详解移动端设备页面尺寸设计原理
现在移动设备越来越多,使用手机上网的人也越来越多,移动设备也成为访问互联网的常见终端设置,以前我们在编写管理系统的时候,客户端只需要考虑PC机桌面设备,现在则必须要考虑到移动终端设备了。
移动终端设备的屏幕分辨率很多都不一样,手机就分很多种大小的,然后还有一些平板电脑等等,大小很难统一,浏览器也各式各样,这使得做移动设备的客户端界面有了一定的困难,总不不能每种尺寸的都做上一遍。

初次涉及移动端设计和开发的朋友们,基本都会在尺寸问题上纠结好一阵子才能摸到头绪,我也花了很长时间才弄明白,感觉有必要写一篇足够通俗易懂的教程来帮助大家,从原理说起,理清关于尺寸的所有细节,由于是写给初学者的,所以不要嫌我?嗦吆!
1、现象
首先说现象,大家都知道移动端设备屏幕尺寸非常多,碎片化严重,尤其是Android,你会听到很多种分辨率:480x800,480x854,540x960,720x1280,1080x1920,而且还有传说中的2K屏,近年来iPhone的碎片化也加剧了:640x960,640x1136,750x1334,1242x2208。
不要被这些尺寸吓倒,实际上大部分的app和移动端网页,在各种尺寸的屏幕上都能正常显示,说明尺寸的问题一定有解决方法,而且有规律可循。
2、像素密度
要知道,屏幕是由很多像素点组成的,之前提到那么多种分辨率,都是手机屏幕的实际像素尺寸,比如480x800的屏幕,就是由800行、480列的像素点组成的,每个点发出不同颜色的光,构成我们所看到的画面。

而手机屏幕的物理尺寸,和像素尺寸是不成比例的,最典型的例子,iPhone 3gs的屏幕像素是320x480,iPhone 4s的屏幕像素是640x960,刚好两倍,然而两款手机都是3.5英寸的。
所以,我们要引入最重要的一个概念:像素密度,也就是PPI(pixels per inch),这项指标是连接数字世界与物理世界的桥梁。

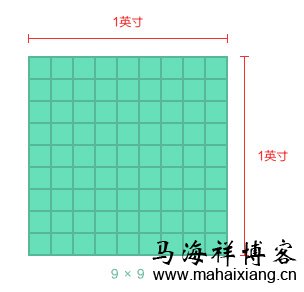
Pixels per inch,准确的说是每英寸的长度上排列的像素点数量,1英寸是一个固定长度,等于2.54厘米,大约是食指最末端那根指节的长度,像素密度越高,代表屏幕显示效果越精细,Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
3、倍率与逻辑像素
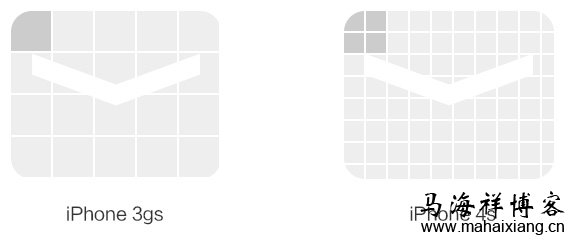
再用iPhone 3gs和4s来举例,假设有个邮件列表界面,我们不妨按照PC端网页设计的思维来想象,3gs上大概只能显示4-5行,4s就能显示9-10行,而且每行会变得特别宽,但两款手机其实是一样大的,如果照这种方式显示,3gs上刚刚好的效果,在4s上就会小到根本看不清字。

在现实中,这两者效果却是一样的,这是因为Retina屏幕把2x2个像素当1个像素使用,比如原本44像素高的顶部导航栏,在Retina屏上用了88个像素的高度来显示,导致界面元素都变成2倍大小,反而和3gs效果一样了,画质却更清晰。

在以前,iOS应用的资源图片中,同一张图通常有两个尺寸,你会看到文件名有的带@2x字样,有的不带,其中不带@2x的用在普通屏上,带@2x的用在Retina屏上,只要图片准备好,iOS会自己判断用哪张,Android道理也一样。
由此可以看出,苹果以普通屏为基准,给Retina屏定义了一个2倍的倍率(iPhone 6plus除外,它达到了3倍),实际像素除以倍率,就得到逻辑像素尺寸,只要两个屏幕逻辑像素相同,它们的显示效果就是相同的。
据马海祥了解,Android的解决方法类似,但更复杂一些,因为Android屏幕尺寸实在太多,分辨率高低跨度非常大,不像苹果只有那么几款固定设备、固定尺寸。

所以Android把各种设备的像素密度划成了好几个范围区间,给不同范围的设备定义了不同的倍率,来保证显示效果相近,像素密度概念虽然重要,但用不着我们自己算,iOS与Android都帮我们算好了。

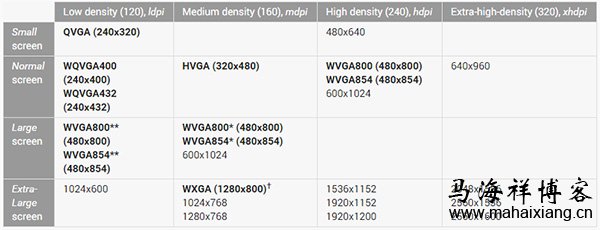
如上图所示,像素密度在120左右的屏幕归为ldpi,160左右的归为mdpi,以此类推,这样,所有的Android屏幕都找到了自己的位置,并赋予了相应的倍率:
ldpi [0.75倍]
mdpi [1倍]
hdpi [1.5倍]
xhdpi [2倍]
xxhdpi [3倍]
xxxhdpi [4倍]
各型号iPhone的倍率比较简单,我们后面会讲到,那么Android手机那么多,具体怎么分?哪些手机是几倍的倍率呢?我们先看一张表,这是2014年10月到2015年03月的数据:

就目前市场状况而言,马海祥觉得各种手机的分辨率可以这样粗略判断,虽然不全面,但至少在1年内都还有一定的参考意义:
ldpi 如今已绝迹,不用考虑
mdpi [320x480](市场份额不足5%,新手机不会有这种倍率,屏幕通常都特别小)
hdpi [480x800、480x854、540x960](早年的低端机,屏幕在3.5英寸档位;如今的低端机,屏幕在4.7-5.0英寸档位)
xhdpi [720x1280](早年的中端机,屏幕在4.7-5.0英寸档位;如今的中低端机,屏幕在5.0-5.5英寸档位)
xxhdpi [1080x1920](早年的高端机,如今的中高端机,屏幕通常都在5.0英寸以上)
xxxhdpi [1440x2560](极少数2K屏手机,比如Google Nexus 6)
自然地,以1倍的mdpi作为基准,像素密度更高或者更低的设备,只需乘以相应的倍率,就能得到与基准倍率近似的显示效果。
不过需要注意的是,Android设备的逻辑像素尺寸并不统一,比如两种常见的屏幕480x800和1080x1920,它们分别属于hdpi和xxhdpi,除以各自倍率1.5倍和3倍,得到逻辑像素为320x533和360x640,很显然,后者更宽更高,能显示更多内容,所以,即使有倍率的存在,各种Android设备的显示效果仍然无法做到完全一致。
4、单位
不难发现,真正决定显示效果的,是逻辑像素尺寸,为此,iOS和Android平台都定义了各自的逻辑像素单位,iOS的尺寸单位为pt,Android的尺寸单位为dp,说实话,两者其实是一回事。
单位之间的换算关系随倍率变化:
1倍:1pt=1dp=1px(mdpi、iPhone 3gs)
1.5倍:1pt=1dp=1.5px(hdpi)
2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6)
3倍:1pt=1dp=3px(xxhdpi、iPhone 6)
4倍:1pt=1dp=4px(xxxhdpi)
单位决定了我们的思考方式,在设计和开发过程中,应该尽量使用逻辑像素尺寸来思考界面,设计Android应用时,有的设计师喜欢把画布设为1080x1920,有的喜欢设成720x1280,给出的界面元素尺寸就不统一了,Android的最小点击区域尺寸是48x48dp,这就意味着在xhdpi的设备上,按钮尺寸至少是96x96px,而在xxhdpi设备上,则是144x144px。
无论画布设成多大,我们设计的是基准倍率的界面样式,而且开发人员需要的单位都是逻辑像素,所以,为了保证准确高效的沟通,马海祥建议双方都需要以逻辑像素尺寸来描述和理解界面,无论是在标注图还是在日常沟通中,不要再说“底部标签栏的高度是96像素,我是按照xhdpi做的”这样的话了。
5、Web怎么办?
移动端页面的绝对单位仍然是px,至少代码里这么写,但它的道理也和app一样,由于像素密度是设备本身的固有属性,它会影响到设备中的所有应用,包括浏览器,前端技术可以善加利用设备的像素密度,只需一行代码,浏览器便会使用app的显示方式来渲染页面,根据像素密度,按相应倍率缩放。
以iPhone 5s为例,屏幕的分辨率是640x1136,倍率是2,浏览器会认为屏幕的分辨率是320x568,仍然是基准倍率的尺寸,所以,在制作页面时,只需要按照基准倍率来就行了,无论什么样的屏幕,倍率是多少,都按逻辑像素尺寸来设计和开发页面,只不过在准备资源图的时候,需要准备2倍大小的图,通过代码把它缩成1倍大小显示,才能保证清晰,同时也要保证打开的速度(具体可查看马海祥博客《提高网站在移动端打开速度的方法技巧》的相关介绍)。
6、实际应用
大家最关心的还是实际运用,画布该怎么设置,我们就iOS、Android、Web三个平台来分别梳理一下,不过在这之前,我要为使用PS进行设计的朋友介绍一个小技巧。

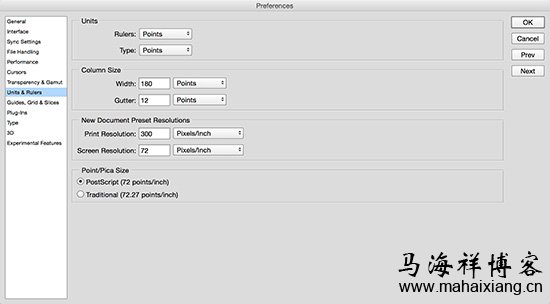
之前我说过,我们要以逻辑像素尺寸来思考界面,体现到设计过程中,就是要把单位设置成逻辑像素,打开PS的首选项——单位与标尺界面,把尺寸和文字单位都改成点(Point),这里的点也就是pt,无论设计iOS、Android还是Web应用,单位都用它,当然,各平台单位名称还是要记住的,这里我们用的只是它的原理,不用在意名称。
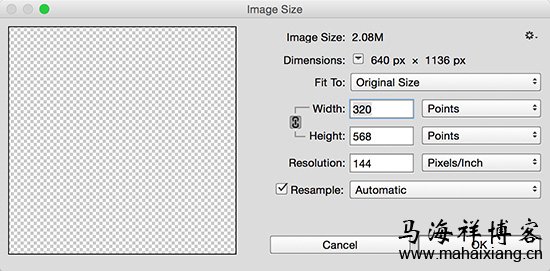
要调节倍率,则通过图像大小里的DPI来控制,这个DPI,其实就是PPI,像素密度,有个常识大家都知道,屏幕上的设计DPI设成72,印刷品设计DPI设成300,为什么是这两个数字?
首先说300,这和人眼的分辨能力有关,由于1英寸是固定长度,每1英寸有多少个像素点决定了画质清晰程度,之前说过,这就是像素密度,也就是DPI,DPI达到300以上,其细腻程度就会给人真实感,像真实世界中的物件,相反,DPI只有10的话,在你一个食指指节大小的长度内只有10个像素,这明显就是马赛克了,所以印刷品要设成300,才能保证清晰。
再说72,这有一定的历史原因,最早的图形设计是在mac电脑上进行的,mac本身的显示器分辨率就是72,PS中把图像DPI也设成72,就能保证屏幕上显示的尺寸和打印尺寸相同,便于设计,72的PC显示器分辨率逐渐成为一种默认的行业标准,这套规则就这么沿用下来。

现在回到正题,我们怎么通过DPI来调节倍率?既然屏幕本身的分辨率是72,DPI设成72刚好是1倍尺寸,那设成72的两倍就是倍率为2的屏幕了,就这么简单。
下面来看看3个平台各自的画布设置:
(1)、iPhone
iPhone的屏幕尺寸各不相同,我说的是逻辑像素尺寸,这确实是让人很头疼的事情,如果想用一套设计涵盖所有iPhone,就要选择逻辑像素折中的机型。
从市场占有率数据来看,目前最多的是iPhone5/5s的屏幕,倍率为2,逻辑像素320x568,上升势头最猛,未来有望登上第一的是iPhone6的屏幕,倍率为2,逻辑像素375x667。
按照这两种尺寸来设计,都是比较主流的做法,可以兼顾短一些的iPhone 4s,大一点的6 plus也不会过于空旷。
不过,在切图的时候要注意,由于iPhone 6 plus的3倍图是由2倍图放大而来,所以位图要注意保证清晰。
(2)、Android
都说Android碎片化严重,但它现在反而比iOS好处理,因为如今的Android屏幕逻辑像素已经趋于统一了:360x640,就看你设成几倍了;想以xhdpi为准,就把DPI设成72x2=144;想以xxhdpi为准,就把DPI设成72x3=216。
对于那些比较老的低端机,宽度是480px的那批,画面确实会小一些,显示内容会更少,马海祥建议你稍微留意一下,重要内容尽量保持在界面中上部分。
当然,这些机型不出一年就会被边缘化,基本淘汰,现在能运转的也是当作功能机在用,软件多了必卡无疑,用户体验无从谈起,不作考虑也是OK的。
(3)、Web
手机端网页就没有统一标准了,比较流行的做法是按照iPhone 5的尺寸来设计,倍率2,逻辑像素320x568。
这样的做法比较实在,倍率2的屏幕无论在iOS还是Android方面都是主流,而且又是2倍屏幕中逻辑像素最小的,所以,图片的尺寸可以保持在较小的水平,页面加载速度快,当然,缺点就是在倍率3的设备上看,图片不是特别清晰。
如果追求图片质量,愿意牺牲加载速度,那么可以按照最大的屏幕来设计,也就是iPhone 6 plus的尺寸,倍率3,逻辑像素414x736。
马海祥博客点评:
移动端的尺寸比PC端复杂,关键就在倍率,但也正因为倍率的存在,把大大小小的屏幕拉回到同一水平线,得以保证一套设计适应各种屏幕,站在这条水平线的角度看,会发现它很好理解。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于https://www.mahaixiang.cn/ydseo/1228.html,注明出处;否则,禁止转载;谢谢配合!您可能还会对以下这些文章感兴趣!
-

我对网站移动端建设的一些看法
如今,国内移动互联网用户数量仍在日益增长,各个互联网大佬也都在抢占移动资源,移动互联网资源正在高速发展中逐步繁荣,而其中移动搜索这一块当然也将是重点,不管你网站的移动端是使用手机站点或网站APP,都要明确一点:网站内容才是网站运营的根基,网站内容的专业……【查看全文】
-

移动端网站SEO优化排名的一些注意细节
俗话说,有搜索的地方就有SEO优化,移动端的SEO优化也逐渐的进入火热化,对于移动端的SEO优化,大家都是处于同一个阶段,就看谁花在这上面的心思更多一些了,在优化移动端网页的时候,越来越多的问题开始出现,在暴露移动端薄弱的同时,也让刚刚进入SEO行业的新人们跟前……【查看全文】
-

制作移动端手机网站过程中的SEO优化方法技巧
由于是手机用户,用户浏览网页的时间是零碎的,不可能耐心点击很多的页面,因此,要想做好一个移动端网站的优化,就需要尽可能在制作移动端手机网站的过程中精简移动网站设计,并要合理的做好移动端网站的SEO优化,网页设计要尽可能的设计简单,手机端可视区域小,布局……【查看全文】
-

手机网站制作的常用方法及优化技巧
手机网站是指用WML(无线标记语言)编写的专门用于手机浏览的网站,通常以文字信息和简单的图片信息为主。实际上,随着向手机智能化方向发展,安装了操作系统和浏览器的手机的功能和电脑是很相似,使用这种手机可以通过GPRS上网可浏览几乎所有的www网站,无论网站是不是专……【查看全文】
-

新手如何做移动端网站的SEO优化
如今,移动互联网的使用人数在不断的增加,网站通过移动搜索来的流量也越来越多,但不可否认的是,现阶段许多PC端网站copy成简单的移动版本的wap网站,基本没有做优化,所以需要我们重视移动端网站的SEO优化,因移动与PC端的显示媒介不同,所以在选择目标关键词时会有差……【查看全文】
-

搜索引擎喜欢什么样的移动页面优化方式?
智能手机和平板电脑的普及,产生了越来越多的移动端客户流量,尽管基于手机和平板电脑的网络浏览器种类繁多,功能也都越来越完善,但限于较小的终端屏幕以及网络流量的问题,移动设备并不适合直接浏览各种基于桌面电脑登陆的网站,因此,做为网站站长来说,有必要为自己……【查看全文】
-

移动端页面开发过程中经常碰到的一些问题
对于前端开发者来说移动端存在着很多的挑战,移动端页面开发过程中会碰到各种各样千奇百怪的问题,那么今天我为大家分享移动端页面开发过程中的一些问题和解决问题的方法技巧。现在的前端开发者基本都要同时着手PC端页面和手机页面的开发工作,就目前的状况来看,手机页……【查看全文】
阅读:17731关键词: 移动端 日期:2016-05-20 -

移动端制作手机版专题页面的优化要点
专题网页的设计通常是短平快,在特定时间达到一些运营需求,而响应式设计通常需要考虑更多不同分辨率下的响应效果,花费的设计和开发时间成本可能是双倍的,而且专题设计具有很强的形式感,响应式设计的流体布局,必然会对视觉造成限制,所以对于专题来说做成响应式的网……【查看全文】
-

2014年中国移动搜索行业发展研究报告
随着智能手机普及,极大地推动移动互联网快速发展,用户上网行为随之发生迁移和改变,包括在互联网时代占据主要入口地位的搜索,用户搜索行为逐渐从传统PC搜索向移动搜索转移,移动搜索已经成为移动互联网时代的重要入口之一,相比传统PC搜索,用户在使用移动搜索时,往……【查看全文】
-

移动端网页界面常用的六种导航模式
标签式导航:最常用、最不易出错,请第一时间考虑它。抽屉式导航:如果你的信息层级繁多,可以考虑将辅助类内容放在抽屉中。列表式导航:作为辅助导航来展示二级甚至更深层级的内容,每个APP必不可少,但请注意数量与分类。平铺式导航:如果你的内容是随意浏览,无需来……【查看全文】
-

PC站建立移动端网站的三大方法模式
移动端网站作为移动互联网最主要的入口,能随时展现自身、与目标用户便捷沟通,同时方便手机用户随时随地查询和浏览,有效占领客户“空闲时间”。移动端网站确实是最便捷的宣传册,无论何时何地,遇见何人,你只要打开手机即可以让对方浏览到产品和服务信息,不会错过任……【查看全文】
-

关于移动端手机站的12个SEO优化方法
手机站和PC端站点不一样,PC端站点百度明确给出关键词跟描述标签对优化起不到任何效果了,但手机端的关键词和描述标签是对手机站点有效果的,所以百度移动搜索也给出了建议,最好要把三大标签做好优化。网站结构要用合理的树形结构,最好采用树形和扁平相结合;清晰的……【查看全文】
-

移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能越来越丰富,意味着更多移动特性可以施展,同时也意味着对HTML5网站的要求更趋规范和严格,这对于负责移动站点优化的负责人来说是个极大的挑战,我一般将站内优化的生命周期概括为三个词,实验、评估、调整,因此我的站内优……【查看全文】
-

详解移动端设备页面尺寸设计原理
现在移动设备越来越多,使用手机上网的人也越来越多,移动设备也成为访问互联网的常见终端设置,以前我们在编写管理系统的时候,客户端只需要考虑PC机桌面设备,现在则必须要考虑到移动终端设备了。移动终端设备的屏幕分辨率很多都不一样,手机就分很多种大小的,然后还……【查看全文】
-

百度移动搜索开放适配服务的3种方法
为了提升用户的移动搜索结果浏览体验,百度移动搜索对具有对应手机站的PC站提供“开放适配”服务。如果您同时拥有PC站和手机站,且二者能够在内容上对应,您可向百度“提交”PC页―手机页的对应关系,若对应关系准确,将有助于百度在移动搜索中将原PC页结果替换为对应的……【查看全文】
-

提高网站在移动端打开速度的方法技巧
最近一项研究表明:80%的网民对移动端的浏览体验感到失望,同时,当体验提升时,他们会在智能手机上花费更多的时间,由于64%的智能手机用户希望网站可以在4秒内加载完毕,但一半的网站花费了二倍以上的时间,达到了9秒,为了满足移动用户的高期望,你需要对网站针对移动……【查看全文】
-

Wap手机站的SEO优化要点及注意事项
随着智能手机的普及,Wap手机网站也逐渐多了起来,移动搜索也成了网站SEO优化的新战场,移动端的SEO优化随着移动智能终端的普及而显得尤为重要,甚至许多手机企业网站的建设也显得刻不容缓,所谓抢得先机即为赢得商机。作为中文手机搜索引擎百度移动搜索,每天用户使用……【查看全文】
-

谷歌(Google)手机站优化指南及建站原则
所谓简单快捷,就是要在手机有限的屏幕上以最简单最实用最快捷的形式展示给用户最需要的东西,让用户方便。谷歌的建议是:(1)、优先提供用户最需要的内容和功能;(2)、减法,减法,减法(这一点其实就是在强调手机网站要去掉一切可以去掉的内容、功能、板块、按钮等……【查看全文】
-

优化手机网站的三大SEO策略
手机浏览器的搜索引擎采用多项指标决定网页排名,站点的整体性能、易用性、下载速度和屏幕效果等都是影响排名的因素。因此,相比那些专为小屏幕设计、只包含了简单信息的网站,一个全面优化、涵盖了所有功能和关键信息的网站的排名,显然会靠前很多。假如某网站使用了一……【查看全文】
-

如何优化一个移动端手机网站
随着移动设备的普及,也引发了一大批移动端网站的建设,但随之而来的问题也就出现了,作为一名专业的SEO人员,我们又该如何优化移动端手机网站呢?最近,也看到有很多做SEO的博友都在讨论移动端的网站怎么去做SEO优化?怎么做好手机网站优化?怎么把我们网站关键词排名……【查看全文】
分类目录
互联网更多>>
 关于大型网站架构的负载均衡技术详解
负载均衡是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行,是解决高……
关于大型网站架构的负载均衡技术详解
负载均衡是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行,是解决高……
 基于贝叶斯推断应用原理的过滤垃圾邮件研究
随着电子邮件的应用与普及,垃圾邮件的泛滥也越来越多地受到人们的关注。而目前正确识别垃圾邮件的技术难度非……
基于贝叶斯推断应用原理的过滤垃圾邮件研究
随着电子邮件的应用与普及,垃圾邮件的泛滥也越来越多地受到人们的关注。而目前正确识别垃圾邮件的技术难度非……
 自然语言处理的单词嵌入及表征方法
本这篇文章里,综述了在自然语言处理(NLP)上应用深度神经网络得到的一些效果极其显著的成果,但我写这篇文章……
自然语言处理的单词嵌入及表征方法
本这篇文章里,综述了在自然语言处理(NLP)上应用深度神经网络得到的一些效果极其显著的成果,但我写这篇文章……
SEO优化 更多>>
-
 淘宝新手该如何从零开始学习淘宝S
淘宝新手该如何从零开始学习淘宝S
淘宝SEO就是淘宝搜索优化,在了解淘宝搜索引擎…… -
 百度“天网算法”:严打盗取用户隐
百度“天网算法”:严打盗取用户隐
近日,百度网页搜索发现部分站点存在盗取用户…… -
 Bing官方搜索引擎优化指南给我们的启
Bing官方搜索引擎优化指南给我们的启
目前,在中国做seo的在大多数时候,我们都是以…… -
 从不同的角度来看SEO优化思维
从不同的角度来看SEO优化思维
在写这篇文章之前,我也做过SEO培训,不能说自…… -
 大型门户网站常用的SEO思路
大型门户网站常用的SEO思路
一般的网站SEO优化需要考虑的就是排名、流量、…… -
 关于二级域名的10个热点问答
关于二级域名的10个热点问答
二级域名是指顶级域名之下的域名,在国际顶级…… -
 惊雷算法3.0即将上线:持续打击刷点
惊雷算法3.0即将上线:持续打击刷点
近日,百度搜索平台官方发布最新消息,声称即…… -
 做企业SEO推广过程中经常会遇到的一
做企业SEO推广过程中经常会遇到的一
做SEO已经很多年了,这期间也积累了很多的合作……


 移动端搜索和PC端搜索的区别
移动端搜索和PC端搜索的区别 SEO站长做移动端手机站优化的方法技巧
SEO站长做移动端手机站优化的方法技巧 移动端页面SEO优化需要注意的10个要点
移动端页面SEO优化需要注意的10个要点 移动搜索未来发展的趋势及优化要点
移动搜索未来发展的趋势及优化要点 如何写一份详细的网站SEO优化方案
如何写一份详细的网站SEO优化方案 详解APP从设计到切图的工作流程
详解APP从设计到切图的工作流程 自媒体为什么只在中国盛行?
自媒体为什么只在中国盛行? “马海祥博客”“医院seo”“seo思维”百度排名终于到首位了
“马海祥博客”“医院seo”“seo思维”百度排名终于到首位了 自媒体人该如何推广自己的自媒体
自媒体人该如何推广自己的自媒体 运营数据中常见的数据陷阱
运营数据中常见的数据陷阱 自媒体行业的人是否会有未来?
自媒体行业的人是否会有未来? 高阅读量文章标题的解析和套路写法
高阅读量文章标题的解析和套路写法 产品经理的“七宗罪”
产品经理的“七宗罪” 数据分析师该如何做好数据运营?
数据分析师该如何做好数据运营?



 简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些?  网站CSS代码优化的7个原则
网站CSS代码优化的7个原则  图解Dedecms网站后台文章采集功能的使用方法步骤
图解Dedecms网站后台文章采集功能的使用方法步骤