实例解析丰富网页摘要的三大标记格式
丰富网页摘要英文名称为Rich Snippets,通俗的来讲就是在每条搜索结果下方显示作者信息、照片信息、评论者、投票等等,这些信息都是丰富文本摘要,旨在让用户大体上先了解网页上的内容,以及与用户的搜索查询有何关联。丰富网页摘要可以帮助搜索用户更为迅速地确定某一网站是否包含他们感兴趣的信息。

Google之前已为购物、食谱、评论、视频、音乐以及活动推出了丰富网页摘要。而对于博客来说,主要有两个丰富网页摘要功能,一个是目录分类摘要功能,另一个就是作者摘要功能。
目录分类摘要功能,可以让用户在Google搜索界面直观的看到文章的具体分类信息,了解到网站的结构,引导用户进一步查阅更多内容。如下图所示:

如果我们要想实现以上的丰富网页摘要功能,就需要我们先掌握丰富网页摘要的标记格式。据马海祥博客收集的官方公布的信息展示,目前,丰富网页摘要主要通过微数据(官方推荐)、微格式、REFa三种格式对网页内容类型进行标记来实现。
一、微数据
HTML5微数据规范是标记内容的一种方式,用于描述特定的信息类型,例如评论、人物信息或活动。每种信息都描述特定类型的项,例如人物、活动或评论。例如,活动可以包含venue、starting time、name 和category属性。
微数据使用HTML标签中的简单属性为微数据项和属性指定简要的描述性名称。
以下示例是一个简短的HTML文本块,显示的是马海祥的基本联系信息。
<div>
我的名字是马海祥,我的博客是马海祥博客。我的主页是:
<a href="http://www.mahaixiang.cn">www.mahaixiang.cn</a>
我住在杨浦区(上海市),我工作是SEO,目前在SEO公司上班。
</div>
以下是用微数据标记的同一个HTML内容。
<div itemscope itemtype="http://data-vocabulary.org/Person">
我的名字是 <span itemprop="name">马海祥</span>
我的博客是<span itemprop="nickname">马海祥博客</span>。
我的主页是:
<a href="http://www.mahaixiang.cn" itemprop="url">www.mahaixiang.cn</a>
我住在杨浦区(上海市)。我是<span itemprop="title">SEO</span>
目前在<span itemprop="affiliation">SEO公司</span>上班。
</div>
下面马海祥就对此示例进行详细说明:
(1)、在第一行中,itemscope表示中的内容是个项。itemtype="http://data-vocabulary.org/Person 表示该项是人物。
(2)、人物项的每个属性均使用itemprop属性进行标识。例如,itemprop="name" 描述人物的姓名。
1、嵌套实体
上例显示了马海祥的联系信息,但是不包含他的地址。下面的例子显示了相同的HTML内容,但其中包含address属性。
<div itemscope itemtype="http://data-vocabulary.org/Person">
我的名字是 <span itemprop="name">马海祥</span>
我的博客是<span itemprop="nickname">马海祥博客</span>。
我的主页是:
<a href="http://www.mahaixiang.cn" itemprop="url">www.mahaixiang.cn</a>。
我住在
<span itemprop="address" itemscope
itemtype="http://data-vocabulary.org/Address">
<span itemprop="locality">杨浦区</span>
<span itemprop="region">(上海市)</span>
</span>
我是<span itemprop="title">SEO</span>
目前在<span itemprop="affiliation">SEO公司</span>上班。
</div>
下面马海祥就对此示例进行详细说明:
address属性自身便是一个项目,包含它自己的属性集。它将itemscope属性放在声明address属性的项中,并使用itemtype属性指定所描述的项的类型,例如:<span itemprop="address" itemscope itemtype="http://data-vocabulary.org/Address">。
2、日期和时间信息
若要明确指定日期和时间,请使用time元素及datetime属性。在此例中,startDate属性表示活动的开始日期。datetime属性中的值使用ISO日期格式指定。这样,您就可以为搜索引擎提供ISO格式的详细日期、时间和时区(“2009-10-15T19:00-08:00”),其中时区是可选信息;同时,可以通过用户易于理解的方式在网页上显示日期(“2009 年 10 月 15 日晚上 7 点”)。如下所示:
<time itemprop="startDate" datetime="2009-10-15T19:00-08:00">2009 年10月15日晚上7点</time>
3、隐藏的内容
一般情况下,Google不会显示隐藏的内容。也就是说,不向用户显示某些内容,而是使用隐藏文本为搜索引擎和网络应用单独标记信息。您应该标记用户访问您的网页时实际看到的文本。
本规则有几个例外情况。在某些情况下,向搜索引擎提供更详细的信息有很多好处,即使您不希望访问您网页的人看到这些信息。例如,如果餐馆的评分为 8.5 分,用户(而不是搜索引擎)会认为评分范围为 1 到 10 分。在此例中,您可以使用meta元素表示此信息,如下所示:
<div itemprop="rating" itemscope itemtype="http://data-vocabulary.org/Rating">
评分:<span itemprop="value">8.5</span>
<meta itemprop="best" content="10" />
</div>
下面马海祥就对此示例进行详细说明:
meta标记用于指定不在网页上显示的其他信息,在此例中,是指最高得分实际上是10分。该属性值使用content 属性进行指定。
同样,以ISO持续时间格式提供活动持续时间也可以确保此信息正确显示在搜索结果中,如下所示:
持续时间:
<span>1.5 小时<meta itemprop="duration" content="PT1H30M" />
</span>
下面马海祥就对此示例进行了详细说明:
(1)、使用meta标记可以指定属性的值(在此例中是持续时间)。这样,您就可以使用content属性的值(“PT1H30M”)以 ISO 8601 持续时间格式指定此持续时间,同时仍以用户易于理解的方式在网页上显示持续时间(“1.5 小时”)。
(2)、Google搜索引擎会查看meta元素的父元素,以识别meta标记中以其他方式表示的信息。因此,在此例中,请务必确保meta标记的直接父节点位于文字“1.5 小时”的外围。
二、微格式
1、使用微格式标记数据
微格式是网页上使用的简单规范(称为实体),用于描述特定的信息类型,例如评论、活动、商品、商家或人物。每个实体都有自己相应的属性。例如,人物具有姓名、地址、职位、公司和电子邮件地址等属性。
通常情况下,微格式使用HTML标记(常为 <span> 或 <div>)中的 class 属性为实体及其属性分配简要的描述性名称。以下示例是一个简短的HTML文本块,显示的是马海祥的基本联系信息。
<div>
<img src="www.mahaixiang.cn/seo.jpg" />
<strong>马海祥</strong>
SEO研究院的资深SEO
江苏省南京市上海路 200 号
邮编:210000
</div>
以下是用 hCard(人物)微格式标记的同一 HTML 内容。
<div class="vcard">
<img class="photo" src="www.mahaixiang.cn/seo.jpg" />
<strong class="fn">马海祥</strong>
<span class="title">资深SEO</span> at <span class="org">SEO研究院</span>
<span class="adr">
<span class="street-address">江苏省南京市</span>
<span class="locality">上海路 200 号</span>, <span class="region"></span>
邮编:<span class="postal-code">210000</span>
</span>
</div>
下面马海祥就对此示例进行详细说明:
(1)、在第一行中,class="vcard" 表示 <div> 中所含的HTML内容描述的是人物(用于描述人物的微格式称为hCard,而在HTML中则称为vcard。这不是拼写错误)。
(2)、该示例说明了人物项的属性,例如照片、姓名、职位、组织和地址。要给vcard所说明的人物的属性添加标记,就需要为包含这些属性内容(如 <span>、<img> 或 <title>)的每个元素分配一个指明其属性的class属性。例如,fn说明人物的名字;title说明职位。(各种信息类型的“帮助”文章中均包含可以识别的属性的完整列表。)
(3)、属性中可以包含其他属性。在以上示例中,属性adr说明人物的地址,其中包含子属性street-address、locality、region和postal-code。
2、嵌套微格式
一种微格式中包含另一种微格式的情况是比较常见的,例如,评论中包含评论者的联系信息。以下的评论示例中包含马海祥的工作职位和雇主。
<div>
<strong>马海祥博客评论</strong>
评论者:马海祥(资深编辑,新体验杂志社)
评分:5 分(满分为 5 分)
SEO做的很棒!
</div>
以下是带有hReview(评论)和hCard(人物)微格式标记的同一HTML内容。为了表示评论者的相关信息,我们将hCard(人物)微格式嵌套在hReview(评论)微格式中。
<div class="hreview">
<span class="item">
<strong class="item"><span class="fn">马海祥博客</span> 评论</strong>
</span>
<span class="reviewer vcard">
评论者:<span class="fn">马海祥</span>, <span class="title">资深SEO</span>
<span class="org">SEO研究院</span>
</span>
评分:<span class="rating">5</span> 分(总分为 5 分)。
<span class="description">SEO做的很棒!
</div>
下面马海祥就对此示例进行详细说明:
(1)、评论通过hReview微格式说明,写为class="hreview"。由于这是评论,因此整个HTML文本块包含在带有class="hreview"属性的div中。
(2)、要标识评论者,可以使用span class="reviewer"。但是,在本例中我们想使用vcard(人物)微格式来提供评论者的其他信息。为此您需要将reviewer和vcard放在同一行中,并用空格分隔,例如:<span class="reviewer vcard">。vcard属性fn、title和org说明Bob的名字、职位和工作单位。
3、隐藏的内容
一般情况下,Google不会显示隐藏的内容。也就是说,不向用户显示某些内容,而是使用隐藏文本为搜索引擎和网络应用程序单独标记信息,您应该标记用户访问您的网页时实际看到的文本。
但是在某些情形下,向搜索引擎提供更为详细的信息是很有用的,即使您不希望访问您网页的人看到该信息。例如,提供场地的经纬度可帮助Google正确地将其在地图上显示出来,而采用ISO日期格式提供活动的日期则有助于将它正确地显示在搜索结果中。在这种情况下,您可以使用微格式值类样式。不妨考虑下面这个示例:
<span class="dtstart">
<span class="value-title" title="2009-10-15T19:00-08:00" />
10 月 15 日晚上 7 点
</span>
将<span class="value-title" title="2009-10-15T19:00-08:00" />添加到带有class="dtstart"标记的文本块中,丰富网页摘要的解析器就会根据title属性中的值来查找活动的开始日期。在不影响用户的日期显示方式的情况下,可以用ISO日期格式表示title属性中的日期。
三、关于RDFa
RDFa全称(RDF attribute),设计提供了一套属性,可以用于在XML(及其方言,也包括HTML)中携带元数据,对于在(X)HTML中添加RDFa的作者而言,不一定需要理解RDF或者本体。
RDFa作为一种用于(X)HTML文档的语义标注技术,目前已经成为W3C的推荐技术标准。
1、使用RDFa标记内容
RDFa是标记内容的一种方式,用于描述特定的信息类型,如餐馆评论、活动、人物或商品详情。这些信息类型被称为实体或项。每个实体都有多个属性。例如,人物具有姓名、地址、职位、公司和电子邮件地址等属性。
一般情况下,RDFa使用XHTML标记(常为 <span> 或 <div>)中的简单属性为实体和属性分配简要的描述性名称。以下示例是一个简短的HTML文本块,显示的是马海祥的基本联系信息。
<div>
我的名字是马海祥,我的博客是马海祥博客。我的主页是:
<a href="http://www.mahaixiang.cn">www.mahaixiang.cn</a>。
我住在杨浦区(上海市)。我是SEO,目前在SEO公司上班。
</div>
以下是带有RDFa标记的同一HTML内容。
<div xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Person">
我的名字是 <span property="v:name">马海祥</span>,
我的博客是<span property="v:nickname">马海祥博客</span>。
我的主页是:
<a href="http://www.mahaixiang.cn" rel="v:url">www.mahaixiang.cn</a>。
我住在杨浦区(上海市)。我是<span property="v:title">SEO</span>,
目前在<span property="v:affiliation">SEO公司</span>上班。
</div>
下面马海祥就对此示例进行详细说明:
(1)、该示例的开头为使用xmlns的命名空间声明,表示指定词汇表(实体及其组件列表)所在的命名空间。您可以随时使用xmlns:v="http://rdf.data-vocabulary.org/#" 命名空间声明对包含人物、评论、商品或地点数据的网页进行标记。请务必使用结尾斜线和#号(xmlns:v="http://rdf.data-vocabulary.org/#")。
(2)、同样,第一行中的typeof="v:Person"表示所标记的内容代表的是人物。typeof属性名称带有前缀 v: (typeof="v:Person")
(3)、该人物的各个属性(例如其姓名或昵称)均用property进行标记。属性名称带有前缀v: (<span property="v:nickname">)。
(4)、要显示网址,请使用rel代替property,例如:<a href="http://www.mahaixiang.cn" rel="v:url">www.mahaixiang.cn</a>。请务必带上前缀v。"rel" 用于描述两个实体之间的关系,本例中指的是人物实体和网页实体之间的关系。
2、嵌套项
以上示例显示的是马海祥的联系信息。其中包含了他的地址,但是没有指明他与该地址之间的关系。
在一种信息类型中包含另一种信息类型是很常见的。在本例中,我们想将Bob的地址信息(typeof="v:Address")加入到typeof="v:Person"实体中。因此,我们在此使用rel表示Bob(实体 v:Person)与其地址(实体 v:Address)之间的关系。然后,我们使用 <span typeof="v:Address"></span> 包含实际的地址实体。如下所示:
<div xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Person">
我的名字是 <span property="v:name">马海祥</span>,
我的博客是 <span property="v:nickname">马海祥博客</span>。
我的主页是:
<a href="http://www.mahaixiang.cn" rel="v:url">www.mahaixiang.cn</a>。
我住在
<span rel="v:address">
<span typeof="v:Address">
<span property="v:locality">杨浦区</span>,
<span property="v:region">(上海市)</span>
</span>
</span>
我是<span property="v:title">SEO</span>
目前在<span property="v:affiliation">SEO公司</span>上班。
</div>
3、隐藏的内容
一般情况下,Google不会显示隐藏的内容。也就是说,不向用户显示某些内容,而是使用隐藏文本为搜索引擎和网络应用程序单独标记信息。您应该标记用户访问您的网页时实际看到的文本。
但是在某些情形下,向搜索引擎提供更为详细的信息是很有用的,即使您不希望访问您网页的人看到该信息。例如,提供场地的经纬度可帮助Google正确地将其在地图上显示出来,而采用ISO日期格式提供活动的日期则有助于将它正确地显示在搜索结果中。
在此例中,您可以使用content属性表示丰富网页摘要的解析器应该使用这个属性值来查找活动的开始日期。如下所示:
<span property="v:dtstart" content="2009-10-15T19:00-08:00">2009年10月15日晚上7点</span>
马海祥博客点评:
虽然说Google是推荐使用微数据,不过也接受以上的两种格式。所以您无需事先了解这些格式,只要了解 HTML基础知识即可。现在现在需要的就是参考以上结构化数据标记帮助文档了解如何将微数据添加到自己的网站。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于https://www.mahaixiang.cn/seoyjy/500.html,注明出处;否则,禁止转载;谢谢配合!上一篇:基于结构化数据的丰富网页摘要研究
下一篇:如何分析网站是否真的被降权惩罚及解决方法
您可能还会对以下这些文章感兴趣!
-

2011-2012年百度历次大更新数据分析
本篇文章记录了百度从2011年到2012年中旬百度大更新记录的文章。以下数据分析以站长之家官方提供的网站监控分析数据为蓝本,结合优词网等站点观察数据和一些 优秀SEO站长工具和软件的收集,并佐以自己手上二十几个站点作参考进行综合分析,基于统计学分析原理,以大量站……【查看全文】
-

《百度搜索优质内容指南》全文解读
今日,《百度搜索优质内容指南》在百度搜索学院悄悄地上线了,这是百度近两年,再次重新深度定义什么是百度搜索优质内容,对于SEO人员而言,特别是对于新站长而言,具有非常积极的指导意义,以免造成过多的资源浪费,给予了明确的指导规范的建议。百度搜索2020年全新发布了面向全网内容生产者的《百度搜索优质内容指南》,详细讲述了优质内容的标准,希望给广大内容生产者在生产优质内容时提供参考。关于优质内容的详细标准,请查看以下……【查看全文】
-

百度快照更新是什么意思?
最近发现有很多刚入SEO行业的新手对网站seo的技巧有很多的误区,比如网站快照不更新就代表网站被惩罚。关于这个观点我们先看看什么是百度快照,百度快照的作用是什么?我们有该如何让百度快照持续更新呢?快照即为Web Cache,可以翻译为网页缓存,当搜索引擎派出蜘蛛去对网站……【查看全文】
-

网站最新SEO优化公式解析
网站seo优化公式 SEO=Clock=C1+L2+K3+O4 1、是一个积分符号,C=content,L=link,K=keywords,O=others。SEO就是一个长期的对时间积分过程,内容是核心; 2、C1丰富的内容是第一位的要素,按照原创、伪原创、转载依次排列内容的重要性满足用户体验; 3、L2链接的合理与……【查看全文】
-

百度索引量下降的原因及解决方法
作为一名专业的SEO人员,我们很多的时候都在研究站点中有多少页面可以作为搜索候选结果,也就是一个网站的索引量,所谓网站索引量,就是搜索引擎抓取你网站的数量,这能影响到网站收录率,是一个非常重要的SEO因素,索引量是流量的基础,索引量数据的每一个变动都拨动着……【查看全文】
-

搜索引擎判定相似文章网页的原理
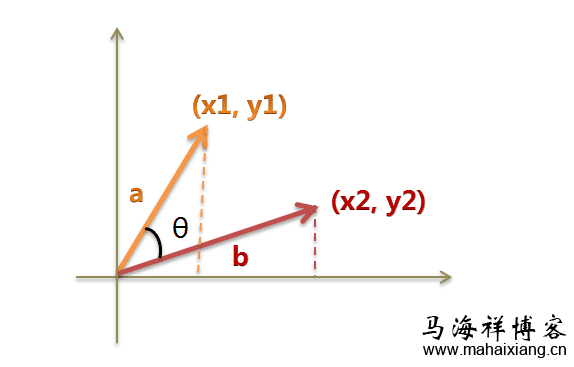
余弦相似性是指通过测量两个向量内积空间的夹角的余弦值来度量它们之间的相似性。0度角的余弦值是1,而其他任何角度的余弦值都不大于1;并且其最小值是 -1。从而两个向量之间的角度的余弦值确定两个向量是否大致指向相同的方向。两个向量有相同的指向时,余弦相似度的值……【查看全文】
-

落地页体验白皮书5.0解读:如何合理设置展开全文功能
本文解读文章深度剖析展开全文功能的设置要求。白皮书5.0提到”展开全文的设置必须具有文字标示,且功能实际可用;展开全文功能最多只能出现一次,但不可出现在落地页的首屏内容中(列表页除外);展开全文与广告等引导性内容要设置一定距离间隔,避免干扰用户操作。”如何设置展开全文按钮才更符合用户的体验习惯呢?这篇文章将为你答疑解惑。百度搜索用户研究团队的用户调研发现,搜索用户进入落地页的诉求是浏览页面全部内容,展开……【查看全文】
-

网站SEO优化的分析诊断报告包含了哪些内容
SEO优化是针对搜索引擎规则做出优化以提高网站排名为目的的优化手段。其所需时间往往是长久性的,包括从网站域名、服务器、程序选取、网站结构、行业分析、竞争分析而切入的优化过程。而SEO诊断,在时间的要求上恰与其截然相反,所求目的完全与优化过程一致:提高网站友……【查看全文】
-

404 Not Found错误页面的解决方法和注意事项
404页面就是当用户访问某网站时,点击了错误的链接时,所返回的页面。最常见的出错提示:404 Not Found。其目的就是告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用网站其他页面而不是关闭窗口离开。错误页面的文字可以自定义,有些网站没有设置404错误页面,或……【查看全文】
-

基于用户投票的六大排名算法研究
随着互联网的发展,网站的数量也在随着成倍的增加着,就中国的互联网来说,根据中国互联网信息中心的数据显示,目前中国的网站数量每半年都会以接近10%的数量增长。这些大量的网站涌现,也就意味着我们已进入了信息大爆炸的时代。 而如今用户担心的已不再是信息太少,而……【查看全文】
-

落地页体验白皮书5.0解读:什么样的顶部嵌入广告符合体验标准
《百度APP移动搜索落地页体验白皮书5.0》对页面广告的内容、形式、位置和面积的要求都做出了详细的说明,受到了全网开发者的广泛关注。关于白皮书5.0中最新提出的顶部嵌入广告标准”落地页首屏顶部允许嵌入不超过一屏面积10%的优质广告”,不少开发者对此提出疑问和反馈,本篇文章将对顶部嵌入优质广告要求做出具体解读:落地页首屏顶部允许嵌入优质广告的总体要求如下:面积:顶部嵌入广告面积必须小于首屏面积的10%。标识:广告位上有明……【查看全文】
-

Google搜索质量小组专业解答的25个SEO问题
2013年对于众多站长和SEO可以说是最为波折的一年,这一年百度出台了百度绿萝算法、百度石榴算法和百度绿萝算法2.0,而google也相继出台了谷歌EMD算法、熊猫算法、企鹅算法2.0和蜂鸟算法。作为一个站长或SEOer,你是否对这些算法还存在很多的疑惑,尤其对于靠做外贸产品……【查看全文】
-

百度最新调整后的算法规则
最近闹得沸沸扬扬的百度6.22和6.28的K站事件到目前已经告一段落了,K站的主要原因已经渐渐明朗,以及百度将会对哪些类型的网站会做降权处理,现在也已经明朗化。针对各大站长漫长的着急等待,以及愤恨的心情,百度目前已经给出了较为明确的答案,那么百度规则和算法调整……【查看全文】
-

百度移动搜索落地页体验白皮书4.0全文解读
进入移动互联网时代,百度搜索致力于提升搜索用户的浏览体验,营造健康的搜索生态。过去一年中,在百度搜索和全网资源提供者的共同努力下,移动搜索落地页广告问题已经得到了明显的改善。现在,百度搜索发布《百度移动搜索落地页体验白皮书4.0》,旨在继续与各内容生产……【查看全文】
-

揭秘搜索引擎中的反SEO作弊研究
从搜索引擎优化服务开始,分析了现在所存在的搜索引擎优化的作弊手段;然后提出了四种方法用来预防、破解作弊,并结合现实总结提出逐级分层审查刮度;最后结合Google搜索引擎,讨论并分析了Google搜索引擎的反作弊方法及其中的PR值算法……【查看全文】
-

SEO链轮是什么?
SEO链轮(SEO Link Wheels)是从国外引入国内的,一种比较新颖的SEO策略,是一种比较先进的网络营销方式。SEO链轮是指通过在互联网上建立大量的独立站点或是在各大门户网站上开设博客,这些独立站点或是博客群通过单向的、有策略、有计划紧密的链接,并都指向要优化的目标……【查看全文】
-

如何分析网站是否真的被降权惩罚及解决方法
对于混迹于国内站长圈的朋友来说,每天起早贪黑发外链的网站被百度惩罚似乎在这几年已经是司空见惯的事了,所以很多时候网站流量、排名或者是收录有小幅度波动时,站长都会认为网站又被惩罚了,有到处的去抱怨。其实,很多情况都只是站长自己太过于敏感了而已,网站被百……【查看全文】
-

反向链接是什么意思
反向链接又叫导入链接(Backlinks),外部链接,是指外部网站有你的网址指向你的网站,其实就是在目标文档(网页)内部进行声明,要求目标文档指向自己(网页)的链接,通俗点讲,网页A上有一个链接指向网页B,则网页A上的链接是网页B的反向链接,换言之,常规链接在文……【查看全文】
阅读:2048关键词: 反向链接 日期:2012-08-14 -

linux系统或windows+iis系统设置404页面方法
404页面通常是为用户访问了网站上不存在或已删除的页面,服务器返回404错误页面,告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用网站其他页面而不是关闭窗口离开,消除用户的疑虑。网站设置404页面后,如果网站出现死链接,搜索引擎蜘蛛爬行这类网址……【查看全文】
-

百度排名算法规则及SEO优化要点总结
做SEO目的其实就是为访客服务,满足用户的需求,想方设法的为了用户提供他们想要看的内容,而不是一味的最求最大利益化,其实百度只是一个展示的平台,只要你有了用户的青睐,你想达到的目标,自然也就水到渠成了,做SEO的核心就是要挖掘用户的力量,只有挖掘用户的力量……【查看全文】
分类目录
互联网更多>>
 互联网技术的50年发展回顾与分析
1998年至2008年是公认的互联网飞速发展的十年,无论是传输速率、网络规模、关键技术还是应用领域都经历了大幅的增……
互联网技术的50年发展回顾与分析
1998年至2008年是公认的互联网飞速发展的十年,无论是传输速率、网络规模、关键技术还是应用领域都经历了大幅的增……
 基于贝叶斯推断应用原理的过滤垃圾邮件研究
随着电子邮件的应用与普及,垃圾邮件的泛滥也越来越多地受到人们的关注。而目前正确识别垃圾邮件的技术难度非……
基于贝叶斯推断应用原理的过滤垃圾邮件研究
随着电子邮件的应用与普及,垃圾邮件的泛滥也越来越多地受到人们的关注。而目前正确识别垃圾邮件的技术难度非……
 云服务器的常规安全设置及基本安全策略
我们要保障云服务器数据安全,首先应树立正确的安全意识,从监控、入侵防御、数据备份等多方面做好安全措施,……
云服务器的常规安全设置及基本安全策略
我们要保障云服务器数据安全,首先应树立正确的安全意识,从监控、入侵防御、数据备份等多方面做好安全措施,……
SEO优化 更多>>
-
 外贸企业网站常用的5个优化推广方法
外贸企业网站常用的5个优化推广方法
做海外推广不同国内的网站推广,因为在文化、…… -
 百度对站点Logo属性审核原则的具体要
百度对站点Logo属性审核原则的具体要
自百度搜索资源平台后台的站点属性设置开通上…… -
 预约未到诊患者的回访技巧及话术整
预约未到诊患者的回访技巧及话术整
很多朋友问预约是否有技巧,个人认为技巧是沉…… -
 医疗行业该如何做免费营销推广
医疗行业该如何做免费营销推广
当前医疗网站越来越多,竞争也越来越激烈,各…… -
 移动设备前端开发中viewport的理论及使
移动设备前端开发中viewport的理论及使
在移动设备上进行网页的重构或开发,首先得搞…… -
 医疗行业开展品牌推广急需解决的1
医疗行业开展品牌推广急需解决的1
如今医疗行业要想在互联网上占有一席之地,就…… -
 百度公告:关于近期出现网站劫持用
百度公告:关于近期出现网站劫持用
近日,百度搜索技术团队发现,搜索结果中的部…… -
 未来的站内SEO优化需要做些什么?
未来的站内SEO优化需要做些什么?
SEO说难不难,说简单也不是那么简单,很多人问……


 在服务器上设置网站IIS日志的方法步骤
在服务器上设置网站IIS日志的方法步骤 百度中文分词技术是什么?
百度中文分词技术是什么? 什么是白帽seo?
什么是白帽seo? 生活中的一些好点子教会你如何赚钱
生活中的一些好点子教会你如何赚钱 知乎问答社区的运营机制
知乎问答社区的运营机制 运营数据中常见的数据陷阱
运营数据中常见的数据陷阱 移动设备Web App开发与调试的相关知识要点
移动设备Web App开发与调试的相关知识要点 传统行业该如何做电子商务?
传统行业该如何做电子商务? 如何撰写一份产品体验报告?
如何撰写一份产品体验报告? 中小站长常用的5种赚钱方法
中小站长常用的5种赚钱方法 O2O营销模式的深入解析
O2O营销模式的深入解析 产品经理该如何做好产品的架构和流程
产品经理该如何做好产品的架构和流程 APP消息推送的误区与真相
APP消息推送的误区与真相



 织梦dedecms列表页实现无限下拉加载效果的方法技巧
织梦dedecms列表页实现无限下拉加载效果的方法技巧  网站CSS代码优化的7个原则
网站CSS代码优化的7个原则  交互设计的三要素:目标、任务和行为
交互设计的三要素:目标、任务和行为 
