基于用户体验的网站可用性策划建议
关于网站的可用性策划,我想应该是每位站长都首先要考虑的因素了。因为网站的可用性是你这个网站能否受欢迎的一个重要判定方面了,无论你进行的是企 业网站、网购网站还是其它类型的网站,马海祥觉得让你的网站界面变得容易操控,使用时令人舒服是关键,近几年已经有很多针对网站界面优化的研究,而且这些 研究的成果对于提高网站可用性也都是非常有价值的。在此我想借助马海祥博客的平台再跟大家分享10个超实用的可用性设计经验,这些建议会极大地提高你网站 的用户体验度。
一、善用人物配图,使用户专注于你想呈现的
一般来说,当访客打开一个网站时,会本能地关注网站上人物图片中的脸和眼睛,关于这点倒是为我们提供了一个想法,是不是可以用人物配图吸引访客的注意力呢?根据眼球追踪的研究,我们先会关注这个直望着我们的小萌孩,当然,这仅是第一步:

我们还可以在此基础上进一步的改进,现在,小萌孩是仰望着右边文字的,与此同时,你是不是也把注意力转移到右边的内容呢?你瞧,是不是大不相同!如下图所示)

实 践证明,如果其他人往某个方向望,那么人们也会跟着望同一个方向(参照脑筋急转弯:大街上有,有一个人仰着头站着。旁边的人以为天空中有什么好看的东西, 都跟着往天上看,可天空中什么都没有。你猜那人怎么说?答案附最后..)基于这个特点,我们可以利用人物配图来呈现你想要让用户关注的内容。
二、表格的最理想位置
一个来自UX Matters的研究发现,最理想的表格置放应该是由上至下,因为人们通常会适应垂直的表格,这样通常易于阅读与填写。同样关于字体的要求大家可以看下马海祥博客上的《如何才能让页面文字阅读起来更舒适?》一文的详细介绍。
三、人们对网站的信任度取决于设计质量
一般来说,无论的对人,还是对网站,给人的第一印象很重要的。

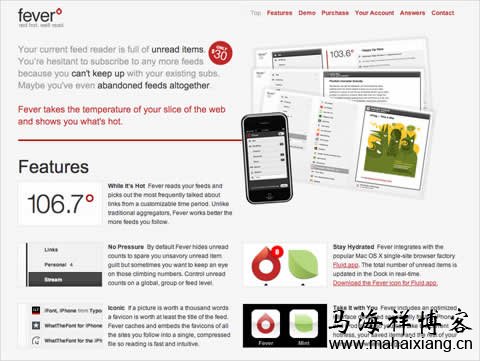
这是一个展示手机应用的网站,可能我们不知道这个名为”fever”的APP究竟怎么样,可是看到一个这么干净圆润的用户界面,对它的好感理应大大提升了。
一个有趣的研究发现,人们判断一本书的根据往往是它的封面,同样的,一个网站的布局、一致性、配色、排版等都在影响你的用户,他们会以此判断你将提供的东西。因此,马海祥建议你要确切保证网站的风格不仅要干净漂亮,更要适合你的受众用户。
除了网站设计,其他影响用户对你的网站信任度的还有:网站内容的质量、出错的次数、更新的频率和操作的便捷性。对此大家可以仔细的看下马海祥博客上的《网站策划必须要注意的可用性设计》一文。
四、大多数用户不会滚动浏览
一 份来自Jakob Nielsen的研究显示仅仅有23%的用户第一次进入网站时会滚动浏览,这意味着有77%的用户只会看那个区域(无须滚动的可见页面),更重要的是,只 有16%的用户会在第二次访问时继续滚动浏览。该数据突显出,将关键的内容放在首页的突出位置是多么的重要!
不过,这并不意味着你要填满页面的上部区域,全部塞在那儿只会让内容难懂,当用户看到太多的信息时,他们不知道该从哪里开始看。
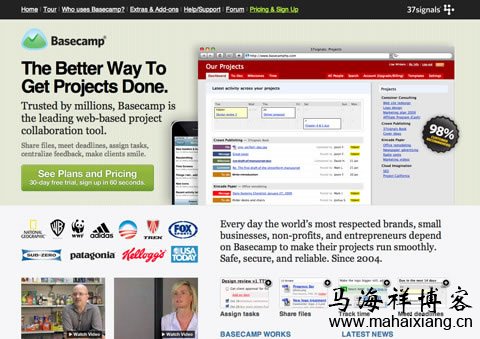
让我们看看优秀范例,如下图:

basecamp在这折叠线以上(768px高),网站显示了一个巨大的截图,标语、价值主张、呼吁行动、客户列表、视频以及显示特点的小图。
这些内容对于网站主页是至关重要的,所以马海祥建议大家需要提供的核心要点有:
1、网站的名称
2、网站的价值主张(即用户能得到什么?有什么好处?如何使用它?)
3、与用户相关的导航设计
不过也有对立的观点表明,某机构的研究证明用户很喜欢视差滚动的效果,他们宁愿滚动到页面底部而不是翻页,对很多用户来说,最重要的信息也不须置放在首页,所以我们也可以利用留白空间的方式将页面分成几段。
五、可以独特,但不要难懂
有一个独特设计的网站当然是好的,但当你需要提高网站的可用性时,建议你最好遵守大多数网站采取的方式。因为当人们浏览一个新网站时,他们会启动自身的「经验模式」去理解这个网站的使用,例如:蓝色是链接的颜色,网站LOGO的位置、导航标签的下拉行为等。

谷歌之所以所有的链接都是蓝色是由缘由的,这个颜色适合大多数用户,也便于辨认。
那么链接应该选什么颜色呢?
1、颜色够深/浅,能够与背景色有强烈地对比,易于区分。
2、不能与文字颜色相同,所以你可以看到,没有链接是黑色的。
研究证明,选用蓝色的链接是最好的,因为浏览器默认的链接是蓝色的。选择其他颜色也没问题,但可能会影响用户找到它。
六、理想的搜索框宽度是27个英语字符
什么是理想的搜索框?关于这个问题,Jakob Nielsen针对可用性进行了一个搜索框宽度的研究,发现大多数搜索框都太短了,搜索框太短带来的问题是尽管你可以输入足够长的字符,但只有一部分文本字符可见,这导致你很难检查或者编辑。
这 项研究发现搜索框的平均长度是18个字符,27个字符的搜索框可能会太长而很难适应,不过,它能满足90%的搜索。记住,你可以用像素和点设置宽度,而不 仅仅是em。小技巧,一em的宽与高对应一个英文字符”m”,所以你可以以此来检测搜索框是否有27个英文字符的宽度。

谷歌的搜索框宽度
通常来说,搜索框稍长比稍短好,因为用户可以随时查看、核实、修改。这条经验非常简单,但是很不幸的是经常被人们忽略。其实在输入区域的一点改进也会带来更好地用户体验。
七、留白设计带来更好的阅读
大多数设计师都知道白色空间在段落、图片、按钮以及其他项目中的价值,白色空间可以让各个项目自由地呼吸。当然,我们也可以通过空间的排列(组合、减少)来制造白色空间。对于在页面展示内容间的联系、建立层级关系非常重要。

注意:文本的边缘,段落的间隔这些细节都给阅读带来了舒适的感受。
白色空间让页面内容的可读性相应提高。一个2004年的研究表明,如果在段落与左右边缘间能够卓越地地利用留白,至少提高20%的阅读舒适感。读者可以更加容易地专注于阅读。
八、不必进行广泛的用户测试
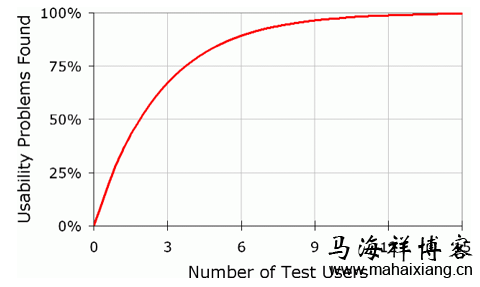
据马海祥博客数据的研究显示仅需要5个用户就可以发现你的网站85%的问题,如果有15人就能找出接近全部的问题。

第一或第二个用户会发现最大的问题,其他人会确认这些问题并且发现其他小问题,只有2个用户能找到你网站50%的问题,这意味着其实你不需花很多钱去得到一个好的结果。当你开始测试时,你已经有巨大的收获了。任何小小的测试都比没有好。
九、有多少信息,就有多少青睐
大多数介绍产品的页面总是缺少足够多的信息,有些仅仅能让用户扫一眼。这是个必须正视的问题,因为产品的信息将帮助人们忖度购买的决定。在可用性的研究中,贫乏的产品信息这个失败的案例占据了8%甚至10%的网站。

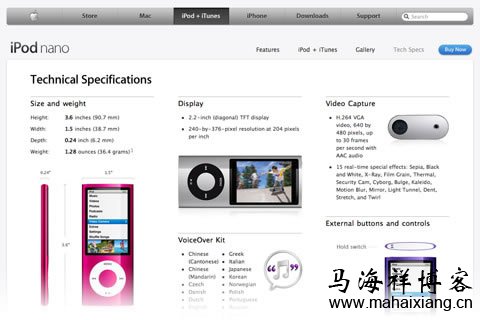
Apple提供了详细的产品介绍页面,包括产品特点及规格等。请注意,不要让一点难懂的技术细节停留在介绍页面,给消费者看的懂的。
提供关键的信息,而不要臃肿,让你的文案易于吸收。通过段落间隔和副标题使介绍能够一扫明了,给你的添加足够的图片,且不要使用行话,否则你的用户看不懂。
十、大多数用户会无视广告
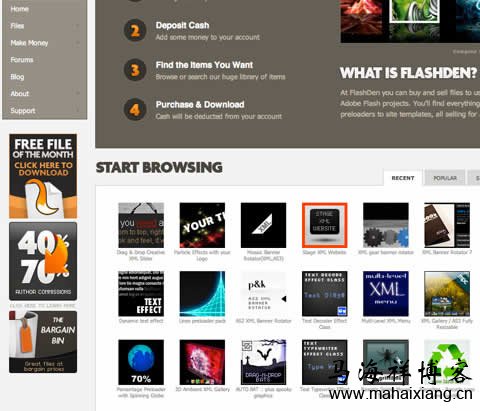
据马海祥博客数据的研究表明大多数用户会直接无视广告的存在,如果他们在全神贯注地阅读文章,他们不会被广告转移注意力。
这条经验要告诉你的是,人们会无视广告,并且与任何看起来与广告类似的东西,即使它不是广告。一些颜色风格强烈的导航会让他们误以为是广告,所以请仔细注意这个经验。

如上图所示,在左侧的方块图其实不是广告,但是看起来与广告很类似,所以可能会被一些用户误解。
据马海祥博客网站运营的经验来说,广告看起来最好能像文章,那样人们才会去点击它,也能给你带来更多的收入。但无疑这将会损失你的用户信任度,当他们点击广告时他们以为会是文章,结果被你欺骗。因此当你决定这样做之前,考虑下这个交易:短期的利益与长期的信任。
马海祥博客知识点扩展:
在这些年,我们的杂志组为了确定最佳地设计方案,研究了很多案例。到目前为止,我们已经发现了很多有趣的模式,马海祥觉得它们可以作为你的下个设计项目的指导方针,希望这些标准能予你方便。
1、行高(px)÷ 英文字符大(px)=1.48
1.5通常被认为是最经典的排字方式,我们的研究决心为这个方式点个赞。几乎没有网站使用低于它的,那些高于这个标准的也会越来越少,特别是当你看完这篇文章后。
2、行长(px)÷行高(px)=27.8
行的平均长度是538.64px(排除边缘),对于大多数还采用12px到13px大小字体的网站来说,这是最完美的安排。
3、最佳的字/行是55——75
根据经典的排版书籍,最佳的字/行应该是55到75,但有的设计师认为现在流行的是75——85(英文字符),对于这点,各位站长们就要自由斟酌了。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzch/289.html,注明出处;否则,禁止转载;谢谢配合!您可能还会对以下这些文章感兴趣!
-

如何在网站策划中做好导航设计
网站中导航的设计既存在着科学,也蕴涵着艺术,使用者可以用最短的时间从A点到达B点,这是导航的魅力所在,也是它的职责所在,导航不单单是链接,可以说导航是一种思维,是一种创建网站的思维,这样的思维让用户清晰可见网站中的信息内容,所有想查找的信息是处于可及范……【查看全文】
-

大型网站系统的升级演变过程
一个成熟的大型网站的系统架构并不是开始设计就具备完整的高性能、高可用、安全等特性,它总是随着用户量的增加,业务功能的扩展逐渐演变完善的,在这个过程中,开发模式、技术架构、设计思想也发生了很大的变化,就连技术人员也从几个人发展到一个部门甚至一条产品线,……【查看全文】
-

网盟环境下广告位置的变化对广告关注度的影响
广告位置是指一则广告在特定媒体发布时所处的规定地位,广告位置直接对广告效果和广告成本发生影响。比如,斯塔奇研究认为,杂志封底广告比杂志内页广告吸引读者数多达65%。同样,在电视广告中,处在广告时段开头的广告和结尾的广告,比居中的广告回忆度要高。另外,广……【查看全文】
-

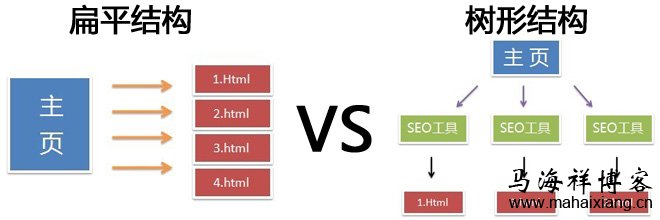
物理结构(扁平结构和树形结构)与逻辑结构之间的关系区别
在网站初期的策划建设中,一个好的网站结构也说是网站未来发展成功与否的重要成败点,同时也是我们对网站优化的指导方向。整体来说,网站结构一般分为物理结构和逻辑结构。网站物理结构就是也就是我们网站实际目录,或者说是文件实际的物理地址,指的是网站目录及所包含……【查看全文】
-

策划一个具有高质量度移动站点的方法步骤
如果做个SEOer或站长们近期工作重点排名调查表的话,我估计排名首位的一定是移动站点或手机网站的建设了。移动站点之所以被站长们如此的看重,主要是因为其强大的平板电脑和手机用户群了。据悉在百度推广后台也已经有移动站点质量度的星级评价体系了,页面大小、页面内……【查看全文】
-

基于用户体验的网站可用性策划建议
关于网站的可用性策划,我想应该是每位站长都首先要考虑的因素了。因为网站的可用性是你这个网站能否受欢迎的一个重要判定方面了,无论你进行的是企 业网站、网购网站还是其它类型的网站,马海祥觉得让你的网站界面变得容易操控,使用时令人舒服是关键,近几年已经有很……【查看全文】
-

关于网站搜索框功能的策划及设计
如今,很多网站都有搜索框,这主要是因为搜索功能可以让用户快速查找到自己想看的内容,节省用户的时间。稍微具有一定规模的网站,在网站建设上可能都会考虑加入网站搜索功能,前期网站内容较少,网站搜索功能显示不出威力,但是,随着网站内容越来越多,那么,搜索功能……【查看全文】
-

网站策划必须要注意的可用性设计
可用性主要是指使一个功能或者产品易于使用,但同时也要保持产品质量维持在高水平上。在过去十年中高品质的可用性一直是各个行业讨论的核心,因为它对用户来说越来越重要。一般来说,良好的可用性成为那些成功的初创公司的核心。多数情况下,简单的想法最具创造性的,好……【查看全文】
-

门户网站导航的信息结构分析
网站导航是网站中最重要的元素,是网站提供给用户的最直接最方便的访问网站内容的工具,导航的核心目标是设计一个简便快捷的操作入口,帮助用户快速到达网站中的相应内容,设计上应当根据网站类型及内容的需求设计合理的导航信息结构,导航设计不光只是信息结构或组织方……【查看全文】
-

一个普通网站发展成大型网站的架构演变历程
大型网站都有复杂的应用,这些应用必须使用数据库,那么在面对大量访问的时候,数据库的瓶颈很快就能显现出来,这时一台数据库将很快无法满足应用,于是我们需要使用数据库集群或者库表散列。在数据库集群方面,很多数据库都有自己的解决方案,Oracle、Sybase等都有很好……【查看全文】
分类目录
互联网更多>>
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
SEO优化 更多>>
-
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s……


 网站策划常见的6大通病
网站策划常见的6大通病 资深架构师如何看待大型网站系统架构
资深架构师如何看待大型网站系统架构 医院网站策划的20点重要因素
医院网站策划的20点重要因素 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 竞品分析报告的3大步骤
竞品分析报告的3大步骤 数据分析的流程及分析方法
数据分析的流程及分析方法 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径



 响应式网页设计的现状与难点
响应式网页设计的现状与难点  动效设计的物理法则及应用
动效设计的物理法则及应用  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点 
