取速度将会对网站排名造成很大影响。
④、对于开发者来说,代码量越大,就越不容易更新和维护。
如今已经有很多人开始关注这个问题,并出现了很多优化的工具,而且这些技术都非常容易上手,不需要花太多时间,也不需要重新开发。

在本文中,马海祥会给大家一些建议,虽说前三个建议实际上不能给“网页减肥”,但它们仍能有效的加快网页加载速度。
1、用GZIP格式压缩
gzip是GNUzip的缩写,它是一个GNU自由软件的文件压缩程序。它是Jean-loupGailly和MarkAdler一起开发的,第一次公开发布版本是1992年10月31日发布的版本0.1,1993年2月发布了版本1.0。
我们在Linux中经常会用到后缀为.gz的文件,它们就是GZIP格式的,现今已经成为Internet上使用非常普遍的一种数据压缩格式,或者说一种文件格式。
HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术,大流量的WEB站点常常使用GZIP压缩技术来让用户感受更快的速度。
这一般是指WWW服务器中安装的一个功能,当有人来访问这个服务器中的网站时,服务器中的这个功能就将网页内容压缩后传输到来访的电脑浏览器中显示出来。
一般对纯文本内容可压缩到原大小的40%,这样传输就快了,效果就是你点击网址后会很快的显示出来,当然这也会增加服务器的负载,一般服务器中都安装有这个功能模块的。
根据W3C组织调查,大部分的网站都没有启用压缩功能。
2、支持浏览器缓存
如果浏览器支持缓存,我们就不用重复下载网页资源,最简单的设置缓存方法是在响应头中添加相应的内容,包括:Expires header,Last-Modified等。
你可以可以通过配置服务器来自动添加这些属性,比如你在Apache服务器中配置缓存所有的照片一个月:
<IfModule mod_expires.c>
ExpiresActive On
<FilesMatch "\.(jpg|jpeg|png|gif|svg)$">
ExpiresDefault "access plus 1 month"
</FilesMatch>
</IfModule>
3、使用内容分发网络 (CDN)
CDN的全称是Content Delivery Network,即内容分发网络。其目的是通过在现有的Internet中增加一层新的网络架构,将网站的内容发布到最接近用户的网络“边缘”,使用户可以就近取得所需的内容,提高用户访问网站的响应速度。
CDN有别于镜像,因为它比镜像更智能,或者可以做这样一个比喻:CDN=更智能的镜像+缓存+流量导流。
因而,CDN可以明显提高Internet网络中信息流动的效率,从技术上全面解决由于网络带宽小、用户访问量大、网点分布不均等问题,提高用户访问网站的响应速度。
为更好地理解CDN,让我们看一下CDN的工作流程,当用户访问已经加入CDN服务的网站时,首先通过DNS重定向技术确定最接近用户的最佳CDN节点,同时将用户的请求指向该节点。
当用户的请求到达指定节点时,CDN的服务器(节点上的高速缓存)负责将用户请求的内容提供给用户。
具体流程为: 用户在自己的浏览器中输入要访问的网站的域名,浏览器向本地DNS请求对该域名的解析,本地DNS将请求发到网站的主DNS,主DNS根据一系列的策略确定当时最适当的CDN节点,并将解析的结果(IP地址)发给用户,用户向给定的CDN节点请求相——应网站的内容。
以上三个方法可以有效地加快页面的访问速度(更多的方法可查看马海祥博客《提升网站页面打开速度的12个建议》相关介绍),现在我们将对你的代码进行诊断,帮助我们给页面减肥。
4、删除不需要的资源
当你不再需要一个组件的时候,你应该删掉它的CSS和JavaScript代码,如果这些代码都单独放在一个文件中,那删掉它们也不是难事,但如果已经没有用的代码和其它代码在一个文件中,那你肯定要费不少精力去删掉它们。
这个时候你就需要使用第三方的工具来帮你一键解决,比如JSLint,Dust-Me Selectors,CSS Usage或是像grunt-uncss一样的构建工具。
5、style和font重复定义的沉余代码
要充分利用好CSS代码定义自己的颜色大小等,有些网站既用了CSS代码定义了之后又去使用style或者是font这样的代码进行定义,这样就无形中增加了无用代码,容易造成代码冗余,因此我们要对这样的代码进行压缩,实现代码精简。
6、通用和最小化CSS
理想情况下,需要一个单独的CSS文件,让每个页面都调用这一个布局,当然,如果你想要支持老版本的IE,你就得多弄一个CSS文件。
另外,马海祥还要提醒大家一点:当你把它们构建到服务器上之前,你应该把代码间所有不必要的格式都删掉。
有很多预处理工具都可以帮你解决这件麻烦事,比如Sass,LESS和Stylus。
有一些方法可以帮助你直接合并多个CSS文件,在Windows上:
copy file1.css+file2.css file.css
在Mac或Linux上:
cat file1.css file2.css > file.css
你可以把得到的CSS文件再经过在线的CSS压缩工具删除格式化。
最后,在head标签中加载所有的CSS,这样浏览器就知道你的页面样式不用多次重绘了。
7、通用和最小化的JavaScript
利用外部文件,我们可以用Javascript代码和CSS代码放在外部文件里面,在我们的HTML代码里面加上调用代码进行调用即可,如果打开一个网站去检查它的源文件,前面如果有大量的Javascript代码和CSS代码就容易使得网站有用的内容文字部分推到后面去了,是不利于搜索引擎抓取的。
据马海祥博客收集的数据显示:平均每个页面加载了18个javascript文件,虽然把像jQuery这样的库文件单独分开非常实用,但是你自己的JavaScript代码应该保持通用和最小化。
同样很多第三方的工具可以帮你解决这样事情,比如YUI Compressor,Closure Compiler和我最喜欢用的The JavaScript CompressorRater,简化的JavaScript代码会加快网页的访问速度,减少HTTP请求次数。
最后,最好在HTML的body标签后放置JavaScript引用代码,这样能保证JavaScript代码不影响到其它内容的加载。
8、减少页面嵌套的表格
对于表格要尽量少使用,尤其是嵌套的表格部分,虽然CSS排版使得我们编写代码更加的精简容易,但往往也是少不了表格的使用的,我们可以不去避免,但一定要减少使用多层嵌套的表格,不要产生没有用的代码。
9、网站图片的优化
对于一些图片站来说,加载错误的图片格式会对你的网页造成很大影响,所以,马海祥建议图片站的站长一定要多对图片做些优化。
(1)、图片优化原则
一般来说选取图片我们应用遵循如下原则:
①、照片使用JPG格式。
②、其它所有的图片都使用PNG格式(具体可查看马海祥博客《JPG、PNG和GIF图片的基本原理及优化方法》的相关介绍)。
(2)、调整大图的大小
目前智能机所拍出的照片越来越大,你不可能把原照片直接展示在页面中,普通的编辑器都会直接上传原图,这样会让页面的加载速度慢到另一个级别,在正常的照片处理中,一般都没有必要给用户高质量的图片展示,所以,你需要一个自动调整图片大小的工具。
需要注意的是,图片的尺寸是不能超过容量的大小的,这样一来页面加载了全图,却无法展示出来,现在照片的尺寸基本上都超过电脑显示屏的尺寸了。
图片的大小在网页总大小中占很大的比重,图片减小50%会导致整体页面大小减少75%,所以你应该认真解决一下图片的加载(具体可查看马海祥博客《交互设计的三大隐形机制:加载、刷新和缓存》的相关介绍)。
(3)、进一步压缩图片
仅仅调优图片的大小是不够的,你应该通过第三方工具对图片进行分析,进一步压缩图片。
比较好用的工具有OptiPNG,PNGOUT,jpegtran和jpegoptim,这些工具大都能安装成独立的工具或是整合到开发过程中,另外像Smush这样的工具,还可以直接在云端处理。
10、删除不必要的字体和注释
Web fonts已经彻底改变了字体的设计,它减少了很多不必要的文本,然而,目前的字体仍然会给你的网页带来多余的字节。
如果你使用超过两种字体,这就已经开始对性能造成影响了。
网页代码尽量少用注释,我们知道一段程序里面加上注释能够便于我们快速找到和理解具体代码对应的功能,对于编程人员修改网页是有帮助的,但是这样的代码对于搜索引擎来说是没有任何的意义的,只能说是噪声,因此我们要减少网页代码里面出现的注释部分。
我相信大部分网站都可以通过以上的优化减小大概30%-50%的重量,但是身为一个完美主义的开发者这是远远不够的,我们在接下来的系列文章中会继续对网站瘦身进行深入研究。
马海祥博客点评:
搜索引擎蜘蛛在搜索和爬行我们网站的时候,除了有效地的信息代码之外,其它的基本上对蜘蛛来说都是一个坎坷,垃圾代码过多,只能增加蜘蛛爬行提取网站文字内容的困难度,为了方便搜索引擎提取我们的网站,我们需要尽量降低搜索引擎爬行网站的时候的坎坷,方便蜘蛛更容易提取有效地信息,所以最简单的方法就是我们精简html代码,使有效地文字内容所占的比例较高。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于https://www.mahaixiang.cn/znseo/807.html,注明出处;否则,禁止转载;谢谢配合!上一篇:百度收录网站文章的现状及原则依据
下一篇:数据库性能优化的方法
您可能还会对以下这些文章感兴趣!
-

新网站该如何打造用户喜欢的内容
其实优质的网站内容,一定要站在用户的角度去思索,任何一个网站我们面对的真正客户就是活生生的实体他是人,如果你将文章针对搜索引擎,就意味着把人当机器了,这样你肯定写不出优质的文章,你的网站权重和排名肯定是在一个点上不断的徘徊,所以,发布用户喜欢的内容应……【查看全文】
-

原创内容就一定是优质内容吗?
原创内容就一定是优质内容吗?这个话题对博主或一些站长圈内的朋友来说,是一个老生常谈且百谈不厌的话题。随着搜索引擎算法不断的迭代更新、越来越智能化,对于优质内容的判断标准也是在不同阶段有不同的要求。现在很多站长或SEO人员一味的为了创造内容而创造内容,但又有多……【查看全文】
-

从网站流量公式来看如何提升网站流量
随着互联网的发展,出现了一群特殊的人,他们有一个共同的名字叫做“站长”,虽然他们各自经营的内容不一样,但是他们有一个共同的目标就是提升网站流量,只有提升流量才能提高网站的排名,从而创造效益。一个网站要想有更大的发展,首先要有流量,网站没有流量就没有人……【查看全文】
阅读:1004关键词: 网站流量 日期:2017-11-26 -

百度如何判断网站文章质量度的高与低
百度搜索引擎为了提高互联网的良性发展,对搜索算法的更新也是日新月异,不断的推出搜索新算法,要求网站运营需要符合用户体验,给用户提供有价值的内容,新算法给站长们带来的影响是很大的,但最终目的也都是为了发掘更多的优质文章。在SEO优化行业流行着这么一句话:“……【查看全文】
-

多年的老网站突然不收录的原因是什么?
网站文章不收录是每一个站长都遇到过的问题之一,比如网站突然无缘无故就不收录了,或者是一些网站文章根本就不被收录。对于文章的不收录,我们首先要分为两种况,一种是新站,网站文章一直不收录;另一种是老站,突然之间网站停止了收录。如果你的网站也是老站,突然碰……【查看全文】
-

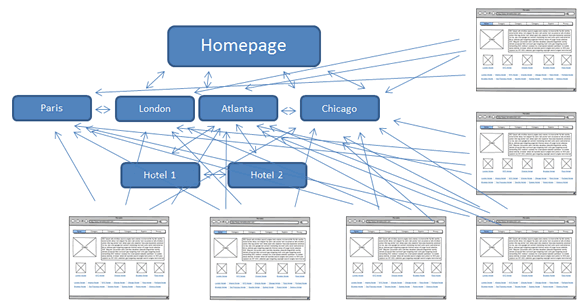
新手站长该如何做网站结构优化
一个好的网站架构,才能承担起SEO的排名,我们不仅要让用户对我们网站感兴趣,我们还需要让搜索引擎蜘蛛感兴趣,只有让搜索引擎蜘蛛感兴趣,才能经常来光顾我们的站点,才能收录我们的网站,这样我们的网站才能增强曝光率,合理的网站栏目结构,能正确表达网站的基本内容及其……【查看全文】
-

网站内部链接的策略规划
当站长们都在讨论外链的时候,很少有人注意到内链的作用,内链就是网站的内部的相互链接,我认为内链的最主要的作用在于提高搜索引擎索引效率和用户体验,增加PV,除此之外,由于是自己的网站,内链容易控制,有助于PR的传递推动网站排名,对于知名站点的SEO而言主要精……【查看全文】
-

网站导航的优化方法和设置技巧
一说到网站导航,可能很多人的第一印象就是网站头部的那一排主导航栏,感觉没什么优化的必要。其实这是一个误区,网站导航不仅包括这个主导航,网站其它栏目、文章分类、当前的位置、返回首页、返回上一页等都是网站导航系统的一部分。凡是有助于方便用户浏览网站信息、……【查看全文】
-

数据库性能优化的方法
一个数据库系统的生命周期可以分成:设计、开发和成品三个阶段,在设计阶段进行数据库性能优化的成本最低,收益最大,在成品阶段进行数据库性能优化的成本最高,收益最小。一个系统的性能的提高,不单单是试运行或者维护阶段的性能调优,也不单单是开发阶段的事情,而是……【查看全文】
-

怎样使用网站热点图优化网页布局设计?
优秀网站都是通过细节性进行调整,在保持整体网站风格和样式,通过细微的差别体现出与众不同的方式,在网站结合热点图整合创意和设计,让网站跟访客形成良好的互动效果。有了热力图的科学依据,优化网页细节就可对症下药,避免了主观臆想和盲目改版,在点击行为集中和访……【查看全文】
-

网页热力图对网站页面优化的帮助有哪些?
热力图是以特殊高亮的形式显示访客热衷的页面区域和访客所在的地区,其特点是,可以显示不可点击区域发生的事情,你将发现访客经常会点击那些不是链接的地方,也许你应该在那个地方放置一个资源链接。比如如果你发现人们总是在点击某个产品图片,你能想到的是,他们也许……【查看全文】
-

网站关键词的选择和优化设置技巧
很多的站长打算建立一个新站之前,首先想的不是要先找关键词,而是先想着怎么上线,关键词等到网站上线正常之后,才慢慢的通过百度指数、下拉框、相关搜索及关键词查询工具进行寻找挑选,其实对于标准的新站SEO操作而言,这是一种大忌,尤其是现在搜索引挚普遍对新站都是非常……【查看全文】
-

大量重复URL被百度索引收录的解决方法
最近,很多SEO有这样的疑惑:索引量工具显示索引量数值很高,但流量总也上不去,也没有发现我们站内有低质内容,对此,马海祥找到了导致索引量高流量低的一个原因,并给出的解决方法,URL参数也叫URL query,是一个最复杂,最容易被忽视,最容易被妥协的问题,他是网站运营中……【查看全文】
-

如何利用SEO技术设置文章网页标题
SEO标题跟我们正文标题是完全不一样的,因为SEO标题的主要目的是为了做SEO优化而产生的,为了让用户在搜索引擎上面通过这个文章的想要表达的关键词搜索到,是为了引流而设置的标题,既然是为了SEO优化而作的,标题就不受字数的限制、不受语句通顺的限制、不受文章中心思……【查看全文】
-

网站跳出率的分析方法及优化技巧
网站跳出率是指用户通过搜索引擎进行搜索关键词来到你的网站,只浏览了一个页面就离开与全部浏览数量的百分比。观察关键词的跳出率就可以得知用户对网站内容的认可,或者说你的网站是否对用户有吸引力,而网站的内容是否能够对用户有所帮助留住用户也直接可以在跳出率中……【查看全文】
-

网站URL路径该如何做SEO优化
搜索引擎作为一个程序,在互联网上抓取和识别网站唯一的标准就是:网站URL路径,我们想要把网站权重做起来,就要想办法让我们每一点权重集中起来,网站URL路径的优化就是网站路径的集权,通过把权重集中于一个主路径上,进而获取更好的搜索引擎的权重,路径优化是SEO优化的比……【查看全文】
-

文章质量的高低是否取决于文章内容的多少?
一般用户在网上阅读内容时,注意力只能集中很短的时间。一般来说,读者在一个网站的文章里驻留的时间平均保持在96秒钟。这意味着你只有一分半钟的时间与读者沟通。因此,很多网站的经营者都会特意把内容的长度限制在扫几眼就能读懂的范围内,那么在网站里一篇文章的最佳……【查看全文】
-

独立博客网站该如何做站内SEO优化?
从广义的角度来看,我这篇文章的本身也是一种SEO的手段:既然进行SEO的终极目的还是有人来看,那么作为博客主要构成的内容部分肯定才是最重要的,所以就有“内容为王”的说法,如果你的博客内容非常精彩,你也就没必要做SEO这么无聊的玩意儿了;要是你的博客不但惨淡而且无聊……【查看全文】
-

论坛网站该如何做站内SEO优化
众所周知,网站SEO优化对一个网站的发展与生存至关重要,论坛也是一样,现在很多站长选择用论坛建站,因为比较方便,只要建设起来有了一定人气,每天的工作只是很轻松的管理帖子和用户,不需要太多的文章编辑和内容更新。我看过很多的论坛,很多站长朋友并不懂SEO,也并……【查看全文】
-

百度收录网站文章的现状及原则依据
对于站长或SEO优化人员来说,如果给一个老站做关键词,只需要我们发一些高质量文章和一些外链就能带来很好的排名,网站前期的优化已经有人帮我们做完了。可如果我们做的是新站排名就十分困难,在我们设定好网站三大标签,设定好网站发展方向之后,首先就需要百度能收录网站的……【查看全文】
分类目录
互联网更多>>
 如何收集和存储服务器运营的数据
随着数据的逐步完善和开放,互联网和企业都将建立起完善的大数据服务基础架构及商业化模式,从数据的存储、挖……
如何收集和存储服务器运营的数据
随着数据的逐步完善和开放,互联网和企业都将建立起完善的大数据服务基础架构及商业化模式,从数据的存储、挖……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 移动互联网的后时代是小程序互联网吗?
中国移动互联网经历过去 10 年发展,近乎完美地将十亿计用户使用习惯培养起来,尤其是消费互联网,更是被开垦成……
移动互联网的后时代是小程序互联网吗?
中国移动互联网经历过去 10 年发展,近乎完美地将十亿计用户使用习惯培养起来,尤其是消费互联网,更是被开垦成……
SEO优化 更多>>
-
 快速收录上线公告
快速收录上线公告
今天,百度搜索发布了一条最新公告,声称由于…… -
 实例解析丰富网页摘要的三大标记格
实例解析丰富网页摘要的三大标记格
丰富网页摘要英文名称为Rich Snippets,通俗的来讲…… -
 淘宝客该如何做推广?
淘宝客该如何做推广?
“淘宝客”是指帮助淘宝卖家推广商品赚取佣金…… -
 医院网络部该如何开展网络营销推广
医院网络部该如何开展网络营销推广
医疗行业的网络部是承担医院的网络营销和对外…… -
 Google搜索质量小组专业解答的25个SE
Google搜索质量小组专业解答的25个SE
2013年对于众多站长和SEO可以说是最为波折的一年…… -
 百度贴吧发帖的方法技巧
百度贴吧发帖的方法技巧
百度贴吧的引流效果毋庸置疑,这里的流量大的…… -
 如何正确设置多样性的404页面?
如何正确设置多样性的404页面?
404页面 就是当用户输入了错误的链接时,返回的…… -
 网站点击率对关键词排名到底有没有
网站点击率对关键词排名到底有没有
网站的总流量对排名并没有太大的直接影响,但……



 百度判断优质内容的影响因素有哪些?
百度判断优质内容的影响因素有哪些? 怎么用热力图分析网页
怎么用热力图分析网页 如何做好一个资讯类网站
如何做好一个资讯类网站 安卓市场五大APP应用平台的APP优化手段
安卓市场五大APP应用平台的APP优化手段 如何才能写出好文章?
如何才能写出好文章? APP营销的核心竞争力不是内容而是功能
APP营销的核心竞争力不是内容而是功能 大型电子商务网站的SEO优化要怎么做?
大型电子商务网站的SEO优化要怎么做? 利用免费网络资源赚钱的案例分享
利用免费网络资源赚钱的案例分享 如何避免APP推送通知的发布误区?
如何避免APP推送通知的发布误区? 如何合理分类网站流量统计工具的流量来源
如何合理分类网站流量统计工具的流量来源 自媒体的未来发展走向
自媒体的未来发展走向 数据分析师该如何做好数据运营?
数据分析师该如何做好数据运营?



 从PNG格式和透明度来看PC端和手机端该用哪种Png图片
从PNG格式和透明度来看PC端和手机端该用哪种Png图片  医院网站策划的20点重要因素
医院网站策划的20点重要因素  dedeCMS任意文件上传漏洞select_soft_post.php的修复方法
dedeCMS任意文件上传漏洞select_soft_post.php的修复方法 
