移动设备环境如何影响手机网站的设计?
随着智能手机普及,大家上网的方式也从电脑端慢慢发展到了移动端,上网的第一选择变成了手机,不过由于移动端屏幕限制,所以做好手机网站的设计也是非常重要的。
用户会在各种环境下使用移动设备,所以任何影响用户交互的因素都非常重要,最好能够知道你的用户是在什么环境中使用移动设备的,不可能对各种环境进行同样的设计,比如添加语音辅助和亮暗变化非常有必要。

移动设备存在于我们的生活中,随之而来也为移动端设计带来了一系列新的限制和机遇,今天就让我们来看看移动设备环境如何影响着手机网站的设计?
一、移动端有何不同?
关于移动设计,我们最先需要了解的是它的不同之处,这并不仅仅指尺寸的不同。
移动设备的属性与规格也带来了不同的设计启示和要求。由于移动设备更轻更便携,我们通常觉得它们更便于使用。通过频繁使用移动设备,我们与它们之间建立了独特而富有情感的联系。
1、物理属性和特征
大部分移动设备都是触摸屏,用户依赖于手势——加上简单的界面元素进行交互操作。由于它们尺寸更小,我们有时希望它上面的内容结构更小更简洁(具体可查看马海祥博客《详解移动端设备页面尺寸设计原理》的相关介绍)。
同时,由于有限的带宽和连接速率,移动设备需要设计上充分利用加载时间,从而减少数据请求。
2、何时,何地,做什么?
由于我们不断地接触移动设备,我们倾向于更频繁地使用它们,无论是在公交车上,大街上,或者看电视时。
我们经常一边做事情一边使用它们,这意味着我们可能在困难的阅读环境下,或是各种干扰下使用移动设备。
3、我们的行为和感觉如何?
最终,我们在使用移动设备时产生了不同的态度,行为和优先顺序。“用户体验设计咨询公司Foolproof”在“Going Mobile 2012”的研究中发现,这些设备给予我们一种对于“自由”和“控制”的新感觉。换句话说,一些用户对他们的移动设备产生了非常真实的感情。
经调查发现,63%的人在没有移动设备时感到失落,他们把移动设备看成是“活的”……是他们身体和人格的一种延伸。
由于移动设备已经从根本上改变了人们的预期,对于我们设计师而言,采用“以用户为中心”的设计思路来提供解决方案则显得尤为重要,唯一的问题就是我们的传统最佳实践可能不管用了。
二、移动环境如何影响着设计师们?
移动的不同直接影响着“以用户为中心”设计流程的方方面面:从用户研究到最终的开发测试,影响最大的是我们的分发方式和信息架构。
1、移动分发方式
不像传统网站,移动端有四大著名的分发方法,移动用户可以选择在他们的浏览器上查看内容,这些内容要么是针对移动端设计的网站,要么是响应式的——意味着它会针对移动端重新布局(具体可查看马海祥博客《响应式设计时代该如何进行网站设计》的相关介绍)。
还有一部分用户选择安装App,这些App要么是原生的,要么是混合的(原生+WebView)。原生应用有自我局限性:需要预先定制适配各种屏幕的应用,混合型应用则更灵活,它们从互联网上读取内容(就像在浏览器中看内容那样),但提供给用户“像App那样的”界面。

每一种分发方式都有优缺点,可以根据你项目的设计背景进行合适的选择(上面的表格,星星越多越好)。
2、移动信息架构
移动设备也有它自己的信息架构模式。例如,响应式网站架构会遵循更多的“标准”模式,而原生app,经常使用基于“Tab页签”的导航结构。同时,在架构一个移动网站或应用时,没有“正确”的方法。
相对的,让我们看看一些著名的设计模式:层级结构(Hierarchy)、集中和分发(Hub&spoke)、重叠放置(Nested doll)、页签视图(Tabbed view)、便当盒(Bento box)和过滤视图(Filtered view):
(1)、层级结构(Hierarchy)
层级模式是一种标准的网站架构,有一个主页和一系列子页面。如果你正在设计一个响应式网站,你可能会受限于这个模式。但是,引入额外的模式会使你根据移动端的经验进行裁剪。

Luke Wroblewski的“移动优先”策略帮助我们优先关注首要对象:功能和用户操作路径将会帮助我们打造良好的用户体验。
适合:对于需要依据桌面网站架构进行设计而言,能够很好的组织复杂的网站结构。
当心:导航。当用户使用小屏幕时,多层导航架构会引起问题。
(2)、集中和分发(Hub&spoke)
集中和分发模式会在导航时给予你一个中心索引,这是苹果iPhone的默认导航模式,用户不能在不同子栏目中进行跳转,必须回到索引页面。

这种模式在工作流程受限的桌面软件上使用很久了(主要由于技术限制,像表单或者购买流程),但是,由于用户在移动场景上会关注于一个任务(除了设备的组成元件之外),这种设计正变得更加普及,而全局导航在这种情况下会很难用。
适合:多功能工具,每个功能有一个独立的内部导航和目标。
当心:用户想要多任务时。
(3)、重叠放置(Nested doll)
重叠放置模式让用户以线性方式查看详细内容,当用户迷路时,这种设计能快速和方便地为用户导航,它也给用户一种强烈的感觉,通过向前和向后的操作,告诉他们处于整个内容结构中的位置。

适合:有着单一的,或者相关话题的App或者网站。也能用于其他父级模式中的的子模式,如标准层次机构模式或集中&分发模式。
不适合:无法快速在不同模块中切换的用户,此类用户希望这样做来判断是否某一模块适合他们,而不是把模块作为浏览内容的障碍存在。
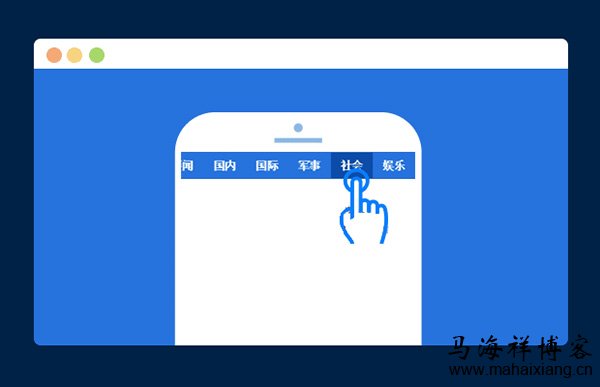
(4)、页签视图(Tabbed view)
这种模式对于常规app的用户而言十分熟悉,它通过一个工具条菜单将一组区块组合在一起,从而允许用户在首次使用时快速浏览和了解app的全部功能。

适合:基于工具的app,多任务,且主题相似。
当心:复杂的。这种模式适合简单内容结构的应用。
(5)、便当盒(Bento box)
便当盒,或仪表盘模式,通过使用组件展示相关工具或内容的一部分,直接在首屏就能够带来更详细的内容呈现。由于它的复杂性,相比手机端,这种模式更适合于平板。

由于允许用户对关键信息一目了然,这种模式显得很强大。但是,其也严重依赖于设计良好,信息呈现清晰的界面。
适合:多功能工具,以及基于内容,具有相似主题的平板app。
当心:平板屏幕给予你更多的空间利用这个模式,但是,了解用户如何在不同页面之间进行交互使用,来确认app的易用性、有效性和娱乐性,是件非常重要的事。
(6)、过滤视图(Filtered view)
过滤视图最终允许用户通过选择过滤条件创造不同视图,来在一系列数据之间进行导航。过滤,和使用“面搜索”一样,从允许用户浏览适合自己的内容而言,是一种很好的方法。

适合:拥有大量内容的App或者网站,例如文章、图片和视频。对于杂志类型的app或网站,或者作为其他导航模式的子模式而言,是个好选择。
当心:移动。由于其复杂性,过滤器和面搜索在小屏幕上的展示会很困难。
不要停止在已有的设计上,要有不断变化的交互,这样整个设计的感觉都会不一样。总之,移动设备的使用正在疯长,要意识到移动端已经不是桌面电脑的辅助了,因此需要完全不同的设计思路,不是简单的缩小尺寸而已。
马海祥博客点评:
移动体验其实是各种微互动的整合,而且用户需要在很分心的状态下快速的完成各项任务,所以好的移动设计都要简单而明显,让用户的操作尽量的直觉化。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于https://www.mahaixiang.cn/ydseo/1749.html,注明出处;否则,禁止转载;谢谢配合!上一篇:PC站建立移动端网站的三大方法模式
下一篇:移动端制作手机版专题页面的优化要点
您可能还会对以下这些文章感兴趣!
-

详解移动端设备页面尺寸设计原理
现在移动设备越来越多,使用手机上网的人也越来越多,移动设备也成为访问互联网的常见终端设置,以前我们在编写管理系统的时候,客户端只需要考虑PC机桌面设备,现在则必须要考虑到移动终端设备了。移动终端设备的屏幕分辨率很多都不一样,手机就分很多种大小的,然后还……【查看全文】
-

百度移动搜索开放适配服务的3种方法
为了提升用户的移动搜索结果浏览体验,百度移动搜索对具有对应手机站的PC站提供“开放适配”服务。如果您同时拥有PC站和手机站,且二者能够在内容上对应,您可向百度“提交”PC页―手机页的对应关系,若对应关系准确,将有助于百度在移动搜索中将原PC页结果替换为对应的……【查看全文】
-

如何优化一个移动端手机网站
随着移动设备的普及,也引发了一大批移动端网站的建设,但随之而来的问题也就出现了,作为一名专业的SEO人员,我们又该如何优化移动端手机网站呢?最近,也看到有很多做SEO的博友都在讨论移动端的网站怎么去做SEO优化?怎么做好手机网站优化?怎么把我们网站关键词排名……【查看全文】
-

关于移动端手机站的12个SEO优化方法
手机站和PC端站点不一样,PC端站点百度明确给出关键词跟描述标签对优化起不到任何效果了,但手机端的关键词和描述标签是对手机站点有效果的,所以百度移动搜索也给出了建议,最好要把三大标签做好优化。网站结构要用合理的树形结构,最好采用树形和扁平相结合;清晰的……【查看全文】
-

提高网站在移动端打开速度的方法技巧
最近一项研究表明:80%的网民对移动端的浏览体验感到失望,同时,当体验提升时,他们会在智能手机上花费更多的时间,由于64%的智能手机用户希望网站可以在4秒内加载完毕,但一半的网站花费了二倍以上的时间,达到了9秒,为了满足移动用户的高期望,你需要对网站针对移动……【查看全文】
-

谷歌(Google)手机站优化指南及建站原则
所谓简单快捷,就是要在手机有限的屏幕上以最简单最实用最快捷的形式展示给用户最需要的东西,让用户方便。谷歌的建议是:(1)、优先提供用户最需要的内容和功能;(2)、减法,减法,减法(这一点其实就是在强调手机网站要去掉一切可以去掉的内容、功能、板块、按钮等……【查看全文】
-

制作移动端手机网站过程中的SEO优化方法技巧
由于是手机用户,用户浏览网页的时间是零碎的,不可能耐心点击很多的页面,因此,要想做好一个移动端网站的优化,就需要尽可能在制作移动端手机网站的过程中精简移动网站设计,并要合理的做好移动端网站的SEO优化,网页设计要尽可能的设计简单,手机端可视区域小,布局……【查看全文】
-

Wap手机站的SEO优化要点及注意事项
随着智能手机的普及,Wap手机网站也逐渐多了起来,移动搜索也成了网站SEO优化的新战场,移动端的SEO优化随着移动智能终端的普及而显得尤为重要,甚至许多手机企业网站的建设也显得刻不容缓,所谓抢得先机即为赢得商机。作为中文手机搜索引擎百度移动搜索,每天用户使用……【查看全文】
-

优化手机网站的三大SEO策略
手机浏览器的搜索引擎采用多项指标决定网页排名,站点的整体性能、易用性、下载速度和屏幕效果等都是影响排名的因素。因此,相比那些专为小屏幕设计、只包含了简单信息的网站,一个全面优化、涵盖了所有功能和关键信息的网站的排名,显然会靠前很多。假如某网站使用了一……【查看全文】
-

移动端网页界面常用的六种导航模式
标签式导航:最常用、最不易出错,请第一时间考虑它。抽屉式导航:如果你的信息层级繁多,可以考虑将辅助类内容放在抽屉中。列表式导航:作为辅助导航来展示二级甚至更深层级的内容,每个APP必不可少,但请注意数量与分类。平铺式导航:如果你的内容是随意浏览,无需来……【查看全文】
-

移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能越来越丰富,意味着更多移动特性可以施展,同时也意味着对HTML5网站的要求更趋规范和严格,这对于负责移动站点优化的负责人来说是个极大的挑战,我一般将站内优化的生命周期概括为三个词,实验、评估、调整,因此我的站内优……【查看全文】
-

移动端页面开发过程中经常碰到的一些问题
对于前端开发者来说移动端存在着很多的挑战,移动端页面开发过程中会碰到各种各样千奇百怪的问题,那么今天我为大家分享移动端页面开发过程中的一些问题和解决问题的方法技巧。现在的前端开发者基本都要同时着手PC端页面和手机页面的开发工作,就目前的状况来看,手机页……【查看全文】
阅读:17731关键词: 移动端 日期:2016-05-20 -

搜索引擎喜欢什么样的移动页面优化方式?
智能手机和平板电脑的普及,产生了越来越多的移动端客户流量,尽管基于手机和平板电脑的网络浏览器种类繁多,功能也都越来越完善,但限于较小的终端屏幕以及网络流量的问题,移动设备并不适合直接浏览各种基于桌面电脑登陆的网站,因此,做为网站站长来说,有必要为自己……【查看全文】
-

新手如何做移动端网站的SEO优化
如今,移动互联网的使用人数在不断的增加,网站通过移动搜索来的流量也越来越多,但不可否认的是,现阶段许多PC端网站copy成简单的移动版本的wap网站,基本没有做优化,所以需要我们重视移动端网站的SEO优化,因移动与PC端的显示媒介不同,所以在选择目标关键词时会有差……【查看全文】
-

我对网站移动端建设的一些看法
如今,国内移动互联网用户数量仍在日益增长,各个互联网大佬也都在抢占移动资源,移动互联网资源正在高速发展中逐步繁荣,而其中移动搜索这一块当然也将是重点,不管你网站的移动端是使用手机站点或网站APP,都要明确一点:网站内容才是网站运营的根基,网站内容的专业……【查看全文】
-

移动端制作手机版专题页面的优化要点
专题网页的设计通常是短平快,在特定时间达到一些运营需求,而响应式设计通常需要考虑更多不同分辨率下的响应效果,花费的设计和开发时间成本可能是双倍的,而且专题设计具有很强的形式感,响应式设计的流体布局,必然会对视觉造成限制,所以对于专题来说做成响应式的网……【查看全文】
-

2014年中国移动搜索行业发展研究报告
随着智能手机普及,极大地推动移动互联网快速发展,用户上网行为随之发生迁移和改变,包括在互联网时代占据主要入口地位的搜索,用户搜索行为逐渐从传统PC搜索向移动搜索转移,移动搜索已经成为移动互联网时代的重要入口之一,相比传统PC搜索,用户在使用移动搜索时,往……【查看全文】
-

手机网站制作的常用方法及优化技巧
手机网站是指用WML(无线标记语言)编写的专门用于手机浏览的网站,通常以文字信息和简单的图片信息为主。实际上,随着向手机智能化方向发展,安装了操作系统和浏览器的手机的功能和电脑是很相似,使用这种手机可以通过GPRS上网可浏览几乎所有的www网站,无论网站是不是专……【查看全文】
-

PC站建立移动端网站的三大方法模式
移动端网站作为移动互联网最主要的入口,能随时展现自身、与目标用户便捷沟通,同时方便手机用户随时随地查询和浏览,有效占领客户“空闲时间”。移动端网站确实是最便捷的宣传册,无论何时何地,遇见何人,你只要打开手机即可以让对方浏览到产品和服务信息,不会错过任……【查看全文】
-

移动端网站SEO优化排名的一些注意细节
俗话说,有搜索的地方就有SEO优化,移动端的SEO优化也逐渐的进入火热化,对于移动端的SEO优化,大家都是处于同一个阶段,就看谁花在这上面的心思更多一些了,在优化移动端网页的时候,越来越多的问题开始出现,在暴露移动端薄弱的同时,也让刚刚进入SEO行业的新人们跟前……【查看全文】
分类目录
互联网更多>>
 关于大型网站架构的负载均衡技术详解
负载均衡是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行,是解决高……
关于大型网站架构的负载均衡技术详解
负载均衡是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行,是解决高……
 自然语言处理的单词嵌入及表征方法
本这篇文章里,综述了在自然语言处理(NLP)上应用深度神经网络得到的一些效果极其显著的成果,但我写这篇文章……
自然语言处理的单词嵌入及表征方法
本这篇文章里,综述了在自然语言处理(NLP)上应用深度神经网络得到的一些效果极其显著的成果,但我写这篇文章……
 基于贝叶斯推断应用原理的过滤垃圾邮件研究
随着电子邮件的应用与普及,垃圾邮件的泛滥也越来越多地受到人们的关注。而目前正确识别垃圾邮件的技术难度非……
基于贝叶斯推断应用原理的过滤垃圾邮件研究
随着电子邮件的应用与普及,垃圾邮件的泛滥也越来越多地受到人们的关注。而目前正确识别垃圾邮件的技术难度非……
SEO优化 更多>>
-
 从不同的角度来看SEO优化思维
从不同的角度来看SEO优化思维
在写这篇文章之前,我也做过SEO培训,不能说自…… -
 Bing官方搜索引擎优化指南给我们的启
Bing官方搜索引擎优化指南给我们的启
目前,在中国做seo的在大多数时候,我们都是以…… -
 惊雷算法3.0即将上线:持续打击刷点
惊雷算法3.0即将上线:持续打击刷点
近日,百度搜索平台官方发布最新消息,声称即…… -
 百度“天网算法”:严打盗取用户隐
百度“天网算法”:严打盗取用户隐
近日,百度网页搜索发现部分站点存在盗取用户…… -
 做企业SEO推广过程中经常会遇到的一
做企业SEO推广过程中经常会遇到的一
做SEO已经很多年了,这期间也积累了很多的合作…… -
 淘宝新手该如何从零开始学习淘宝S
淘宝新手该如何从零开始学习淘宝S
淘宝SEO就是淘宝搜索优化,在了解淘宝搜索引擎…… -
 大型门户网站常用的SEO思路
大型门户网站常用的SEO思路
一般的网站SEO优化需要考虑的就是排名、流量、…… -
 关于二级域名的10个热点问答
关于二级域名的10个热点问答
二级域名是指顶级域名之下的域名,在国际顶级……


 移动端页面SEO优化需要注意的10个要点
移动端页面SEO优化需要注意的10个要点 SEO站长做移动端手机站优化的方法技巧
SEO站长做移动端手机站优化的方法技巧 移动端搜索和PC端搜索的区别
移动端搜索和PC端搜索的区别 移动搜索未来发展的趋势及优化要点
移动搜索未来发展的趋势及优化要点 如何写一份详细的网站SEO优化方案
如何写一份详细的网站SEO优化方案 自媒体为什么只在中国盛行?
自媒体为什么只在中国盛行? 自媒体行业的人是否会有未来?
自媒体行业的人是否会有未来? 自媒体人该如何推广自己的自媒体
自媒体人该如何推广自己的自媒体 详解APP从设计到切图的工作流程
详解APP从设计到切图的工作流程 数据分析师该如何做好数据运营?
数据分析师该如何做好数据运营? 产品经理的“七宗罪”
产品经理的“七宗罪” “马海祥博客”“医院seo”“seo思维”百度排名终于到首位了
“马海祥博客”“医院seo”“seo思维”百度排名终于到首位了 运营数据中常见的数据陷阱
运营数据中常见的数据陷阱 高阅读量文章标题的解析和套路写法
高阅读量文章标题的解析和套路写法



 网站CSS代码优化的7个原则
网站CSS代码优化的7个原则  简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些?  图解Dedecms网站后台文章采集功能的使用方法步骤
图解Dedecms网站后台文章采集功能的使用方法步骤