手机官方网站建设与策划的10大原则
近日,淘宝宣布开始对网页版支付宝转帐收费,但移动端转帐依然免费,这一举措不难看出,随着移动端网民数量的日益增多,各企业主已经把目标转移到了移动端,移动建站也成为企业发展盈利的又一主攻方向,那移动网站的建设应该从哪些方面下手呢?又需要遵循什么规则呢?下面我就借助马海祥博客的平台跟大家一一介绍:

1、一目了然
一目了然的意思就是可以让用户在短时间内,可以把内容看的清楚,那这就需要确保内容与屏幕大小的一致,有整齐的排版和舒服的字型大小,增强用户的体验(具体可查看马海祥博客的《如何才能让页面文字阅读起来更舒适》相关介绍)。
大部分的行动装置,画面都不如桌上电脑那么大,尤其是阅读文字时更需要加以放大。即使智能手机具有网站放大缩小功能,但是观看起来较为麻烦。因此设计行动网站时,建议是能够以滑动萤幕的方式阅读网站,因为滑动网站比起放大网站观看来得简单多了。
2、简化导航
为避免用户横向滚动页面,这个就需要有明确的目录结构,提供醒目的“后退”和“首页”按钮,对于导航的目录结构,谷歌列出了四种常见的手机网站的导航形式,分别是:横条式、大按钮式、列表式和选项式。

手机网站与跟一般的网站不同的,在于当阅读文章到最后时,要回到最前头是麻烦的,因此,设计网站的企业,除了减少卷动画面的机会外,马海祥建议也要加强导览的功能,让网站变得更容易于行动装置上阅读。
导览设计的重点有:只在首页的部份加入搜寻的功能,建立导览功能键,其中以「回到首页」、「回到上一页」这两个最为重要,最后,「回到上一页」的按键除了首页以外,其余的页面都需要放置。
3、流畅体验
允许用户保存搜索、书签、购买等信息的功能。这就尽可能在所有平台中提供相同信息和功能,即无论是PC端、平板端还是手机端都保持网站信息的一致性。
4、减少文字输入部份
手机大多没有实体的键盘,或仅只有12键的电话输入功能,因此输入文字上会比起使用键盘麻烦得多。因此,减少使用者输入文字的机会,例如:个人的帐号、密码、搜寻内文、使用编辑器等等,都是行动网站要尽力避免的。
马海祥建议设计的重点:允许行动上网使用者储存输入的帐号密码资讯,输入的区块尽量加以放大,允许行动上网使用者,输入简易的密码,例如PIN数字密码。
5、拇指操作
通过较大的按钮,以降低操作难度。为防止用户因为按钮较小而误点其它选项或内容而造成的不便(具体可查看马海祥博客的《如何通过修改CSS样式来增强平板电脑的用户体验》一文中所提供的解放方法),可以在有限的手机屏幕上再适当给按钮做些留白,按钮之间的间距要加宽,以此扩大点击范围。
6、简单快捷
所谓简单快捷,就是要在手机有限的屏幕上以最简单最实用最快捷的形式展示给用户最需要的东西,让用户方便。做法是优先提供用户最需要的内容和功能,尽可能的去掉在手机网站中可以去掉的内容、功能、板块、按钮等,只留下最精华的部分,起到精简的作用。

一般的手机、平板电脑等行动装置,不易容纳下适合于个人电脑的庞大网站资讯,因此手机行动网站的首要重点,就是减少内容,不论是图片、文字或是影音。
请记住一个重点:只要将最重要的资讯放入行动版网站,就是最主要的准则,重要性较低的、读取需要时间的内容,则可以透过超连结,连回到正常的官方网站。行动网站必须十分的重视内容简化这一点,一个塞满内容的行动网站无法获得网路客户的青睐。
另外,马海祥建议你可以使用颜色和阴影,以便来凸显按钮。这一点不仅仅是针对搜索引擎的优化设计,更是手机站针对用户体验的人性化设计。
7、 触控萤幕与非触控萤幕设计
虽然现在是触碰型的智能手机当道,但是仍有为数不少的传统手机,没有触碰的介面,使用的是传统的控制方向键做为导览的工具。
例如:减少画面中超连结的数量,可以让选择连结的时候出现一些减少一些按钮的动作,或是加大文字以减少误击的问题。 此外更重要的是滑鼠的原理跟触碰介面的原理有很大的差异,因此行动版的网站应该避免只有电脑滑鼠才能做到的功能。
举例来说:「下拉选单」的这一项功能,因为行动装置没有「滑鼠座标」的设计,所以无法触发滑鼠移动过去才会显示出来的选单。
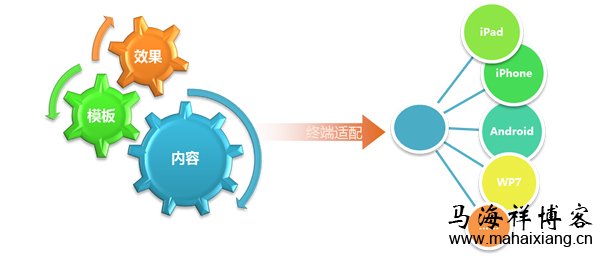
8、广泛适应
网站能在不同的移动设备上运行,移除flash,可以使用HTML5来实现互动内容和动画。很多站长可能不太懂HTML5相关技术以及自适应网页技术,没关系,你可以来马海祥博客看下《如何利用“自适应网页设计”实现不同的设备上呈现同样的网页》、《全方位解析响应式网页的设计与应用》和《响应式网页布局的实现方法原理》的相关介绍,相信可以解决你现在的问题。
手机的规格众多,有的解析度为320*240,较新的则为800*480,而次世代的手机更有720P的解析度,因此行动网站如何满足众多的需求?一般来说有两种作法,一种是建立不同解析度的行动网站,由用户于手机行动入口网站自行选择;另一种做法则是透过手机的语法,例如CSS语法中的Viewpoint就能够根据手机的解析度加以决定浏览画面的宽度。
9、重新定向,持续改进
自动判断移动设备,重新定向相应适合的网站内容,根据不同的移动设备和屏幕尺寸,来显示相应的网站内容,让用户可以切换电脑版与移动版网站,以便他可以选择下次访问的版本。
使用分析工具,了解用户如何使用网站,收集用户意见并反复测试,追踪表现。移动网站不是移动应用,所以通过这些,可以得到持续的改进和调整。
10、立足本地,轻松转化
与用户位置相结合的个人化信息,例如地图、路线、电话、本地信息等,在所有提供内容当中,本地化信息是最对用户有帮助的。
简化注册登录流程,也就减少了用户的输入麻烦,但是提供有助于转化/注册的信息也不能忽视。只是在简单流程的前提下,提供有助于提升转化率的信息给用户。
马海祥博客点评:
手机上网有着许多传统电脑所没有拥有的优势,其中最大的优势就是不受时间和地点的限制,因此手机版网站应该要特别发扬这些特色,让移动网站具有一般网站不具有的更多优势。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzch/589.html,注明出处;否则,禁止转载;谢谢配合!您可能还会对以下这些文章感兴趣!
-

大型网站系统的升级演变过程
一个成熟的大型网站的系统架构并不是开始设计就具备完整的高性能、高可用、安全等特性,它总是随着用户量的增加,业务功能的扩展逐渐演变完善的,在这个过程中,开发模式、技术架构、设计思想也发生了很大的变化,就连技术人员也从几个人发展到一个部门甚至一条产品线,……【查看全文】
-

基于用户体验的网站可用性策划建议
关于网站的可用性策划,我想应该是每位站长都首先要考虑的因素了。因为网站的可用性是你这个网站能否受欢迎的一个重要判定方面了,无论你进行的是企 业网站、网购网站还是其它类型的网站,马海祥觉得让你的网站界面变得容易操控,使用时令人舒服是关键,近几年已经有很……【查看全文】
-

网站策划必须要注意的可用性设计
可用性主要是指使一个功能或者产品易于使用,但同时也要保持产品质量维持在高水平上。在过去十年中高品质的可用性一直是各个行业讨论的核心,因为它对用户来说越来越重要。一般来说,良好的可用性成为那些成功的初创公司的核心。多数情况下,简单的想法最具创造性的,好……【查看全文】
-

关于网站搜索框功能的策划及设计
如今,很多网站都有搜索框,这主要是因为搜索功能可以让用户快速查找到自己想看的内容,节省用户的时间。稍微具有一定规模的网站,在网站建设上可能都会考虑加入网站搜索功能,前期网站内容较少,网站搜索功能显示不出威力,但是,随着网站内容越来越多,那么,搜索功能……【查看全文】
-

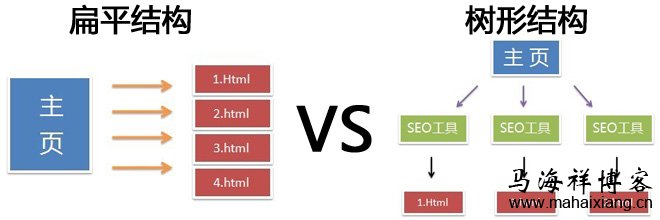
物理结构(扁平结构和树形结构)与逻辑结构之间的关系区别
在网站初期的策划建设中,一个好的网站结构也说是网站未来发展成功与否的重要成败点,同时也是我们对网站优化的指导方向。整体来说,网站结构一般分为物理结构和逻辑结构。网站物理结构就是也就是我们网站实际目录,或者说是文件实际的物理地址,指的是网站目录及所包含……【查看全文】
-

门户网站导航的信息结构分析
网站导航是网站中最重要的元素,是网站提供给用户的最直接最方便的访问网站内容的工具,导航的核心目标是设计一个简便快捷的操作入口,帮助用户快速到达网站中的相应内容,设计上应当根据网站类型及内容的需求设计合理的导航信息结构,导航设计不光只是信息结构或组织方……【查看全文】
-

策划一个具有高质量度移动站点的方法步骤
如果做个SEOer或站长们近期工作重点排名调查表的话,我估计排名首位的一定是移动站点或手机网站的建设了。移动站点之所以被站长们如此的看重,主要是因为其强大的平板电脑和手机用户群了。据悉在百度推广后台也已经有移动站点质量度的星级评价体系了,页面大小、页面内……【查看全文】
-

一个普通网站发展成大型网站的架构演变历程
大型网站都有复杂的应用,这些应用必须使用数据库,那么在面对大量访问的时候,数据库的瓶颈很快就能显现出来,这时一台数据库将很快无法满足应用,于是我们需要使用数据库集群或者库表散列。在数据库集群方面,很多数据库都有自己的解决方案,Oracle、Sybase等都有很好……【查看全文】
-

网盟环境下广告位置的变化对广告关注度的影响
广告位置是指一则广告在特定媒体发布时所处的规定地位,广告位置直接对广告效果和广告成本发生影响。比如,斯塔奇研究认为,杂志封底广告比杂志内页广告吸引读者数多达65%。同样,在电视广告中,处在广告时段开头的广告和结尾的广告,比居中的广告回忆度要高。另外,广……【查看全文】
-

如何在网站策划中做好导航设计
网站中导航的设计既存在着科学,也蕴涵着艺术,使用者可以用最短的时间从A点到达B点,这是导航的魅力所在,也是它的职责所在,导航不单单是链接,可以说导航是一种思维,是一种创建网站的思维,这样的思维让用户清晰可见网站中的信息内容,所有想查找的信息是处于可及范……【查看全文】
分类目录
互联网更多>>
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
SEO优化 更多>>
-
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网……


 医院网站策划的20点重要因素
医院网站策划的20点重要因素 资深架构师如何看待大型网站系统架构
资深架构师如何看待大型网站系统架构 网站策划常见的6大通病
网站策划常见的6大通病 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 数据分析的流程及分析方法
数据分析的流程及分析方法 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 竞品分析报告的3大步骤
竞品分析报告的3大步骤 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店



 动效设计的物理法则及应用
动效设计的物理法则及应用  响应式网页设计的现状与难点
响应式网页设计的现状与难点  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点 
