-
常见的一些CSS基础知识题
241 css教程 | 2018-12-27 | css知识 css
CSS指层叠样式表(Cascading Style Sheets),是一种用来表现 HTML 文档样式的语言,样式定义如何显示 HTML 元素,是能够真正做到网页表现与结构分离的一种样式设计语言。样式通常存储在样式表中,外部样式表通常存储在 CSS 文件……访问全文 >>
-
background-position的使用方法及详细介绍
162 css教程 | 2017-03-26 | css 使用方法
background属性是CSS中最常见的属性之一,它是一个简写属性,其包含background-color、background-image、background-repeat、background-position、background-size……访问全文 >>
-
CSS样式表中px、em和rem单位的区别与使用特点
2019 css教程 | 2016-12-20 | css样式 css
最近在制作一些新网站,总听人说网站制作中字体单位应该用em而不用px,原因简单来说就是支持IE6下的字体缩放,在页面中按ctrl+滚轮,字体以px为单位的网站没有反应,px是绝对单位,不支持IE的缩放,em是相对单位。那么,CSS样式表中px、em和rem单位的区别是什么呢?其使……访问全文 >>
-
CSS样式表文件的优化方法及技巧
405 css教程 | 2016-10-27 | css css优化
今天,整理了一些CSS简写技巧,它们其实是CSS最常用的写法,但是太多的人使用Dreamweaver这种所见即所得软件来编写CSS,使得代码过于臃肿。CSS代码优化的最大好处就是能够显着减少CSS文件的大小,其实还有很多其他益处,臃肿而杂乱的CSS样式表会使你遇到问题是难以调试……访问全文 >>
-
利用DIV+CSS制作网页过程中常用的基本概念及标签使用细节
2360 css教程 | 2015-05-13 | 制作网页 网页制作 css
CSS主要用于对HTML文件功能的补充及扩展,其作用就是对HTML文件中各种排版进行设置,达到对网页中字体、颜色、背景、图片等的控制,使网页能够完全依照设计者的想法来显示。CSS可以控制网页的显示,HTML标签中的属性也可以控制其显示,为什么还要有CSS呢?其中一个原因……访问全文 >>
-
如何利用CSS代码使图片和文字在同一行显示且对齐
29791 css教程 | 2015-05-05 | css代码 图片 css
对于初学css的新手朋友来说,经常会遇到这样一个问题,当文字和图片出现在同一行或者同一个div里面的时候,在浏览器中运行出来的显示效果往往是在不同的行,那么我们怎么才能利用CSS代码使图片和文字在同一行显示且对齐呢?有些朋友会发现,如果一行内容中有图片有……访问全文 >>
-
如何命名CSS文件及样式规范更利于SEO优化
3655 css教程 | 2014-11-10 | css文件 css样式 seo优化 css
一名专业的SEO(搜索引擎优化)有很多工作要做,其中对代码的优化是一个很关键的步骤,为了更加符合SEO优化的规范,我们就需要按照CSS+DIV的命名规则来建设我们的网站,当然这些CSS文件不用一次性全部新建出来,只需要制作到那个页面的时候再建立即可,但是在初步规划……访问全文 >>
-
网站CSS代码优化的7个原则
2598 css教程 | 2014-10-10 | 网站代码 css代码 css优化
整理和优化代码不仅是为了你的CSS文件大小,还包括了维护性和可读性,以上的原理并不只是针对CSS,它们还能应用到HTML,Javascript以及其他编程语言,CSS文件不只是为了呈现给你网站的最终用户,上面的原理可以帮助用户体验以及开发者经验,运用这些原则到你未来的项目……访问全文 >>
-
看看那些能提高效率却容易被人忽略的CSS细节
946 css教程 | 2014-07-10 | 提高效率 css细节 css
对于一个网站来说,CSS是网站必不可少的元素之一,一方面是全新的页面布局方式;另一方面是酷炫的滤镜、颜色等视觉效果,这些CSS,备受开发者们追捧,尤其是响应式的CSS更是被杂志和博客文章铺天盖地的介绍。如果说这些特性是CSS华丽的一面,那我们来看看它朴实的一……访问全文 >>
-
我们真的需要CSS重置来清除默认样式吗?
5455 css教程 | 2014-06-25 | css重置 css 清除默认样式
css reset即css重置,也就是重置默认样式。在不同浏览器,HTML中标签的默认样式有一个默认属性值,渲染出来的效果不尽相同,我们写css页面的时候,为了避免在css中重复定义它们,我们需要重置默认样式,以方便统一,从而提高开发效率,提高样式代码的重用,减少重复代码……访问全文 >>
分类目录
互联网更多>>
 如何开启苹果系统的两步验证机制,避免iCloud帐号遭到攻击
首先,你需要登录至苹果的网页版Apple ID管理系统,你需要点击“管理你的Apple ID”,随后输入帐号密码信息。……
如何开启苹果系统的两步验证机制,避免iCloud帐号遭到攻击
首先,你需要登录至苹果的网页版Apple ID管理系统,你需要点击“管理你的Apple ID”,随后输入帐号密码信息。……
 详解大型网站系统的特点和架构演化发展历程
大型网站的挑战主要来自庞大的用户,高并发的访问和海量数据,任何简单的业务一旦需要处理数以P计的数据……
详解大型网站系统的特点和架构演化发展历程
大型网站的挑战主要来自庞大的用户,高并发的访问和海量数据,任何简单的业务一旦需要处理数以P计的数据……
 互联网技术的50年发展回顾与分析
1998年至2008年是公认的互联网飞速发展的十年,无论是传输速率、网络规模、关键技术还是应用领域都经历了……
互联网技术的50年发展回顾与分析
1998年至2008年是公认的互联网飞速发展的十年,无论是传输速率、网络规模、关键技术还是应用领域都经历了……
职场人生 更多>>
-
 如何做一个高效团队的管理者
如何做一个高效团队的管理者
团队是由人组成的,激发团队的内动力首先要着眼于团队内部的每个成员,项目团队管……
-
 奇虎360董事长兼CEO周鸿祎:我的移动互联网产品观
奇虎360董事长兼CEO周鸿祎:我的移动互联网产品观
近日,奇虎360创始人董事长兼CEO周鸿祎走上颠覆式创新研习社的讲台,以他的产品经历……
-
 和好朋友一起创业失败后的感悟
和好朋友一起创业失败后的感悟
一股脑创业靠谱吗?答案显然是否定的。本期创业的主人公,从慷慨激昂的开山起航,……
-
 给热血创业者泼一泼冷水
给热血创业者泼一泼冷水
创业其实首先就是创新,我们要有一个真正创新的点,这个创新的点,并不是你随便想……
SEO优化 更多>>
-
 如何根据竞争对手网站来
如何根据竞争对手网站来
由于网站SEO优化的好坏就直接关系着网站的排名……
-
 404 Not Found错误页面的解决
404 Not Found错误页面的解决
404页面就是当用户访问某网站时,点击了错误的……
-
 关于百度搜索严厉打击虚
关于百度搜索严厉打击虚
为了维护安全健康的搜索生态,保障搜索用户的……
-
 2013年的最后一次谷歌PR值
2013年的最后一次谷歌PR值
在2013年的全年中,谷歌的pr值就更新过2次,第一……
-
 史上最全的网站SEO策略方
史上最全的网站SEO策略方
在搜索引擎优化中,一个网站的SEO策略能最终影……
-
 如何制定一份医院营销转
如何制定一份医院营销转
如今的医院在经营上主要以广告宣传和医疗专家……
-
 如何提高用户体验,增加网
如何提高用户体验,增加网
网站结构可以分为物理结构和逻辑结构,其中物……
-
 企业网络品牌化战略推广
企业网络品牌化战略推广
十年前, 很多人认为搞品牌就是给产品起个有创……
-
 锚文本链接是什么?
锚文本链接是什么?
锚文本又称锚文本链接,英文名叫anchor text,是链……
-
 如何从用户需求的角度优
如何从用户需求的角度优
移动端的用户往往拥有着更加明确的目的性,通……
-
 百度拒绝外链工具下线后
百度拒绝外链工具下线后
据了解,百度对超链算法进行了全面升级,升级……




 产品经理做决策时要注意的一些问题和要点
产品经理做决策时要注意的一些问题和要点 自媒体的商业前景及商业价值
自媒体的商业前景及商业价值 如何从一个普通网站运营人员成为首席运营官
如何从一个普通网站运营人员成为首席运营官 万达电商为什么会一直做不起来?
万达电商为什么会一直做不起来? 10个改变未来的科技产品
10个改变未来的科技产品 多角度分析O2O营销的痛点需求和解决方法
多角度分析O2O营销的痛点需求和解决方法



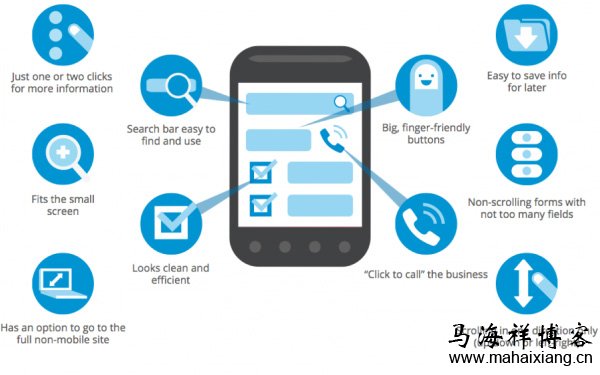
 交互设计师必学的跨屏设计规范
交互设计师必学的跨屏设计规范 如何以用户体验为核心策划一个网站
如何以用户体验为核心策划一个网站 如何利用“自适应网页设计”实现不同的设备上呈现同样的网页
如何利用“自适应网页设计”实现不同的设备上呈现同样的网页
